How to Show or Hide overlays on a page, or within another overlay
Some buttons are not necessary 100% of the time. If you create a pop-up overlay, you can choose when those extra buttons are in view, and hide them when they are no longer needed. Follow the steps below to create a toggled overlay.
Process
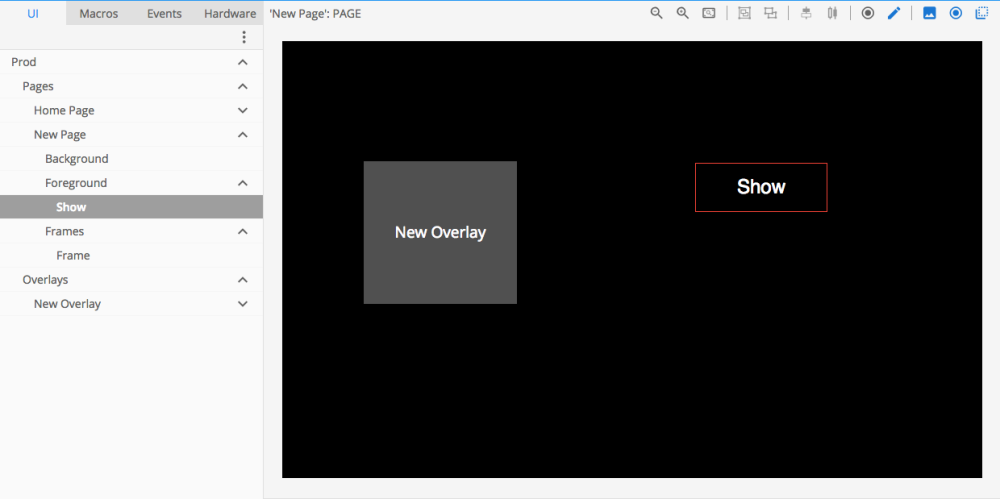
There are two separate options for creating a show/hide overlay. We will explain both options in this thread. Before either option can be created make sure these steps are followed first

Using multiple widgets to show/hide an overlay
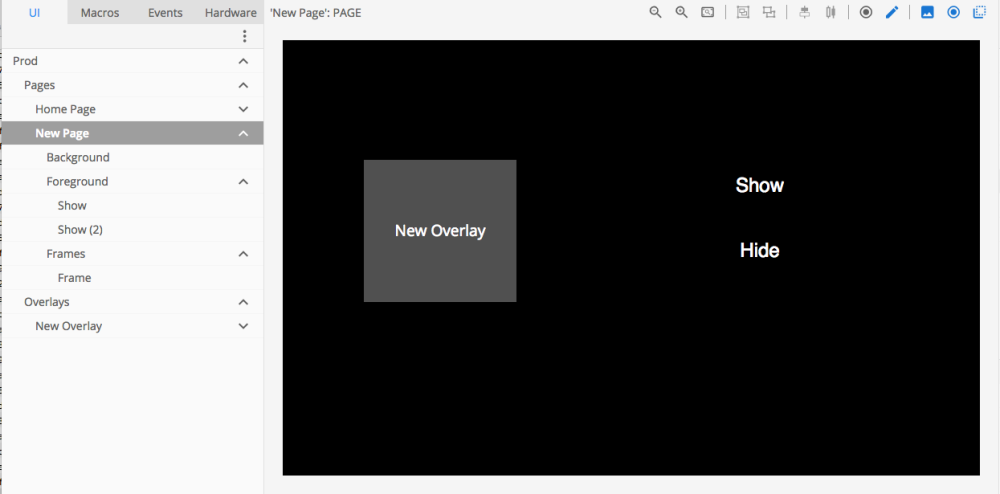
Add a second button to hide the overlay

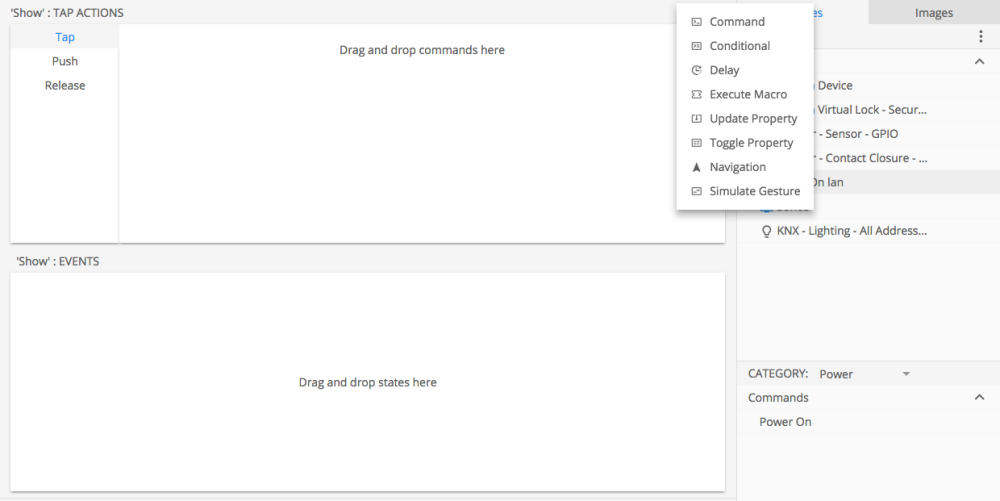
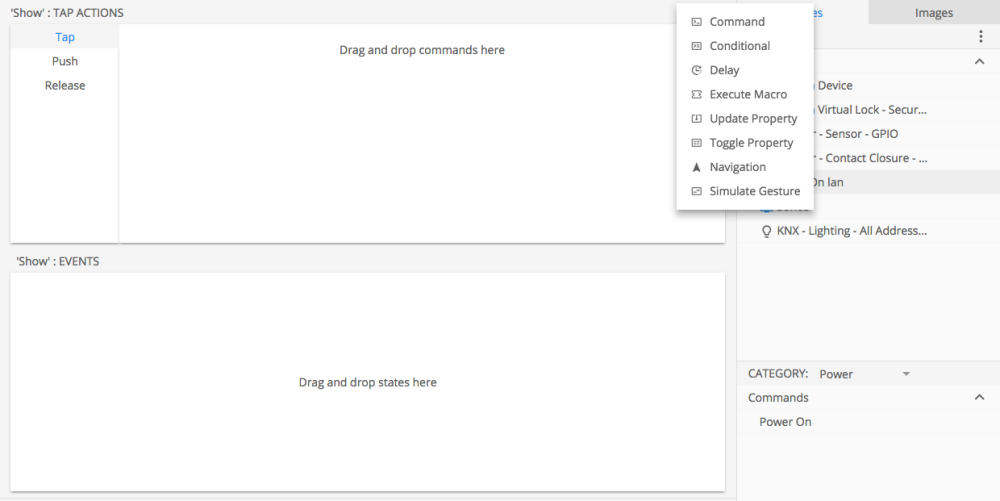
Double click on your Show button and click the + icon

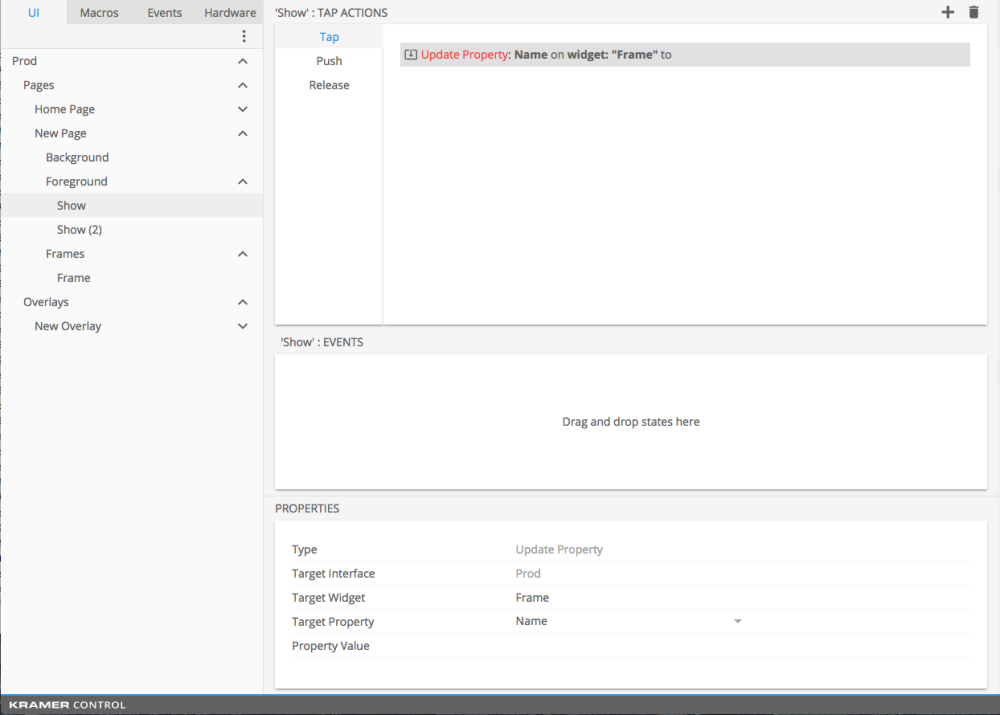
Choose the option to add an Update Property

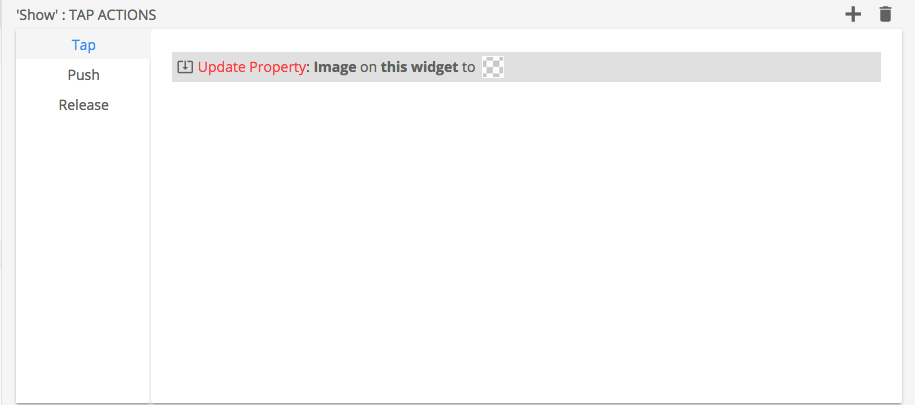
Drag the frame name from the left pane to the target widget in the properties window below the center pane NOTE make sure to not single click on the name of the frame, doing so will change the properties window to the properties of the frame and not the update property

_Successfully dragging the frame to the target widget will change the Update property information within the center pane and property sections
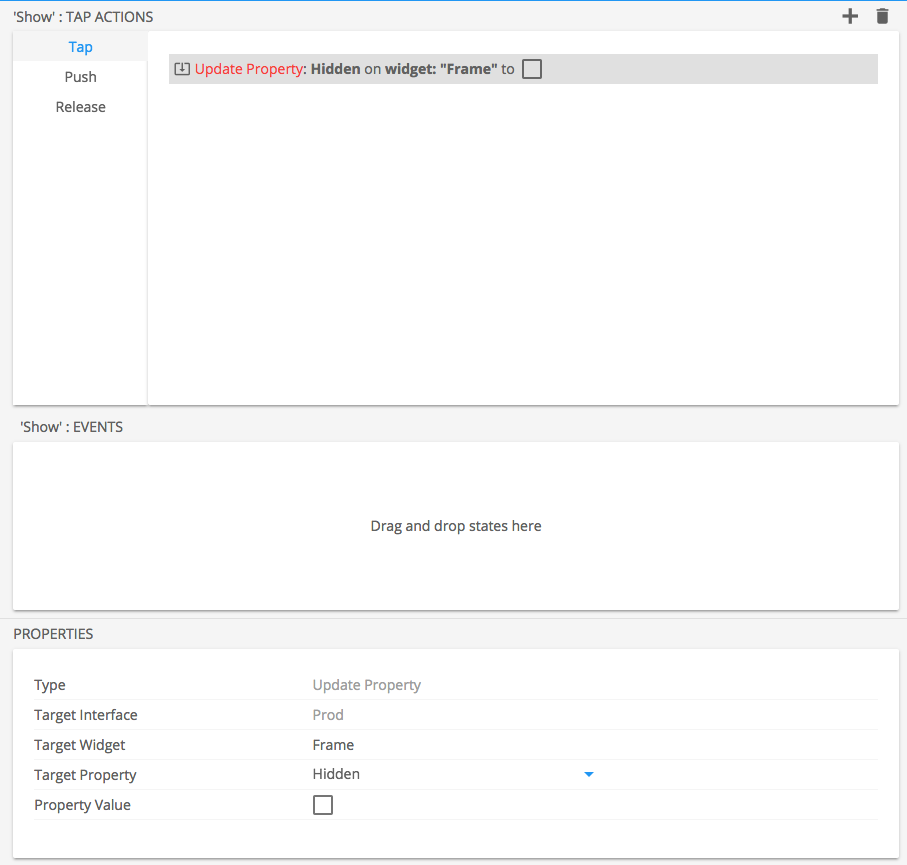
Change the target property to Hidden

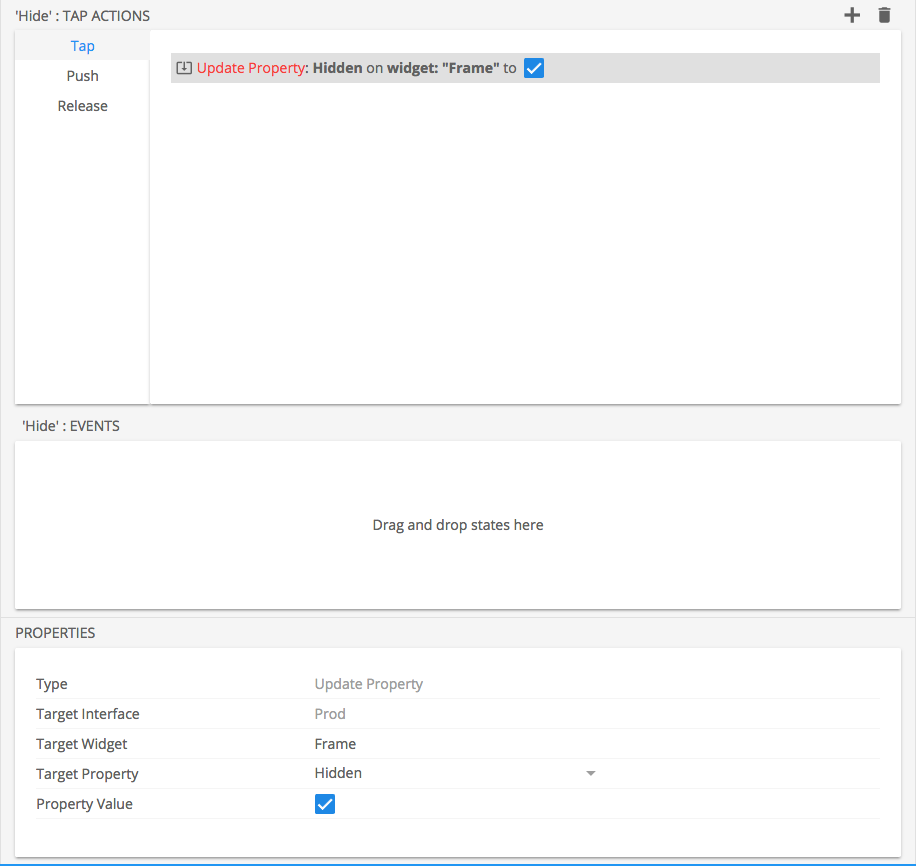
Repeat above process for your Hide button, or Copy/Paste the Update property from the top center pane
- Single click the update property and use keyboard shortcut to Copy (Ctrl + C or command + c)
- Double click on the Hide button
- Paste the update property into the top center pane (Ctrl + V or command + v)
- Click on the box to add a check to the property value – this indicates the overlay will be hidden upon pressing pressing this button

Using Toggle Property within a single show/hide button
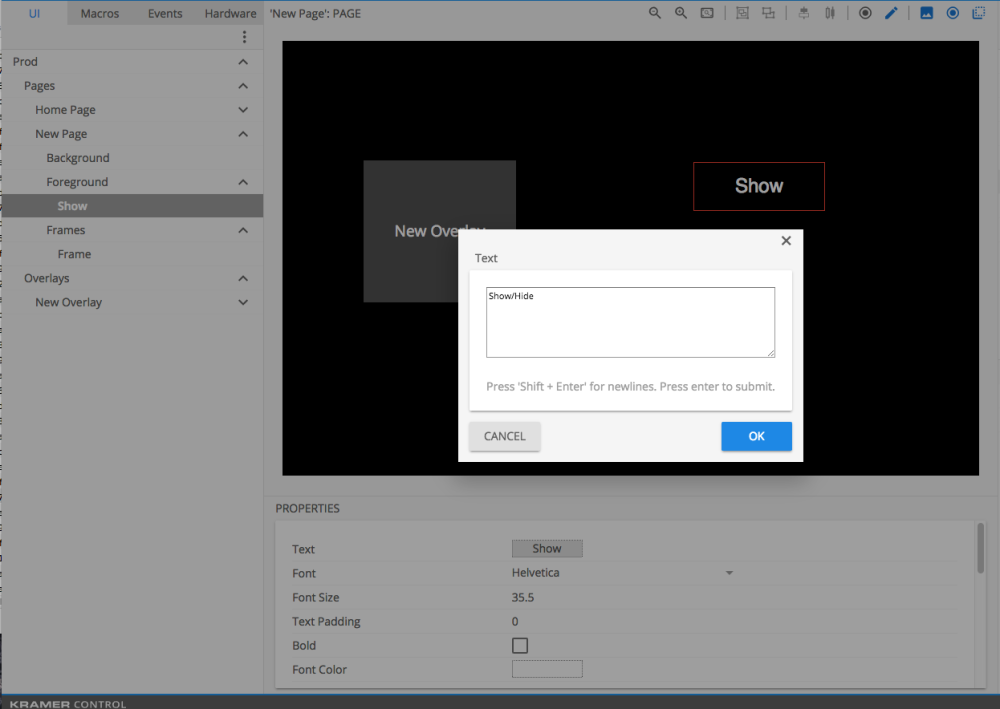
Change the name of the Show button to Show/Hide (optional)

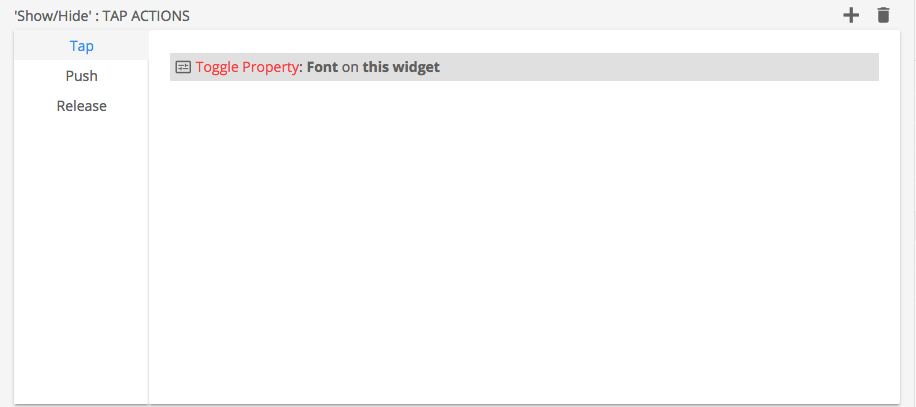
Double click on the show/hide button and click on the + sign

Choose the option to add a toggle property

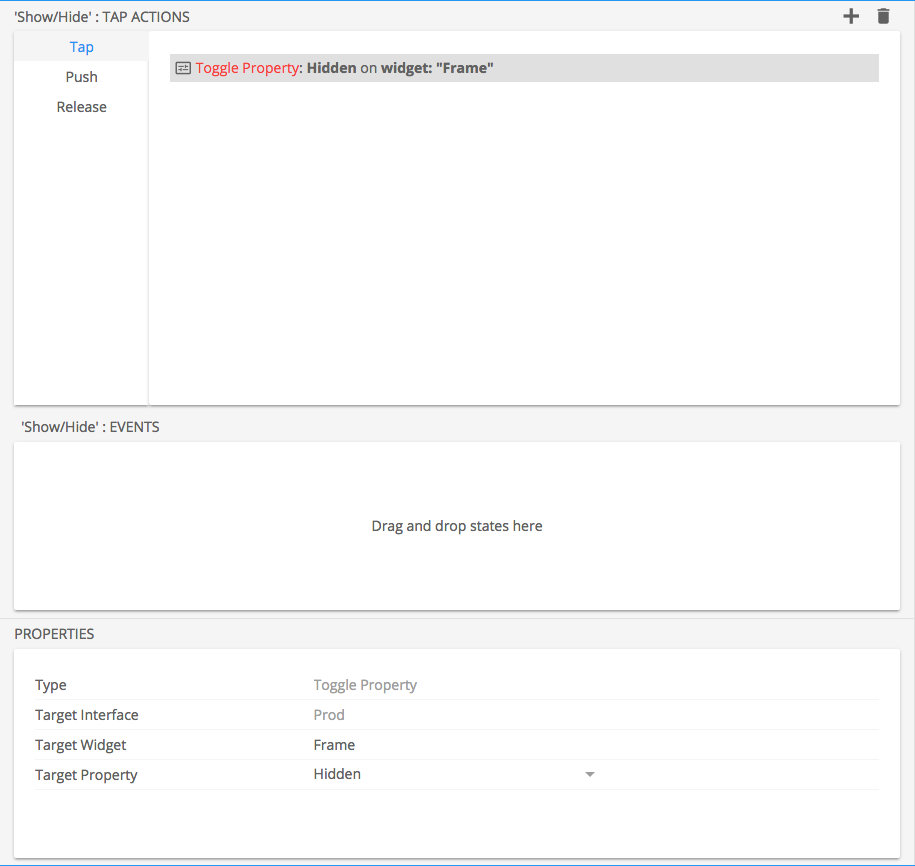
Click and drag the frame name from the left pane to the target widget field of the properties window NOTE make sure to not single click on the name of the frame, doing so will change the properties window to the properties of the frame and not the update property

Successfully dragging the frame to the target widget will change the information in the top center pane and properties window
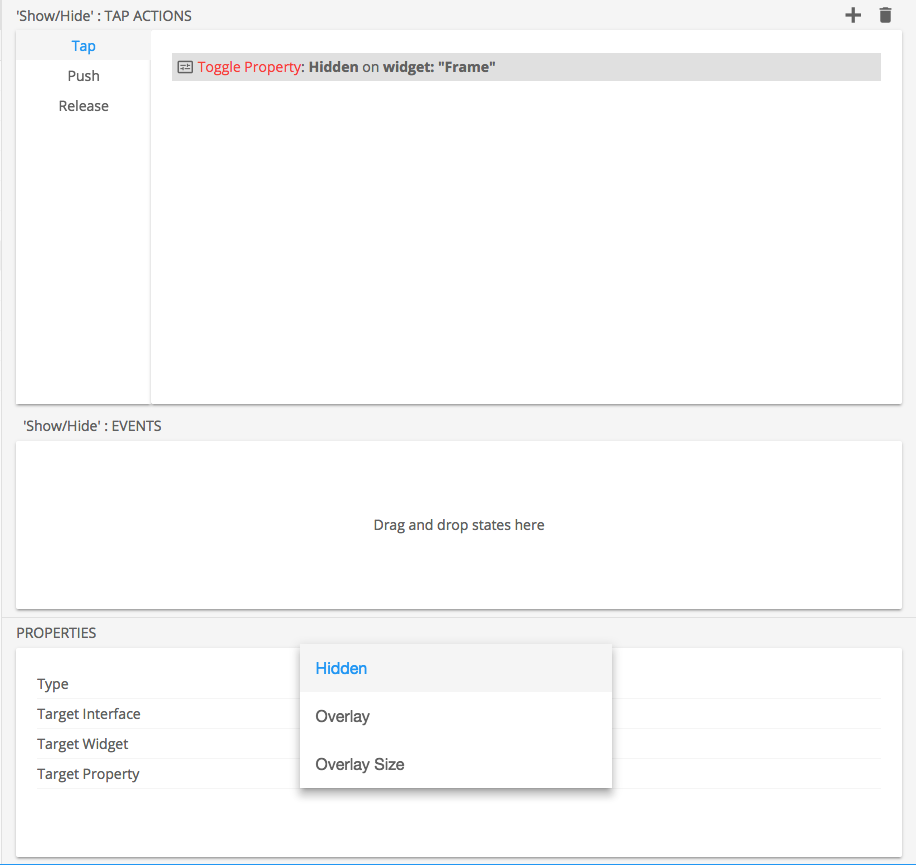
Select the Hidden target property

Done
Save and Publish your changes. Test your work within the interface



Post your comment on this topic.