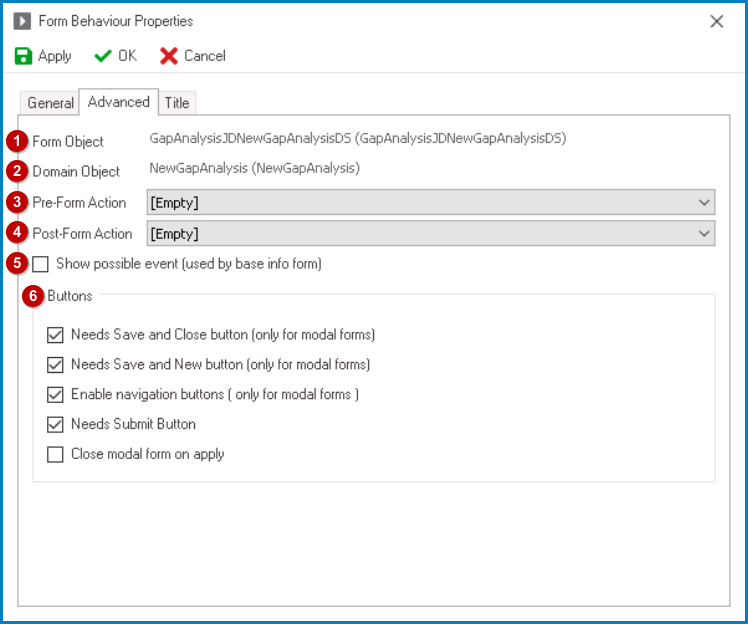
In the Advanced tab, users can define the basic properties of the form.

- Form Object: This field displays the form object or form entity associated with the selected form.
- Domain Object: This field displays the domain object or entity associated with the selected form.
- Pre-Form Action: This is a single-select dropdown field that retrieves the list of pre-form actions associated with the form object (from the Pre-Form Actions section of Actions). It allows users to link a pre-form action to the form.
- Post-Form Action: This is a single-select dropdown field that retrieves the list of post-form actions associated with the form object (from the Post-Form Actions section of Actions). It allows users to link a post-form action to the form.
- Show Possible Event: This is a checkbox which, if selected, allows
- Buttons: In this section, users can determine which buttons are displayed on the form.
- Needs Save and Close Button: This is a checkbox which, if selected, allows for the Save and Return button to be displayed on the modal form.
- When this button is selected, the form data will be saved and the modal form will be closed, returning users to the main form.
- When this button is selected, the form data will be saved and the modal form will be closed, returning users to the main form.
- Needs Save and New Button: This is a checkbox which, if selected, allows for the Save and New button to be displayed on the modal form.
- When this button is selected, the form data will be saved and a new modal form will be opened for data entry.
- When this button is selected, the form data will be saved and a new modal form will be opened for data entry.
- Enable Navigation Buttons: This is a checkbox which, if selected, allows users to display navigation buttons on the modal form.
- These buttons allow users to navigate between different records or data entries in the form.
- These buttons allow users to navigate between different records or data entries in the form.
- Needs Submit Button: This is a checkbox which, if selected, allows for the Submit button to be displayed on the form.
- When this button is selected, the form data will be submitted for processing.
- When this button is selected, the form data will be submitted for processing.
- Close Modal Form on Apply: This is a checkbox which, if selected, allows for the modal form to be closed upon clicking the Apply button.
- Needs Save and Close Button: This is a checkbox which, if selected, allows for the Save and Return button to be displayed on the modal form.