Charts, like tables and grids, can be powerful tools for visualizing data in a form. In this section, we will explore the capabilities of interactive charts, one of the two chart controls available in the program. Interactive charts allow users to display and explore data in a dynamic and engaging way. They can be used to create dashboards, which visually display key performance indicators (KPIs) for easy data interpretation and analysis.

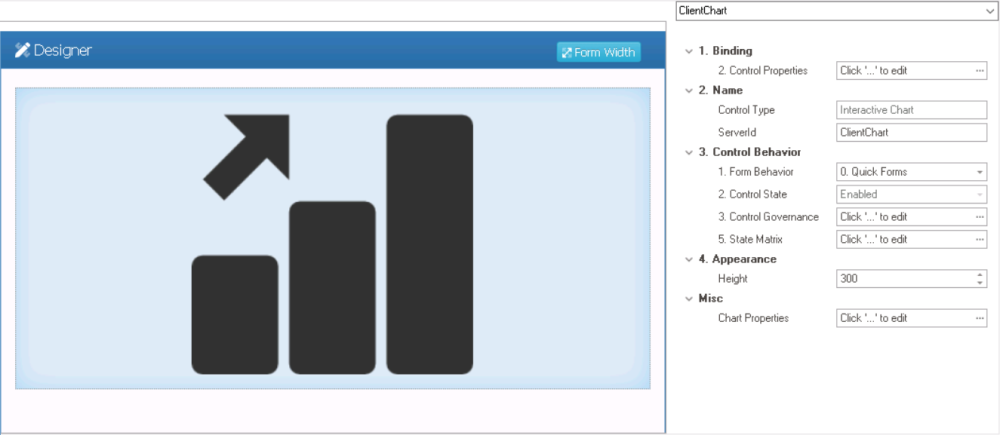
When an interactive chart control is selected in the design environment, its associated properties are displayed in the Control Properties panel.

- Binding: In this category, users can define the binding properties of the control.
- Control Properties: This field allows users to configure the control properties.
- For more information on these properties and how to configure them, click here and navigate to the relevant section.
- Control Properties: This field allows users to configure the control properties.
- Name: In this category, users can access basic properties required for the control’s identification and proper referencing in the code.
- Control Type: This field displays the control type. It cannot be modified.
- Server ID: This is a text field that allows users to input the Server ID for the control.
- Server ID refers to the name used to call the control in the code.
- Control Behavior: In this category, users can configure the behavior of the control and define how it interacts with the form or application.
- Form Behavior: This is a single-select dropdown field that retrieves the list of form behaviors (from the Form Behavior section of the Forms module). It allows users to select the form behavior associated to the control.
- Any state properties set for the control will apply only to the selected form behavior.
- Any state properties set for the control will apply only to the selected form behavior.
- Control State: This field displays the current state of the control.
- Control States
- Enabled: This option allows for the control to be visible and editable in the web application.
- Disabled: This option allows for the control to be visible but not editable in the web application.
- Invisible: This option allows for the control to be hidden in the web application.
- Control Governance: This field allows users to configure various properties that govern the functionality of controls.
- To access the control governance properties, click on the ellipses (
) inside the field.
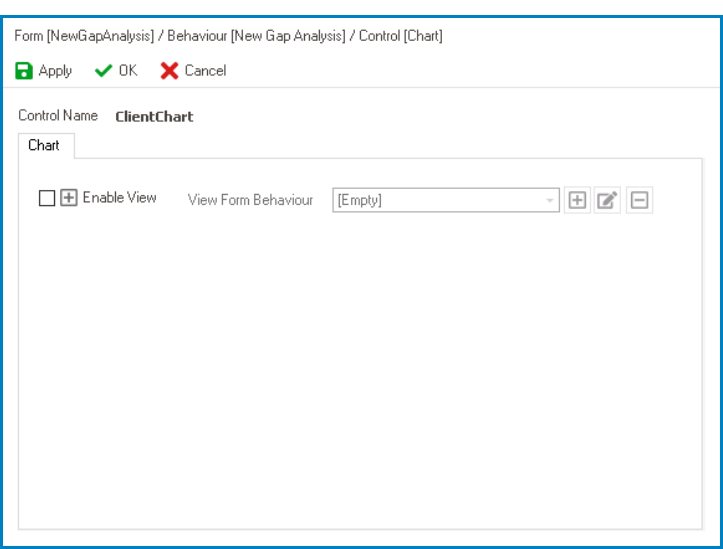
- Enable View: This is a checkbox which, if selected, allows users to enable view mode for the control.
- If this checkbox is selected, it will enable the View Form Behavior field.
- View Form Behavior: This is a single-select dropdown field that retrieves the list of form behaviors (from the Form Behavior section of the Forms module). It allows users to select the form behavior linked to the control’s ‘view’ functionality.
- To define a new form behavior, select the
button.
- It will display the Form Behavior Properties window.
- To modify an existing form behavior, select the
button.
- To remove a form behavior, select the
button.
- To define a new form behavior, select the
- Apply: This button allows users to save their changes.
- OK: This button allows users to save their changes and close the window.
- Cancel: This button allows users to cancel their changes and close the window.
- Enable View: This is a checkbox which, if selected, allows users to enable view mode for the control.
- To access the control governance properties, click on the ellipses (
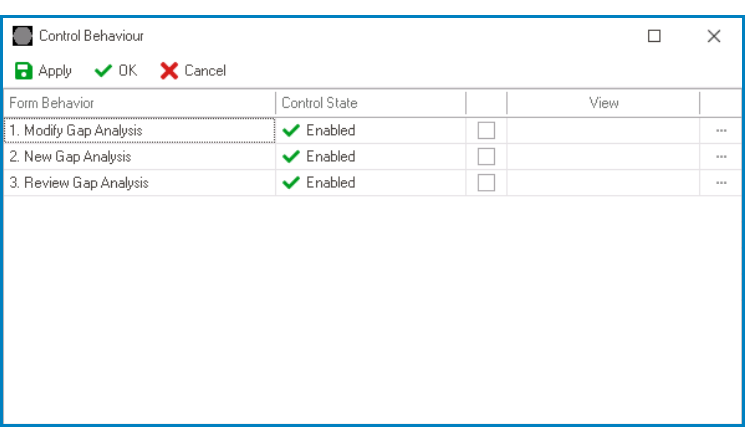
- State Matrix: This field allows users to configure the control state properties.
- To access the control state properties, click on the ellipses (
) inside the field.
- Form Behavior: This field displays the form behavior.
- All form behaviors linked to associated form will be listed in this window.
- Control State: This is a single-select dropdown field that displays the list of control states. It allows users to modify the current control state of the form behavior.
- Control Governance: This field allows users to configure the control governance properties.
- If selected, it will display the Form / Behavior / Control window (described above).
- Apply: This button allows users to save their changes.
- OK: This button allows users to save their changes and close the window.
- Cancel: This button allows users to cancel their changes and close the window.
- Form Behavior: This field displays the form behavior.
- To access the control state properties, click on the ellipses (
- Form Behavior: This is a single-select dropdown field that retrieves the list of form behaviors (from the Form Behavior section of the Forms module). It allows users to select the form behavior associated to the control.
- Appearance: In this category, users can customize the visual appearance of the control.
- Height: This is a numeric updown field that allows users to set the height of the control.
- By default, the height is set to 300. To adjust this size, users can enter numbers into the field either manually or by clicking the increment/decrement arrows.
- Height: This is a numeric updown field that allows users to set the height of the control.
- Misc: In this category, users can define additional properties for the control.
- Chart Properties: This field allows users to configure the chart properties.
- To access the chart properties, click on the ellipses (
) inside the field.
- It will display the Chart Editor window.
- To access the chart properties, click on the ellipses (
- Chart Properties: This field allows users to configure the chart properties.
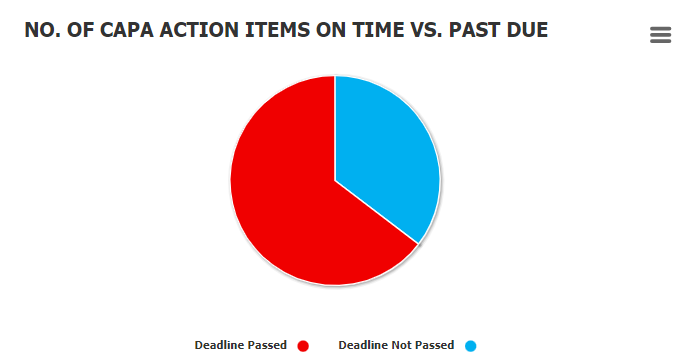
- Interactive Chart Control Preview: Web View
-