You can organize multiple interface elements (widgets) into separate groups using the Group feature. This feature is ideal for creating button widgets for cursor control and number pads.
Grouping interface elements provides the following advantages:
- Organization – Organize elements together in groups to enable easy navigation of the interface in the left pane.

- Alignment – Move the entire group of elements to a different location on the interface without affecting the arrangement of the elements in the group.
- Formatting – When you format the group, all individual elements of the group are formatted uniformly. For example, use Shift + plus key to enlarge all widgets in the group.

Creating a Group
To create a group:
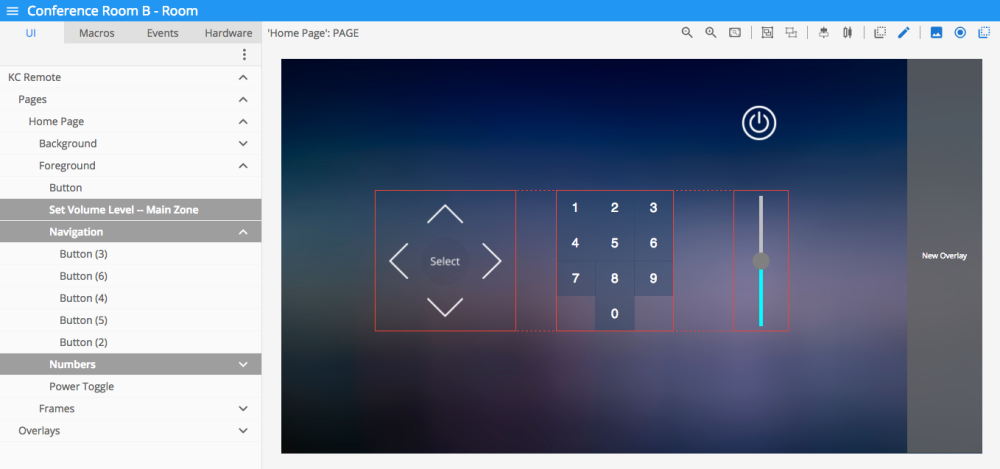
- Select the elements to include in your group.
- This can be done by clicking and dragging around the elements or by clicking each element separately in the center or left pane while holding down the CTRL key.
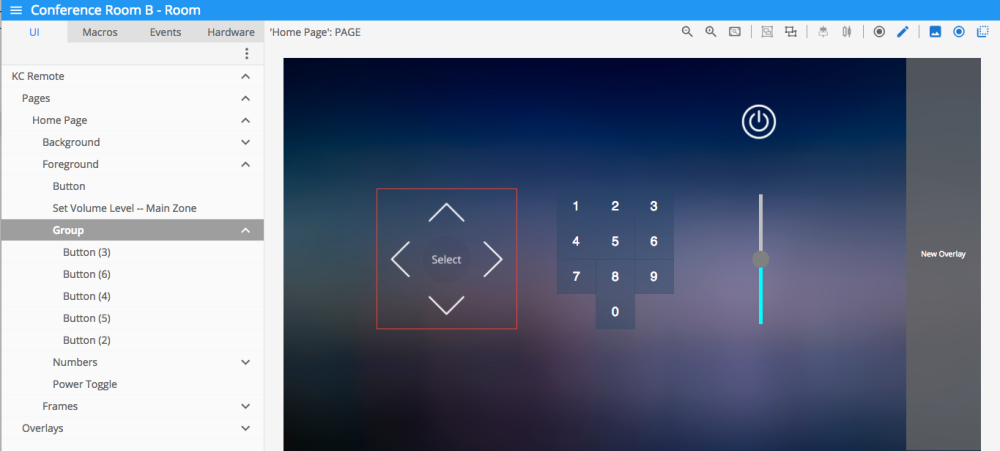
- Click the grouping icon in the Builder toolbar (keyboard shortcut = CTRL + G). The new group appears in the right pane.
- Rename your group in the properties section of the center pane.

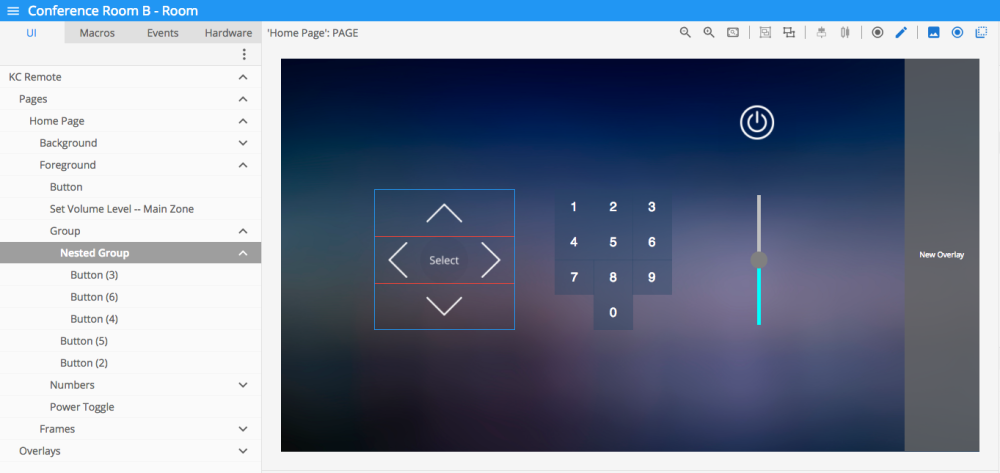
To create a group within a group:
- Double-click the relevant group. The elements in the group are able to be selected individually.
- Perform steps 1 to 4 above.

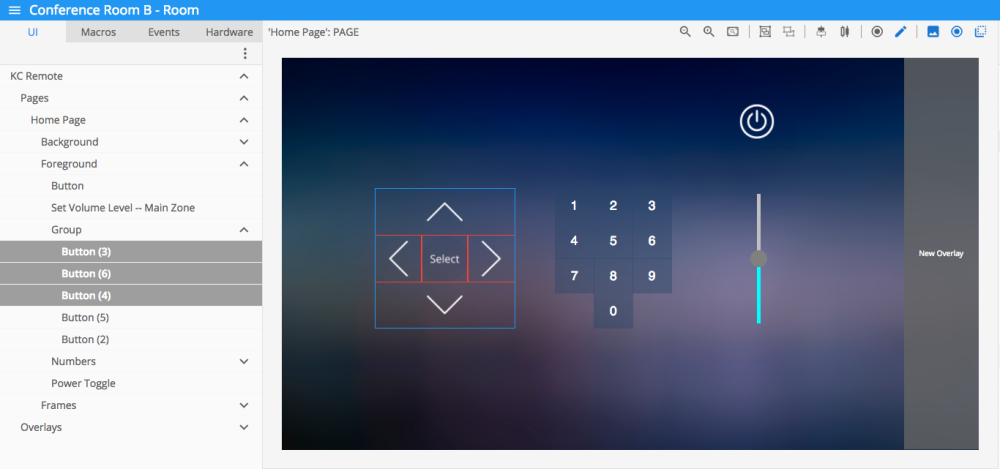
Ungrouping
To separate a grouped set of interface elements:
- Select a group in the center pane.
- Click the ungroup icon in the toolbar (keyboard shortcut = SHIFT + CTRL + G).

Revision:
4
Last modified:
24 May 2017



Laissez votre avis sur ce sujet.