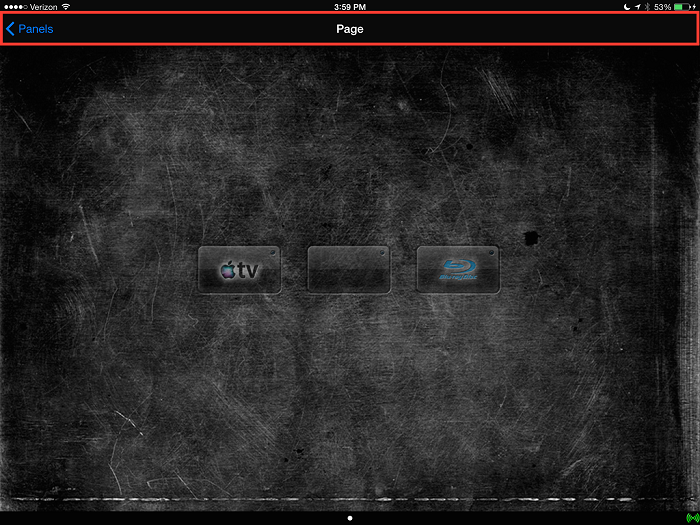
The navigation bar is a bar at the top of the user interface. It is automatically created to allow navigation between pages and allows access to the K-Touch App and sync settings.

- Why Hide the Navigation Bar?
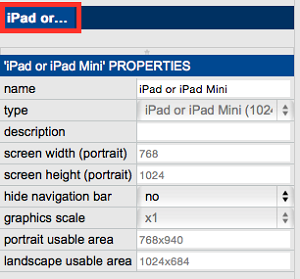
Many programmers hide the navigation bar to prevent unauthorized end users from navigating between pages or into the App’s settings. It also gives your GUI more usable space on the screen. This is a handset-wide setting.
- Select the Handset.
- Select the handset from which to remove the navigation bar.
- Hide the Navigation Bar.
- In handset properties, select Yes in the ‘Hide the Navigation Bar’ option.
- Create a Button that Returns to the App Settings.
Without the navigation bar, the end user has no way to exit the GUI and get to the K-Touch App settings. These settings are required to sync the panel, setup gateways, and change basic settings. (If you cannot get back to the settings, kill the app and re-open it).
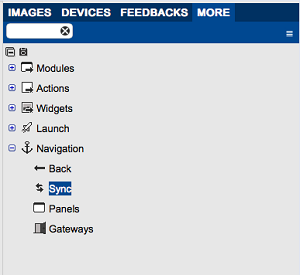
- To add this button, click on the More tab in the right side of the builder.
- Expand ‘Navigation’ to see four options – Back, Sync, Panels, and Gateways:
- Back returns to the previous page
- Sync goes to the sync section of the K-Touch app
- Panels goes to the panels section of the K-Touch app
- Gateways goes to the gateways section of the K-Touch app
- Drag the Desired Element onto the Page.
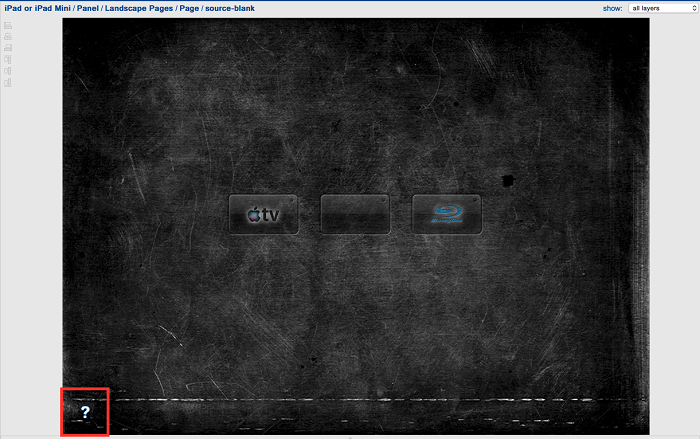
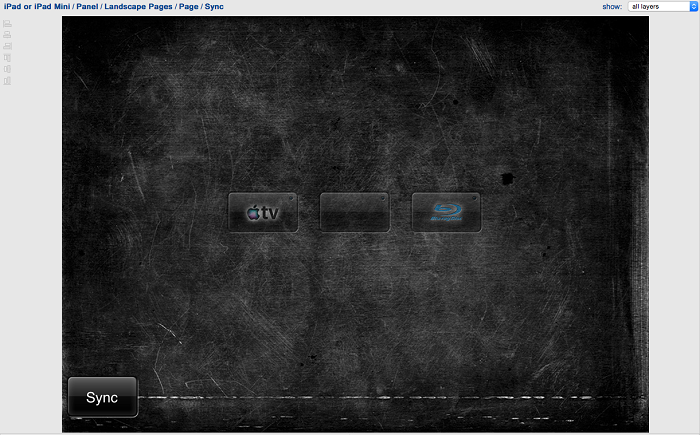
This example uses the ‘Sync’ navigator.
- Drag Sync onto the page. It displays a question mark indicating a button on the screen with no image. This question mark is invisible and does not appear on the end user device.
- If desired, leave the button invisible or drag an image onto the question mark to visualize the sync button.
Note: The user can still press an invisible button.