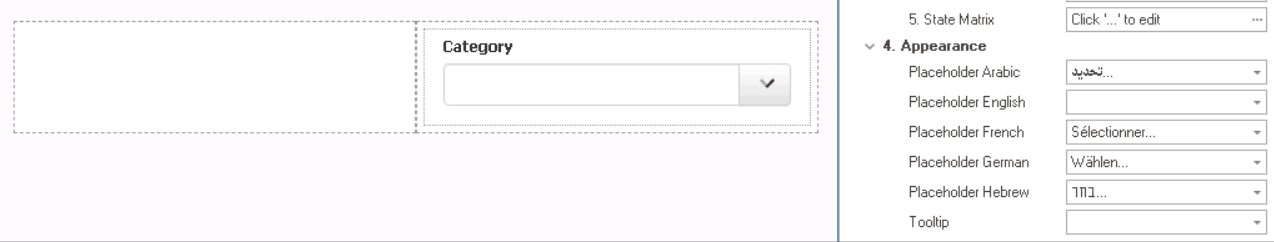
In the Appearance category, users can customize the visual appearance of the control.

- Placeholder: This field allows users to input the placeholder text for the control.
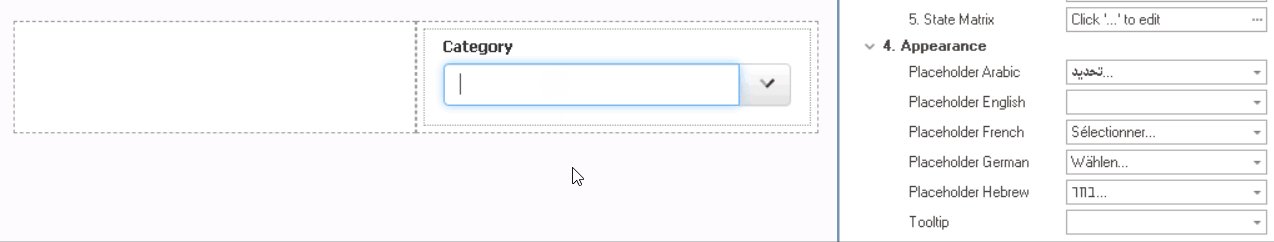
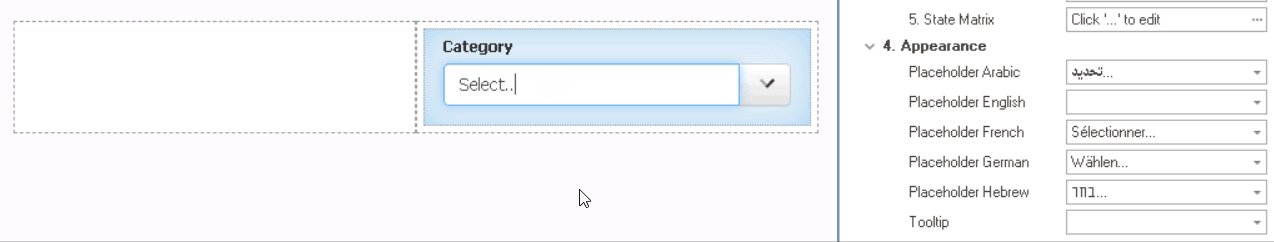
- Users can also directly add a placeholder text to the control simply by clicking on the inside of the control in the design environment.
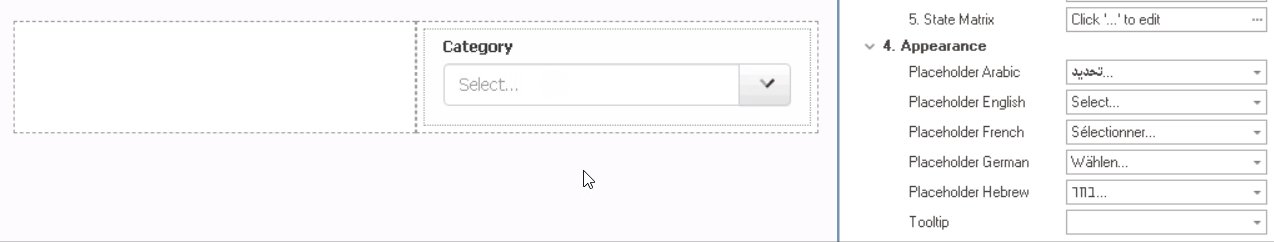
- As English is set as the default language in the system, any placeholder inputted in the English placeholder field will be used as the display placeholder for the control, regardless of other language options that may be available.
- Similarly, any placeholder text entered in the design environment will automatically populate the English placeholder field.
- Control Placeholder Text Preview: Web View
-
- Users can also directly add a placeholder text to the control simply by clicking on the inside of the control in the design environment.
- Tooltip: This field allows users to input a tooltip for the control.
- In the web application, the tooltip is represented by the tooltip icon (
) next to the control.
- Control Tooltip Preview: Web View
-
- In the web application, the tooltip is represented by the tooltip icon (