Overview
If This Then That – also known as IFTTT is a free web-based service that is available to create simple conditional statements called applets.
What is an applet? An applet is a trigger caused by changes that occur within other web services such as Gmail, Facebook, Telegram, Instagram, Pinterest or Kramer Control.
- One example of an applet is triggering an email when a specific hashtag is used on Twitter or a new image was posted to someones Facebook page
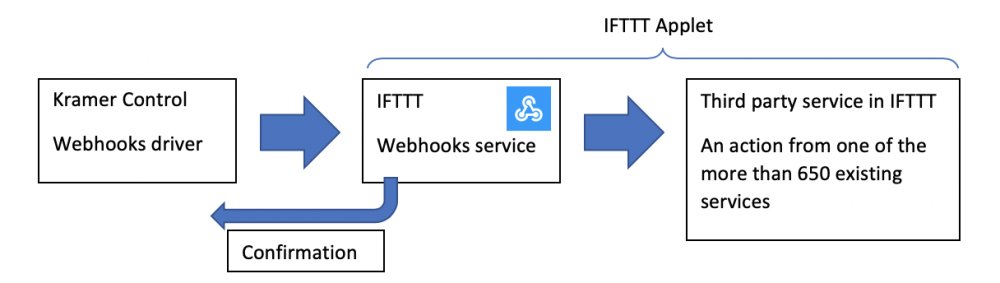
One of the services that functions as a trigger is Webhooks. Webhooks is a URL request that can be used in IFTTT as a trigger and currently supports more than 650 third party services. Each of these services has several potential actions.
Kramer Control can easily send a Webhook request and receive a confirmation as a state. This state is only a confirmation that Webhooks received the request. This is not a confirmation from the third party service that runs the subsequent action. Kramer Control will receive no confirmation when the third party service is triggered in any other way.

Setup Process
This setup process will detail the IFTTT applet configuration and the Kramer Control setup to send the Webhook request
IFTTT Setup
- Go to https://ifttt.com and sign-in or create a new account
- Choose Create from Account dropdown

Click This option

Search for Webhooks

Select the Webhooks receive request option

Add a unique name for the trigger

Choose That

Select your service from one of the 650+ options available on IFTTT
- Clicksend SMS
- Facebook Messenger
For this example, I chose the Email web service

Webhook Test
Once you have setup your Webhook service, you can test the service you created by following the steps below
- Go to https://ifttt.com/maker_webhooks
- Click on the documentation icon
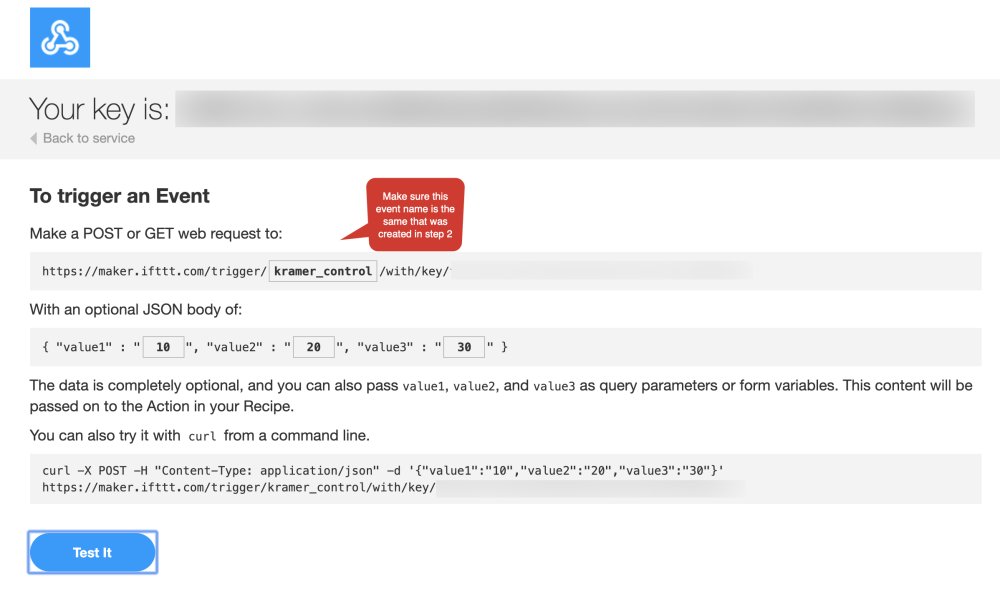
- You will need to copy your key that appears in this webpage. This will be used in the Kramer Control Builder later

The steps included in the above image can be sent from CLI or Postman as well
Kramer Control Setup
- Launch the Builder
- Add Device
- Browse for IFTTT manufacturer

Aliases
The below image shows a step in the Webhook creation on the IFTTT website. These values represent potential Aliases that we will create in the Kramer Control Builder

The next image shows the device information screen within the Kramer Control Builder. Here is where you will enter Aliases for:
- Webhook Event Name
- Values 1 to 3
- Unique Webhook key from previous section

Gateway Setup
To create the IFTTT gateway:
- Go to the Hardware Tab
- Add new gateway
- Choose Network gateway option
- Enter IP address of maker.ifttt.com
- Drag and Drop IFTTT device to gateway




Laissez votre avis sur ce sujet.