A link is an action that allows you to move your GUI to a different page or a different panel.
- Starting Point
For this example we start with a two-panel configuration, each with a single landscape page.
- Panel 1: Welcome Screen
- Page: Home
- Panel 2: TV
- Page: Switch TV 1
We want to add links between these pages so the user can move between them.


- Add the Links
In this project we link the two pages together using power buttons on each page.
To add a link to the button:
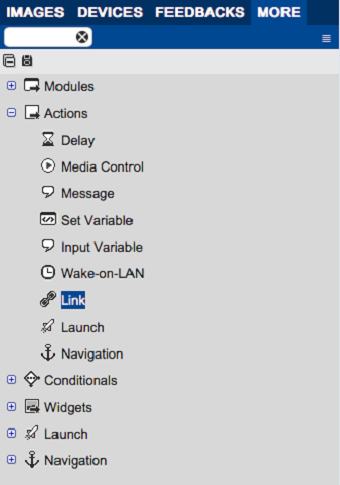
- From the ‘More’ menu on the right-hand side of the screen, drag a link action.
- Do this for both buttons (one on each page).
- View Link Properties
After adding a link action to the button, set the action properties to define where to send the GUI.
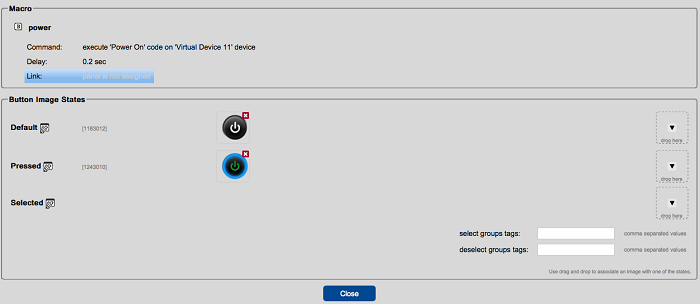
- From the home page, double-click the power button to open the button properties.
- The link is currently undefined. To define it, look in the lower-left hand corner for the link properties.
- Name: An optional name for this specific link
- Panel Name: The target panel of the link
- Page Type: Select a landscape or portrait page
- Page Name: The target page of the link
- Edit Link Properties
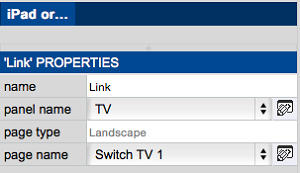
- For the link on the home page, link the power button to the Switch TV 1 page.
- Set the link properties to create the desired effect.
- Set Link Properties for the TV Page
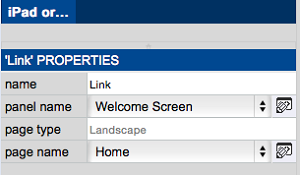
After creating the link that gets to the Switch TV 1 page, we want get back to the home page when finished.
- Set the link properties of the power button on the Switch TV 1 page.
- Finished
Now, pressing the power button on the home page takes us to the Switch TV page and pressing the power button on the Switch TV page takes us back to the home page.