Background images are images found in the background layer of your GUI. Background images can be stacked one on top of another. Background images do not interact with the user (cannot be buttons, etc.).
- Choose a Panel and Page to Work On
- Select the Background Layer
To add items to the background, you must first select the background layer for the page. Each page has three view options:
- In the background layer view you only see background elements.
- In the foreground layer view you only see foreground elements.
- in the all layers view, you see both the background and the foreground elements, however only the foreground elements are movable.
- Select a Background Image
All images reside under the Images tab on the right side of the screen. Based on the selected handset, image libraries have already been imported automatically.
- Open an image library and find a background that works for you.
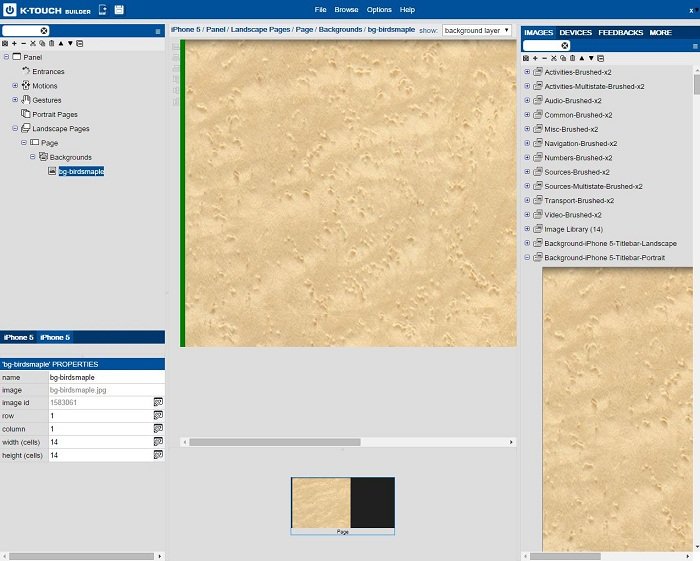
- Drag the Image to the Layout
- With the background layer selected, drag the image onto the panel. It now becomes part of your GUI. If you wish you can add smaller images on top of the full size background image.
- Finished
Syncing your panel with your mobile device now shows the above background.