UI Lock
In a scenario where you want to restrict end user access to an area within the user interface, such as a page or overlay, you can create a lock code using a system lock device. In this tutorial we will explain the necessary setup for restricting end user access to a new page.
Process

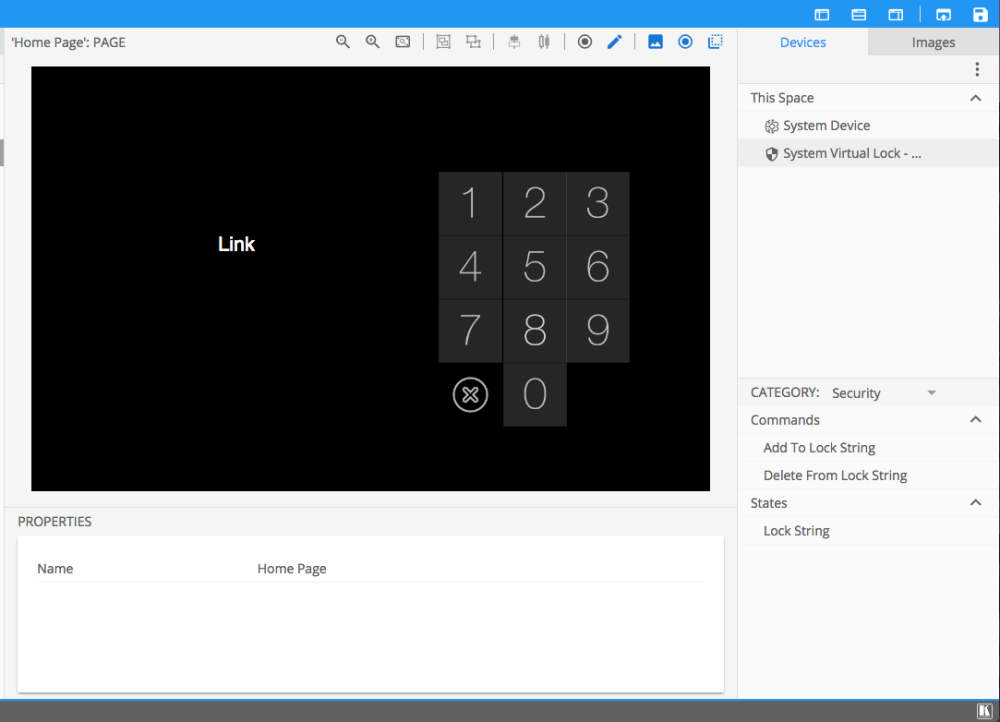
After importing the system lock device you will need to create a dial pad for the end user to enter the pin code.

The next step is to add the Add To Lock String and Delete from Lock string commands to the buttons

This step is unnecessary in terms of functionality, but will improve end user experience. Add the Lock string state to a blank button above the previously created number pad. When the end user presses a number the watch state will update to show the current pin code.

Next we need to create the conditional statement within our Link button. This is where we identify what the pin code will be. Add the lock string state to the condition and within the initial IF statement indicate what you would like the lock string to equal.

To increase end user experience add update properties and an ELSE scenario that will inform the user if an incorrect code is entered. Also include the Delete from String command so the the prior attempts will be reset.

Upon completing the conditional statement you can publish the setup to your space and test the entering of the pin code.
Other uses
This same scenario could be used within an Event. Track the state change and upon entering the successful pin code, you can change the interface layout using update properties.

Another scenario would be to track when an incorrect pin code appears. This would indicate when someone without the correct authority is trying to use the space.

Hardware Setup
Create a Network gateway

Enter IP address of 0.0.0.0 and click create

Drag device to center pane of gateway information




Laissez votre avis sur ce sujet.