Adding a background is the first step in customizing a setup. Any image can be used as a background image. This includes – company logos, customized imaging, team photos etc.
This article explains how to add a background to your newly created pages.
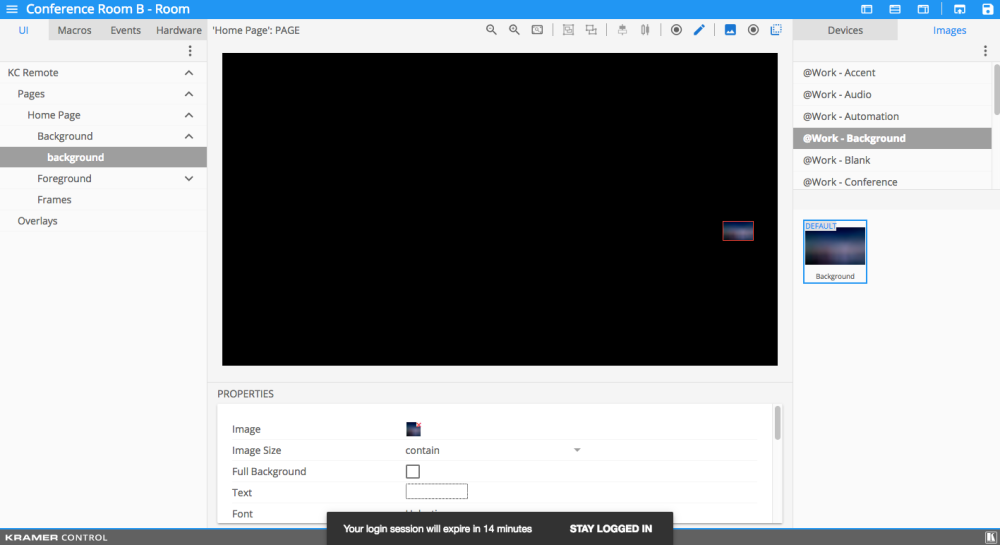
- In the Kramer Control Builder, under UI, Select the Page you would like to edit.
- Click the second to last icon on the toolbar.
This option removes all foreground elements from view and only shows the background - Click the Images option.
- Expand an image library by selecting the name of the library.
- Select an image from the pane below the name of the image library.
- Click and drag the image to the center pane. The image is appears in the background in the location that it was dropped in its native size.
- Edit your image in the Properties section under the center pane.
- Edit the x,y location of the image
- Edit the size of your image (width,height)
Note: Hold down the SHIFT key while dragging and dropping your image to maximize the size of the image so that it fills the entire page.

Revision:
7
Last modified:
30 May 2017





Laissez votre avis sur ce sujet.