Users who utilize search panels typically desire a simple form layout that focuses on essential components, such as a grid for presenting data from another form and a search panel for refining results.
To design a simple form with a search panel and grid, take the following steps:
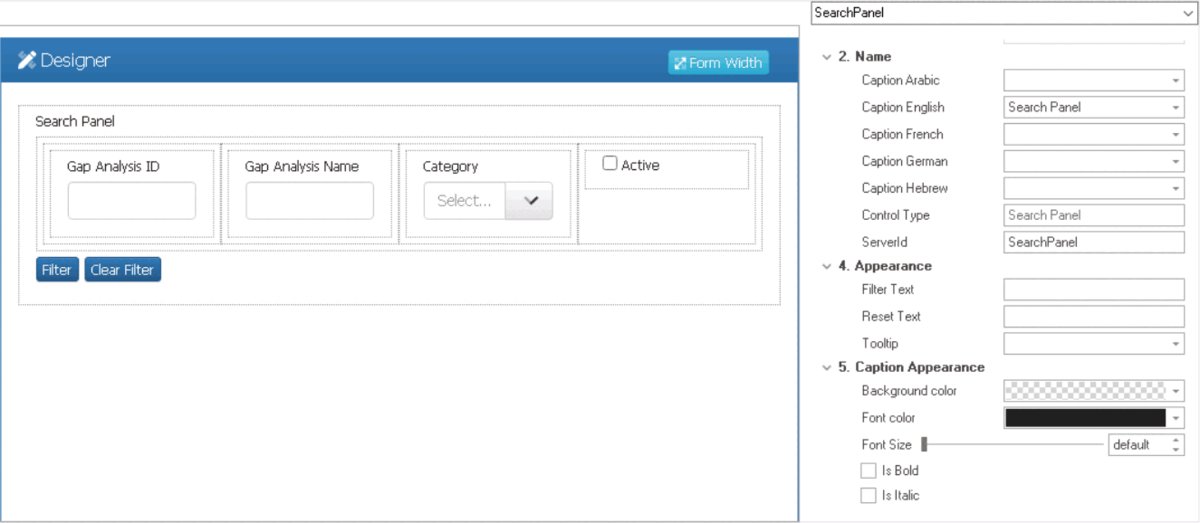
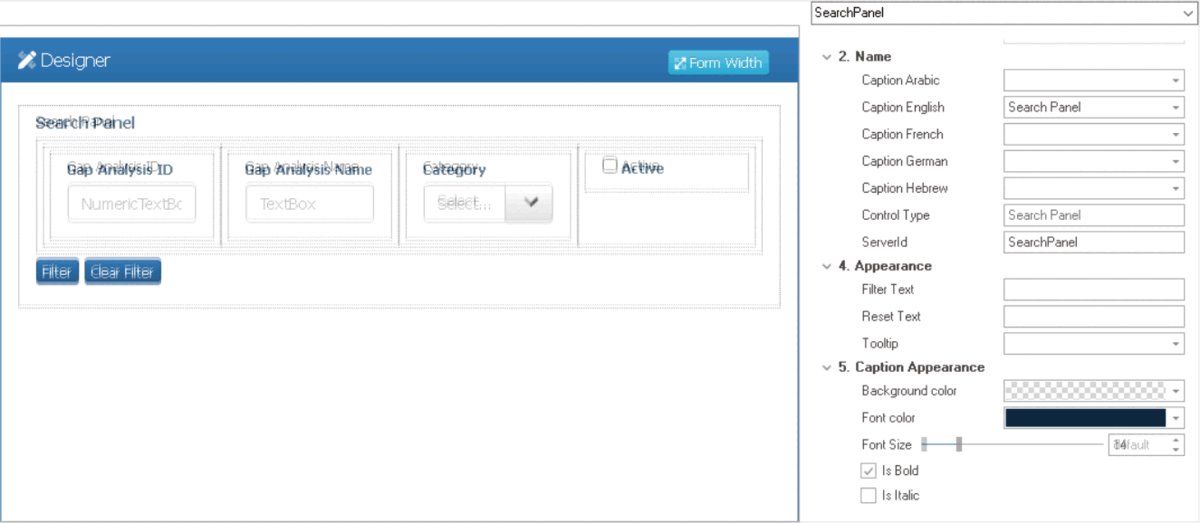
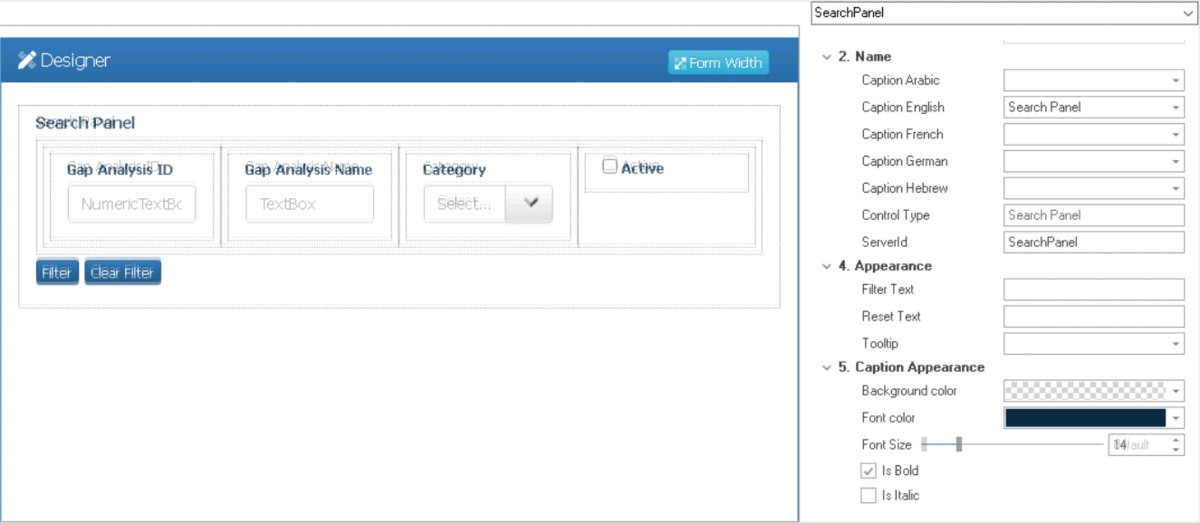
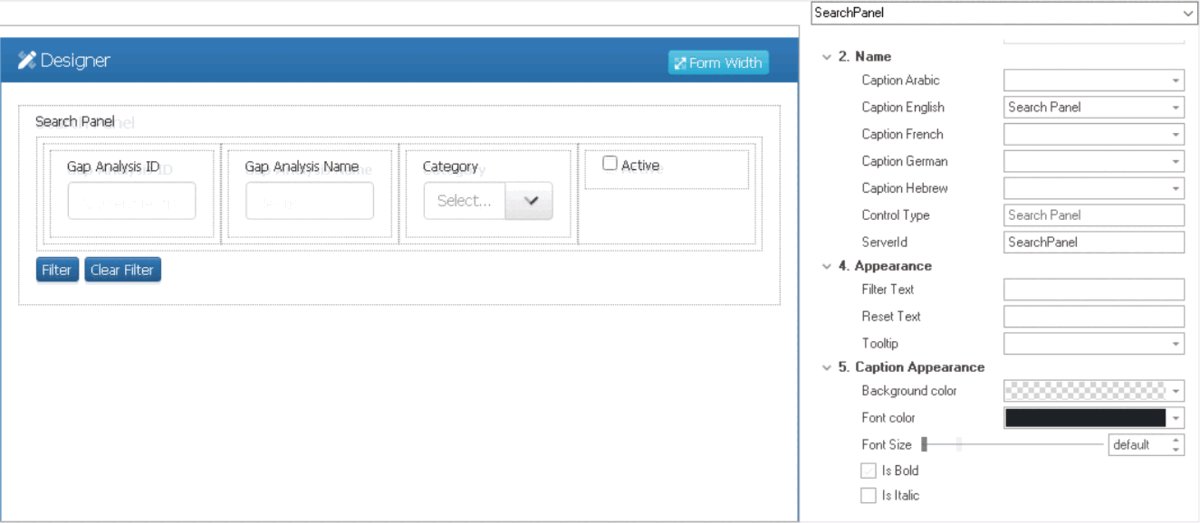
- Build Search Panel Components
To get started, if they have not already done so, users should add a search panel to the design environment. Once the search panel is added, users can proceed to build its components by dragging layouts and controls from the toolbox and dropping them inside the panel.

After adding the required controls to the search panel, users should assign a name to each control and link it to its corresponding attribute. If necessary, they should also configure the binding properties for each control to ensure that the data is displayed and updated correctly.

Finally, users can customize the search panel and its controls as needed.

- Build Grid
Once the search panel is complete, users can move on to building the grid, which will display the results of the search. The grid will retrieve data from another form and update dynamically based on the search criteria entered in the search panel.

- Save Form & Generate Form Behavior
Once the search panel components and grid have been built and designed, users should save the form to preserve their work. In response to the following system prompt, users should select Yes.



