Grid controls are useful tools for displaying and manipulating large sets of data in a structured format. They enable users to sort, filter, add, edit, and interact with data in a tabular view, making it easier to visualize and analyze complex information.

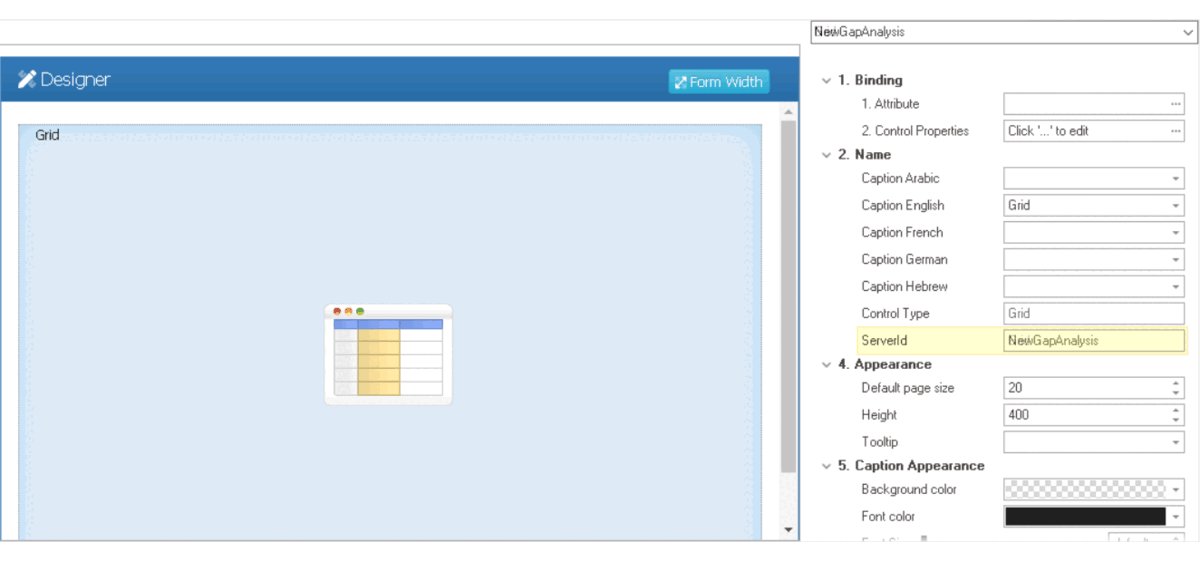
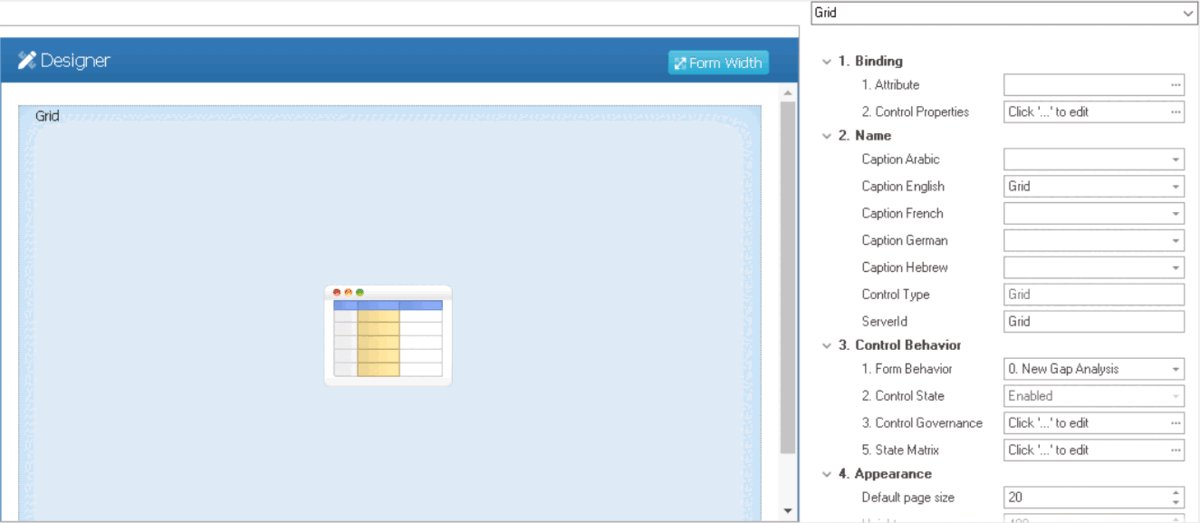
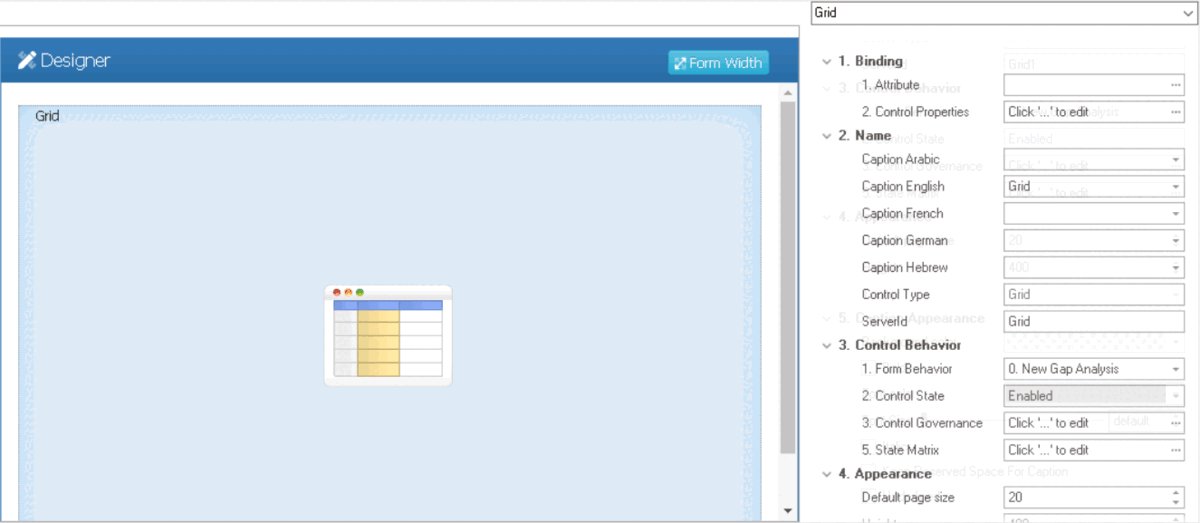
When a grid control is selected in the design environment, its associated properties are displayed in the Control Properties panel.

- Binding: In this category, users can link a control to its corresponding attribute and define its binding properties.
- For more information on the fields in this category, click here.
- Name: In this category, users can access basic properties required for the control’s identification and proper referencing in the code.
- For more information on these properties and how to configure them, click here.
- Control Behavior: In this category, users can configure the behavior of the control and define how it interacts with the form or application.
- Control Governance
-
- In the Control Governance field, users can configure various properties that govern the functionality of controls.
- To access the control governance properties, click on the ellipses (
) inside the field. It will display the Form / Behavior / Control window.
- This window consists of two tabs:
- To access the control governance properties, click on the ellipses (
- In the Control Governance field, users can configure various properties that govern the functionality of controls.
- For more information on these properties and how to configure them, click here.
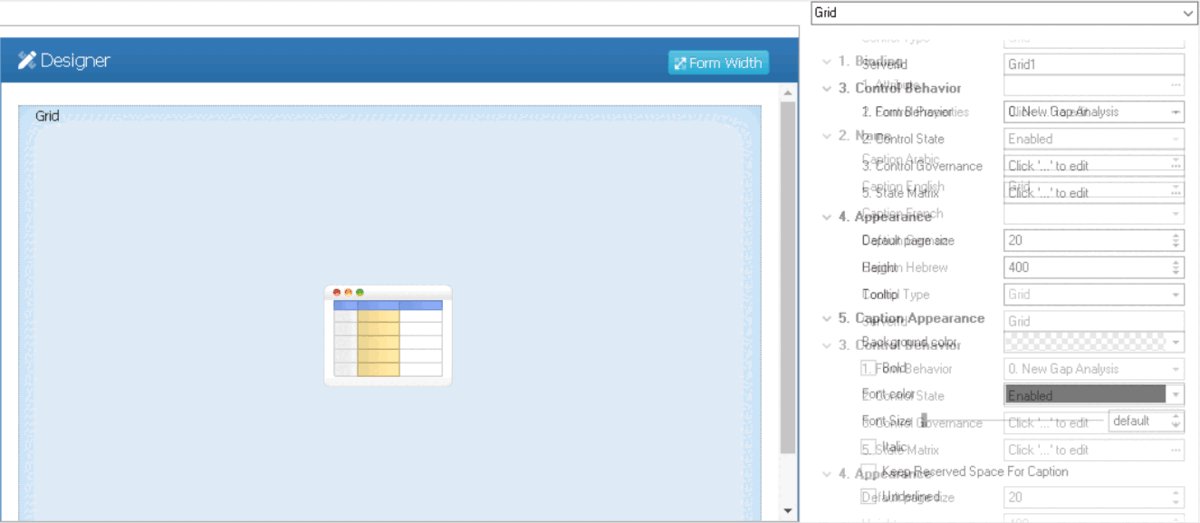
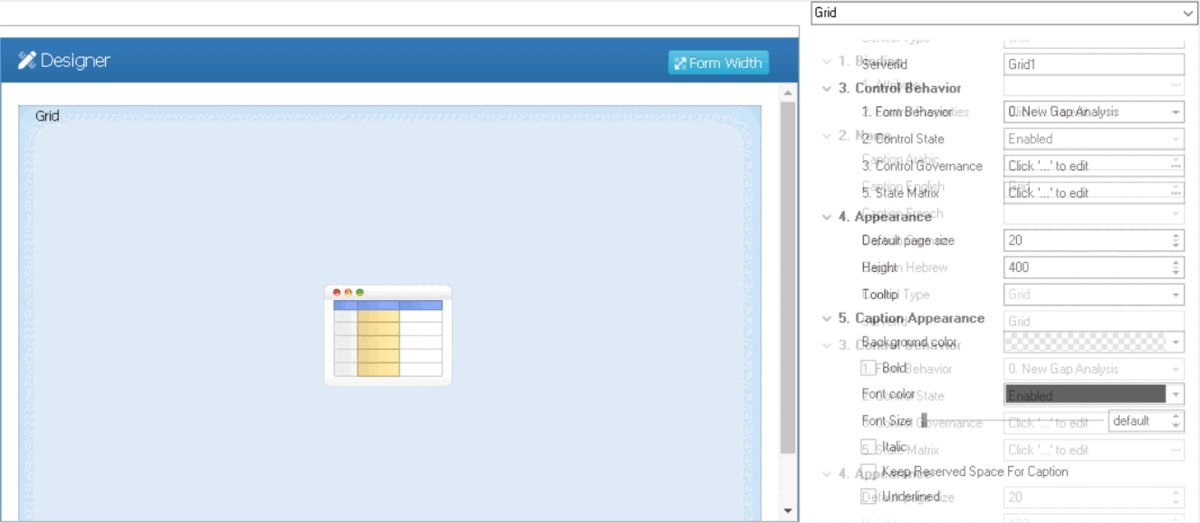
- Appearance: In this category, users can customize the visual appearance of the control.
- Default Page Size: This field allows users to set the number of items that are displayed in the grid at one time.
- By default, the size is set to 20. To adjust this size, users can enter numbers into the field either manually or by clicking the increment/decrement arrows.
- By default, the size is set to 20. To adjust this size, users can enter numbers into the field either manually or by clicking the increment/decrement arrows.
- Height: This is a numeric updown field that allows users to set the height of the control.
- By default, the height is set to 400. To adjust this size, users can enter numbers into the field either manually or by clicking the increment/decrement arrows.
- Tooltip: This field allows users to input a tooltip for the control.
- In the web application, the tooltip is represented by the tooltip icon (
) next to the control.
- In the web application, the tooltip is represented by the tooltip icon (
- Default Page Size: This field allows users to set the number of items that are displayed in the grid at one time.
- Caption Appearance: In this category, users can customize the visual appearance of the control’s caption.
- For more information on the fields in this category, click here.
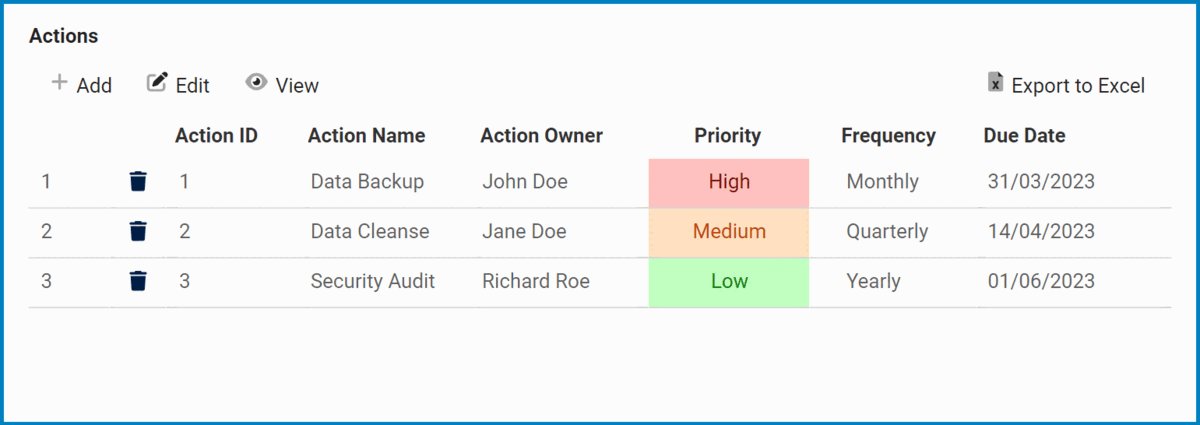
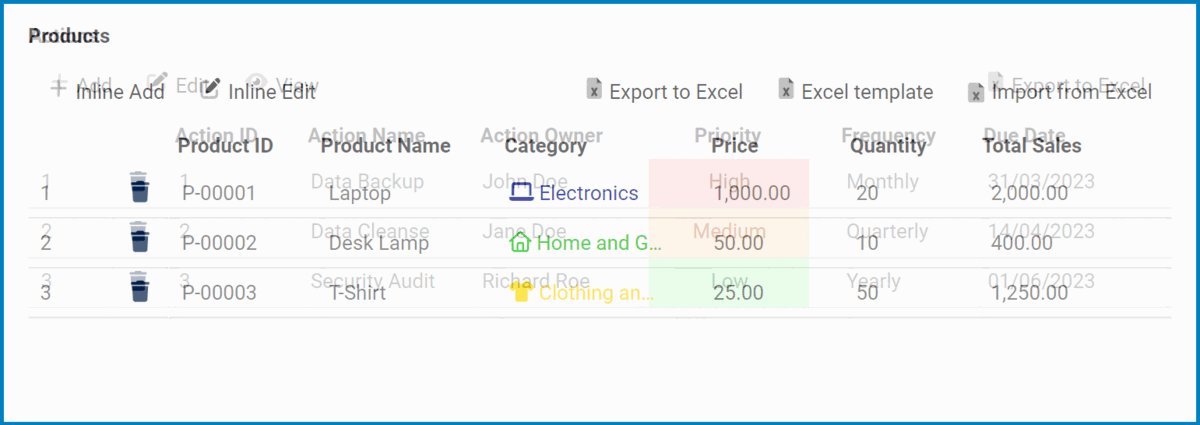
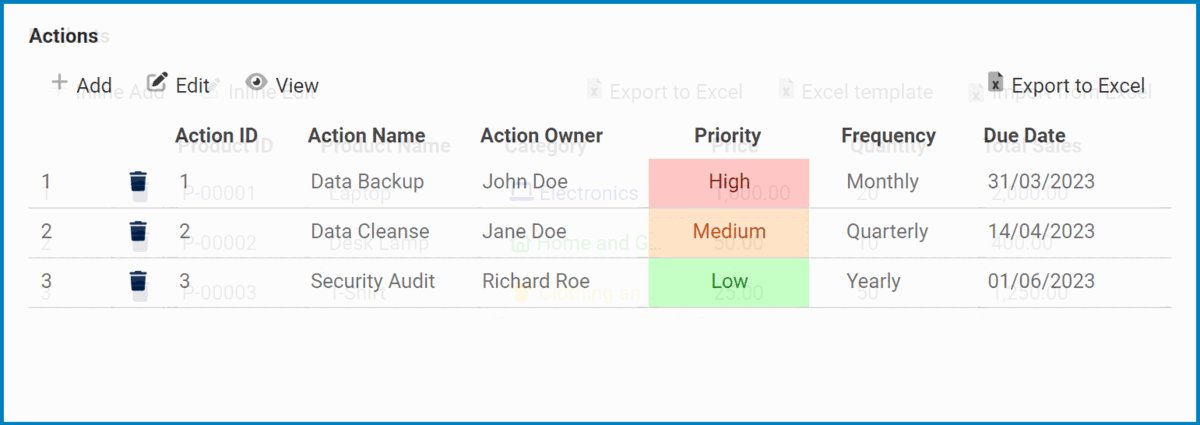
- Grid Control Preview: Web View
-
- Quick Forms Application
- To apply the Quick Forms feature to grid controls, take the following steps:
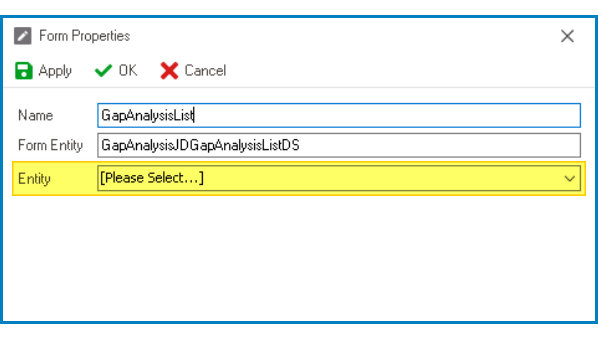
- Create a new form and leave the Entity field empty.
- Confirm the prompt to design the form.
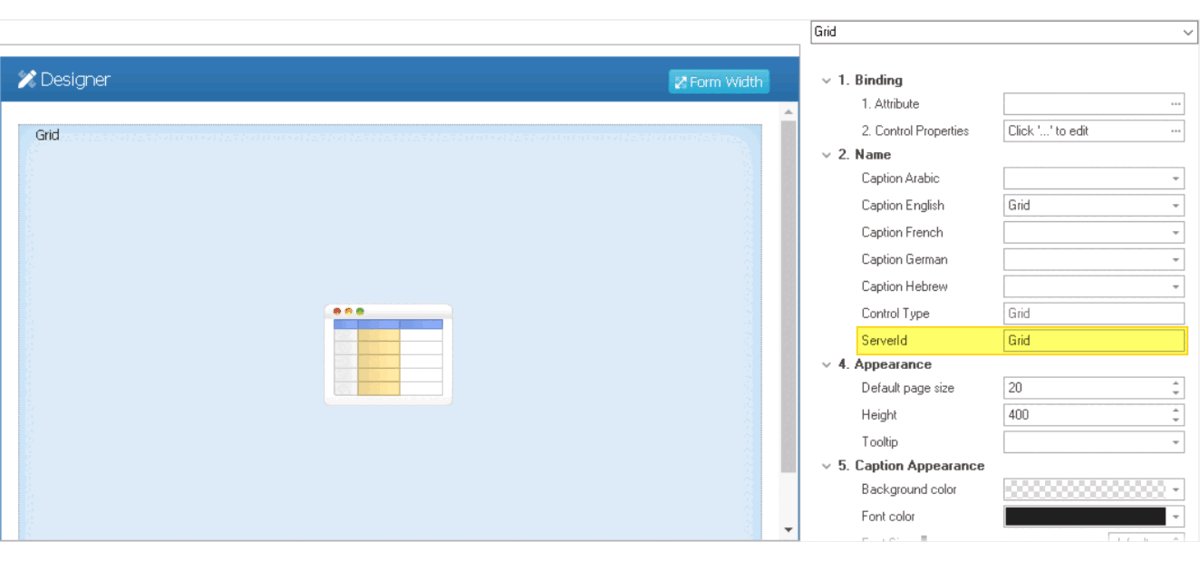
- In the Form Designer, drag a grid control from the toolbox and drop it onto the design environment.
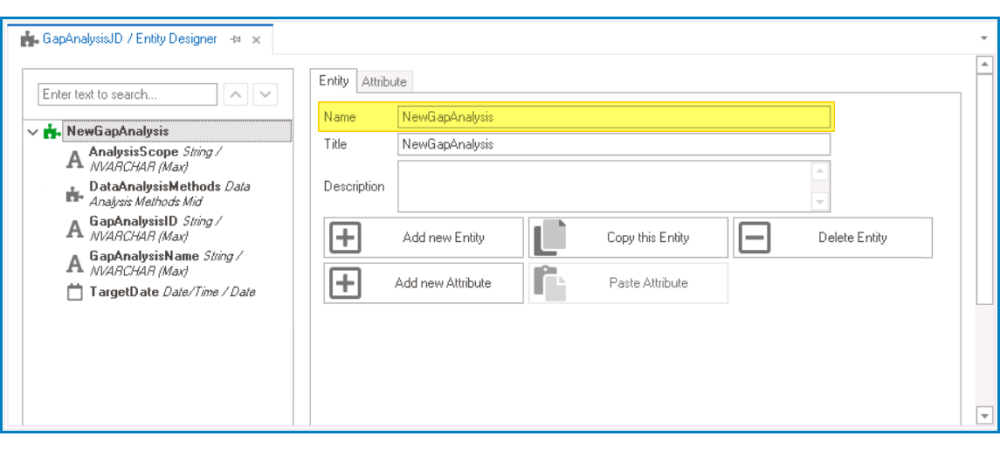
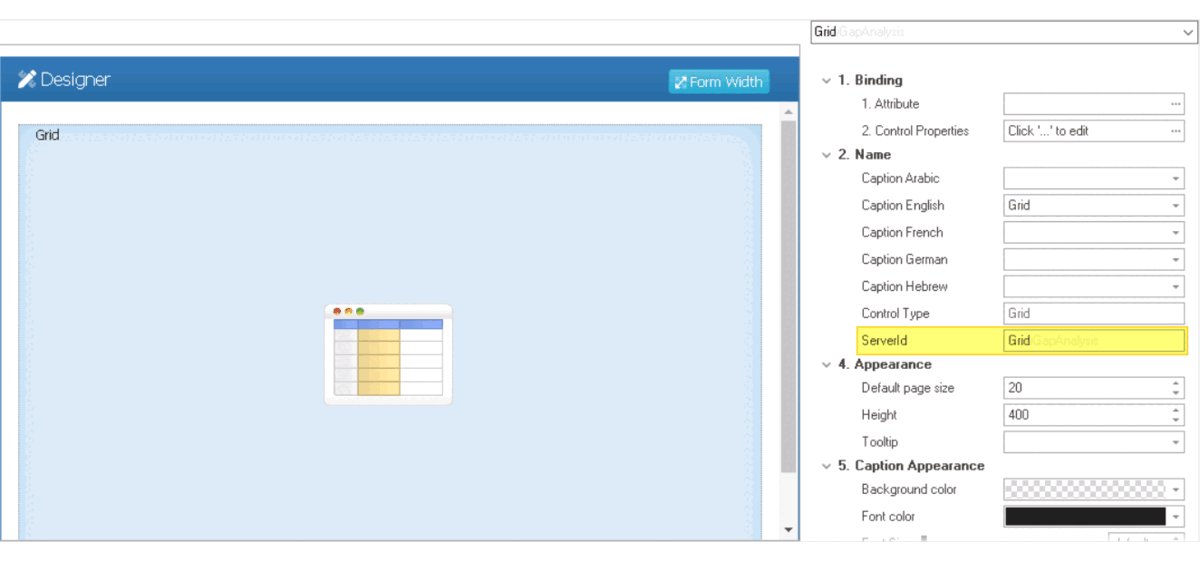
- Go to the Entity Designer and copy the name of the main entity—that is, the entity associated with the form that the grid is referencing.
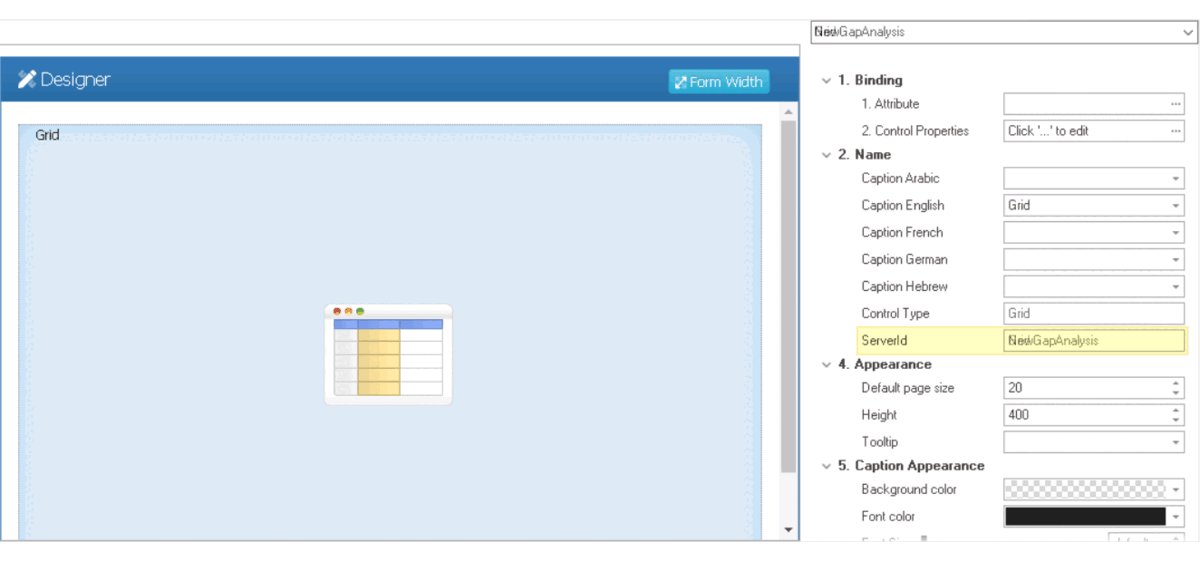
- Return to the newly created form and paste the entity name into the Server ID field.
- Save the form.
- If you want to automatically add columns to the grid (based on the attributes defined in the main entity), confirm the following prompt:
- Once added, these columns can be viewed and customized in the control properties of the grid.
- Confirm the prompt to generate a form behavior.
- After users have answered the prompts, the form will close automatically. When the form is opened again, users will find that the grid is now linked to the appropriate attribute.
- Create a new form and leave the Entity field empty.