In the Designer tab, users can personalize the appearance and functionality of their web application by selecting its layout and controls.

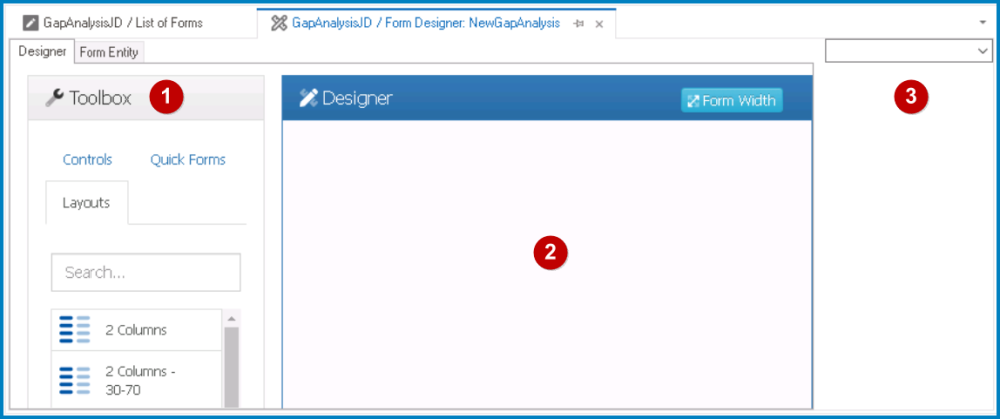
There are three primary components to the Designer tab:
- Toolbox
In the toolbox, users can access the layouts and controls needed to build and design a form. There are three tabs comprising the toolbox:
- Designer
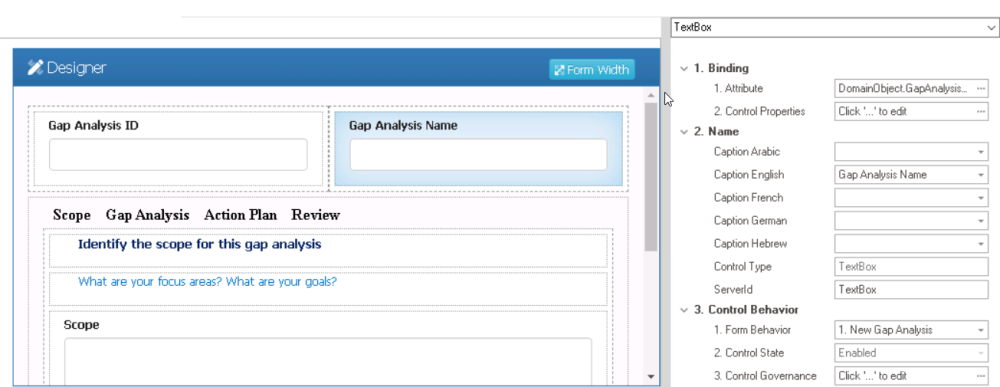
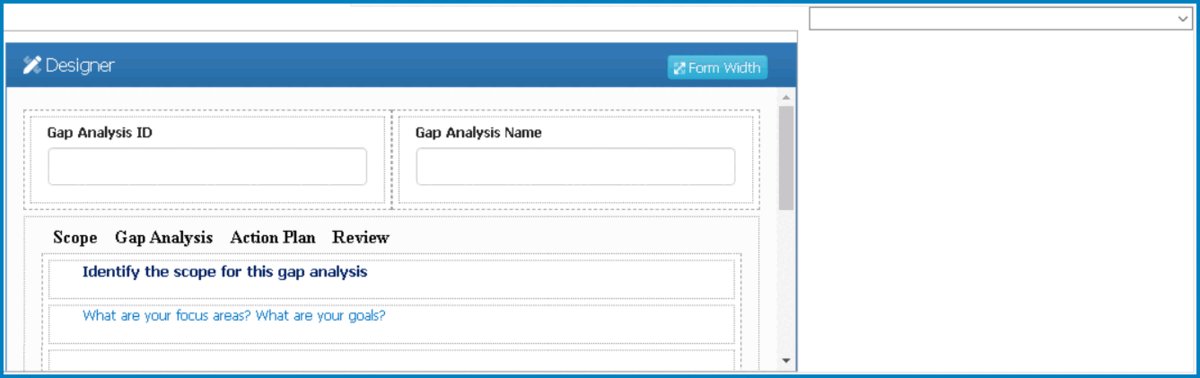
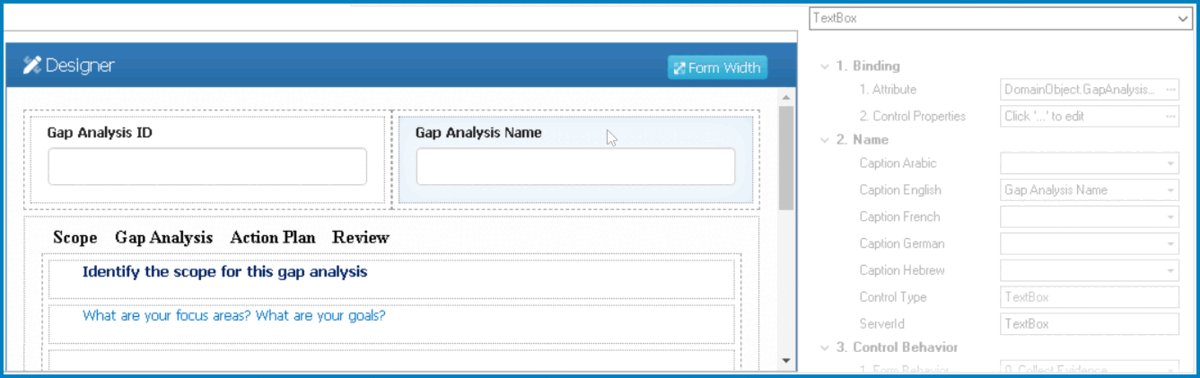
In the Designer, users can construct and customize the form by dragging and dropping various layouts and controls from the toolbox onto the canvas. As users add and arrange a layout or control, they configure its properties in the Control Properties panel.
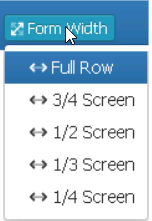
To adjust the width of the form in the web application, click on the Form Width button. It will display the following context menu:

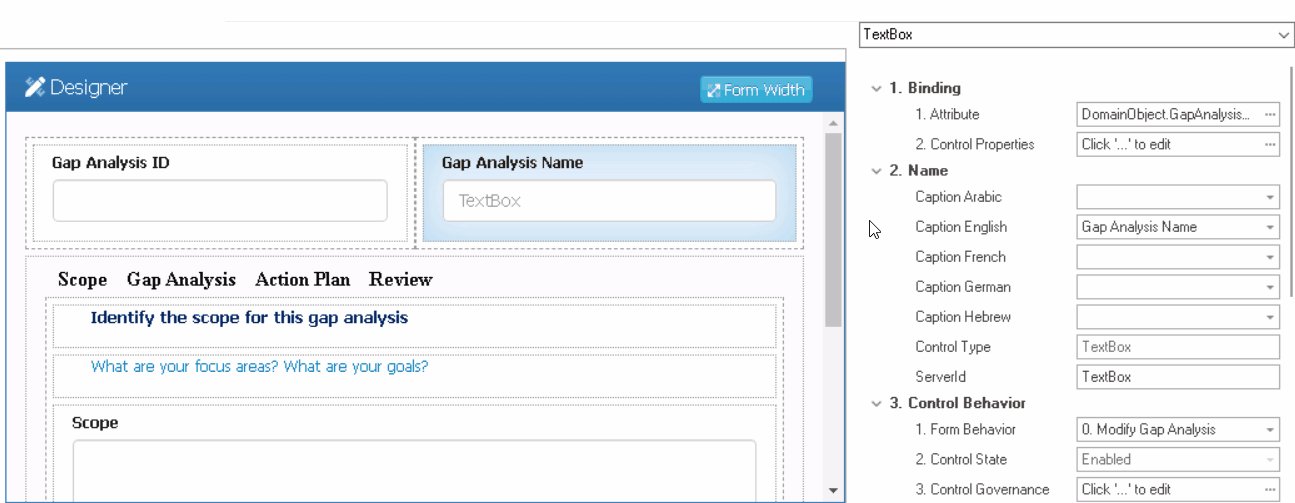
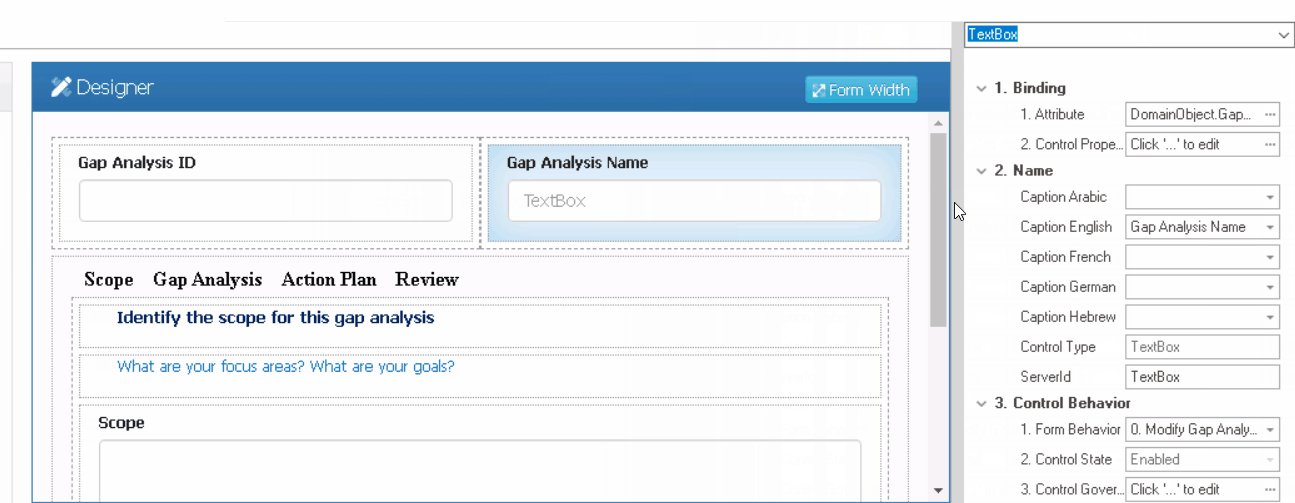
- Control Properties
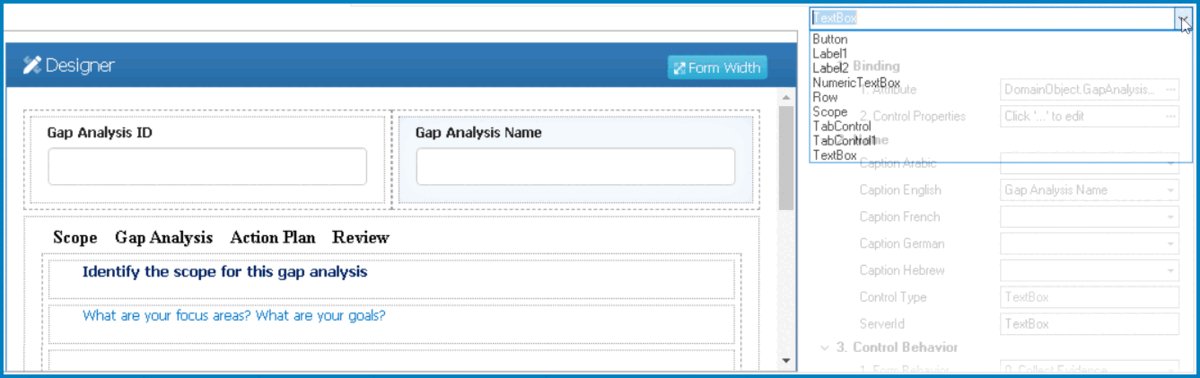
In the Control Properties panel, users can view and modify the properties of a selected layout or control. To select a layout or control, either click on it from the design environment or choose it from the dropdown menu in the panel.

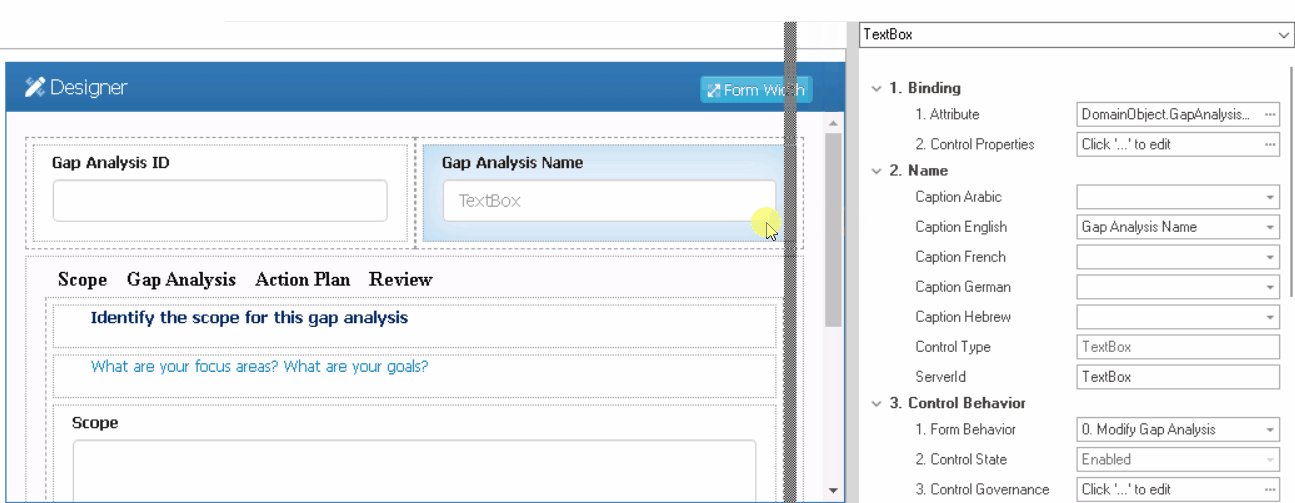
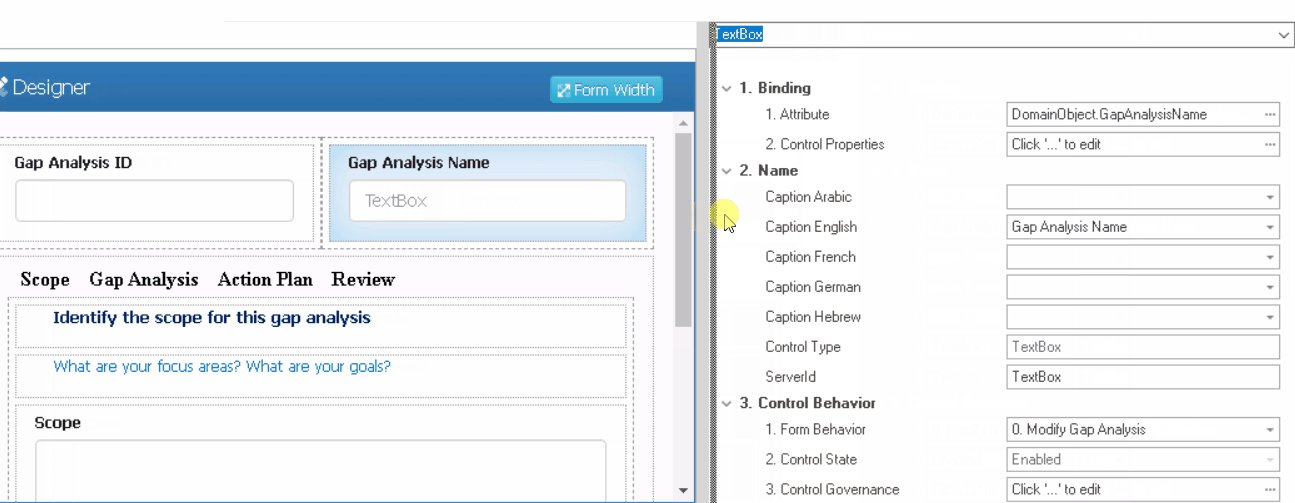
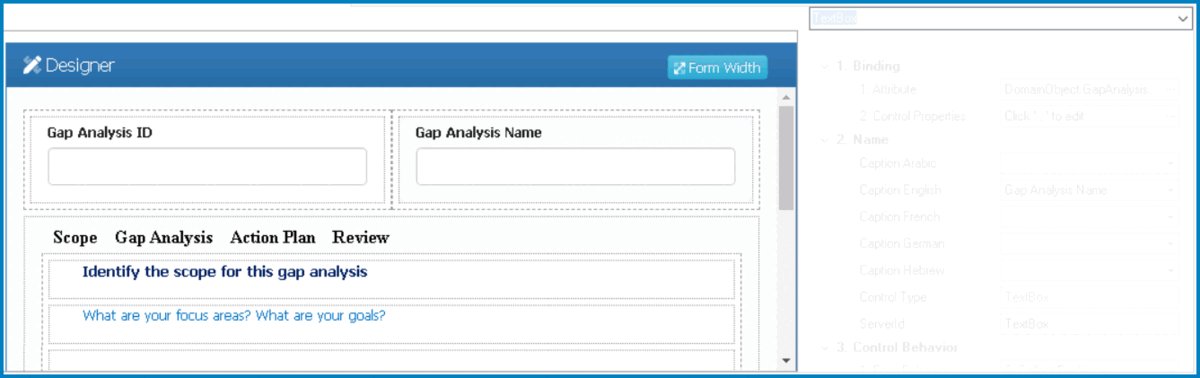
To resize this panel, take the following steps:
- Hover the cursor over the edge of the panel’s left-side border (as shown below).
- Click and drag the cursor until you get the desired size.