如何显示或隐藏页面上或另一个叠加层内的叠加层
有些按钮在100%的时间不是必需的。如果创建弹出式叠加层,则可以选择显示这些额外按钮的时间,并在不再需要它们时将其隐藏。请按照以下步骤创建切换的叠加层。
过程
创建显示/隐藏叠加层有两个单独的选项。我们将在此主题中解释这两个选项。在创建任何一个选项之前,确保首先执行以下步骤
- “启动构建器”:https://www.manula.com/manuals/kramer/kramer-control/1/zc/topic/opening-builder
- “在页面上添加叠加层”:https://www.manula.com/manuals/kramer/kramer-control/1/zc/topic/frames-and-overlays
- “在页面内添加按钮小部件”:https://www.manula.com/manuals/kramer/kramer-control/1/zc/topic/adding-buttons
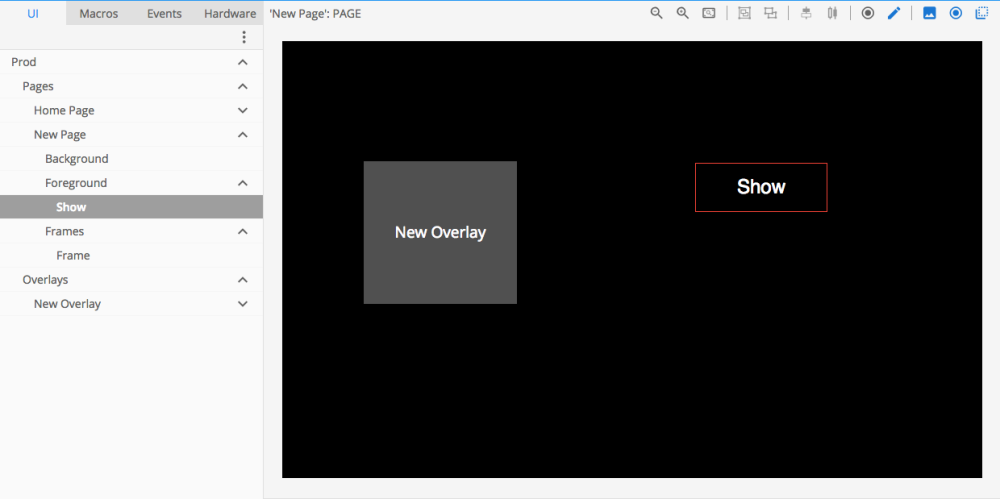
使用多个小部件显示/隐藏叠加层
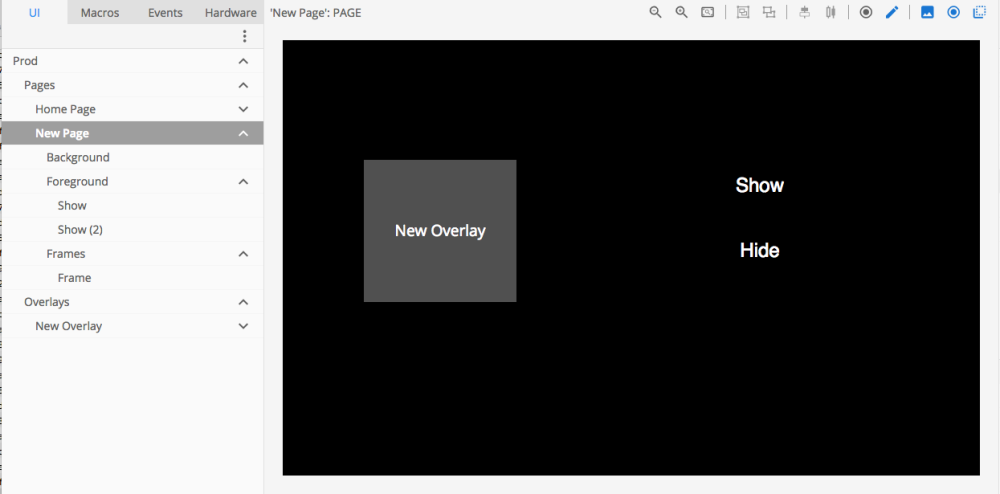
添加第二个按钮以隐藏叠加层
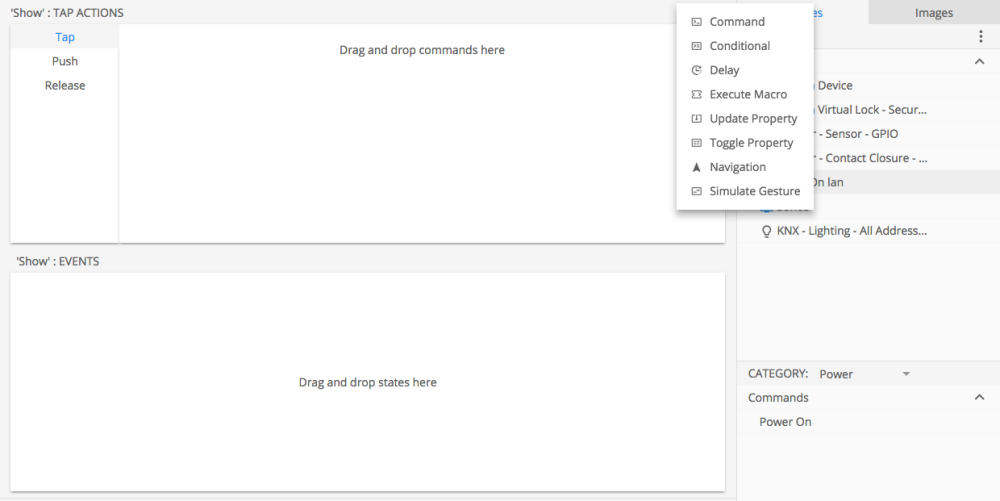
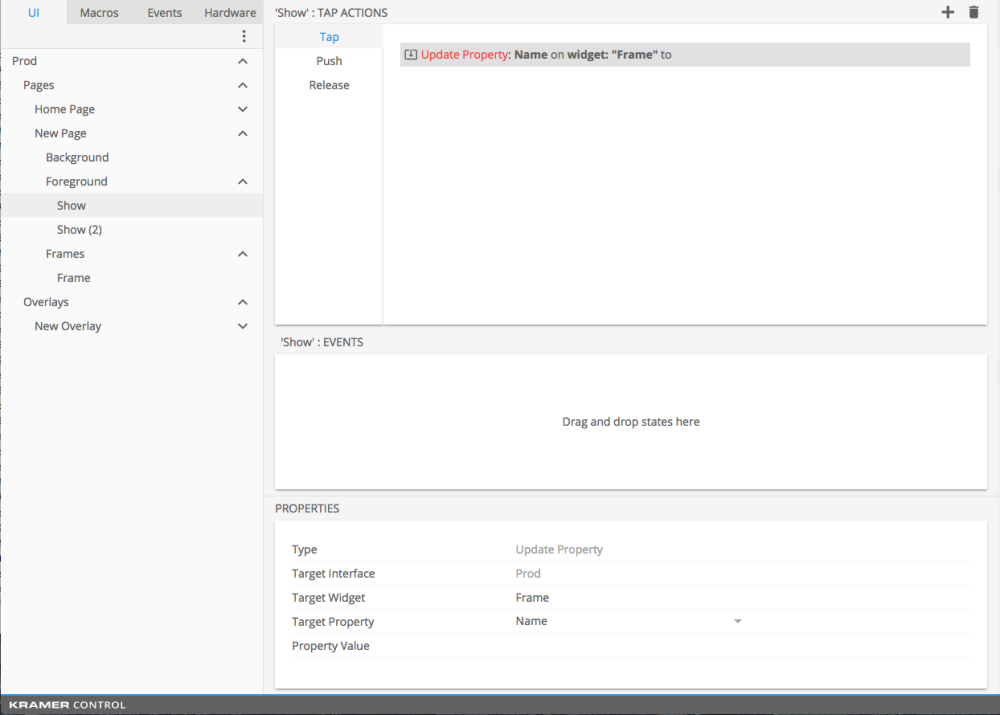
双击显示按钮,然后单击+图标
选择添加“更新属性”的选项
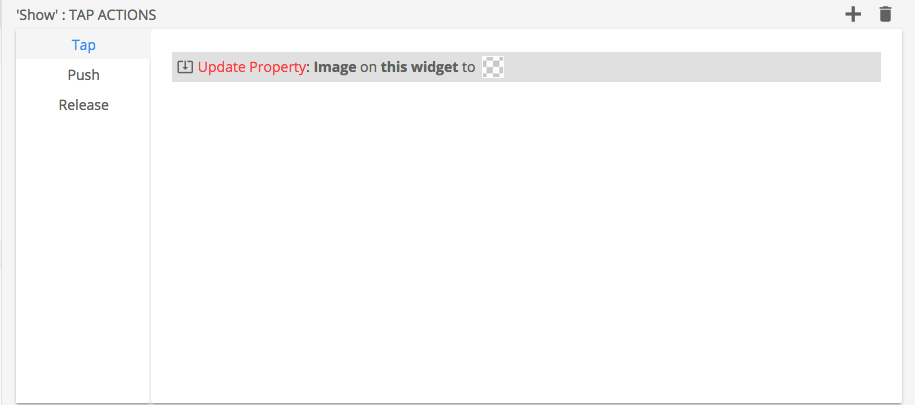
将框架名称从左窗格拖动到中央窗格下方属性窗口中的目标小部件 *注释*确保不要单击框架名称,这样做会将属性窗口更改为框架的属性,而不是更新属性
_成功将框架拖动到目标小部件将更改中央窗格和属性部分中的“更新”属性信息
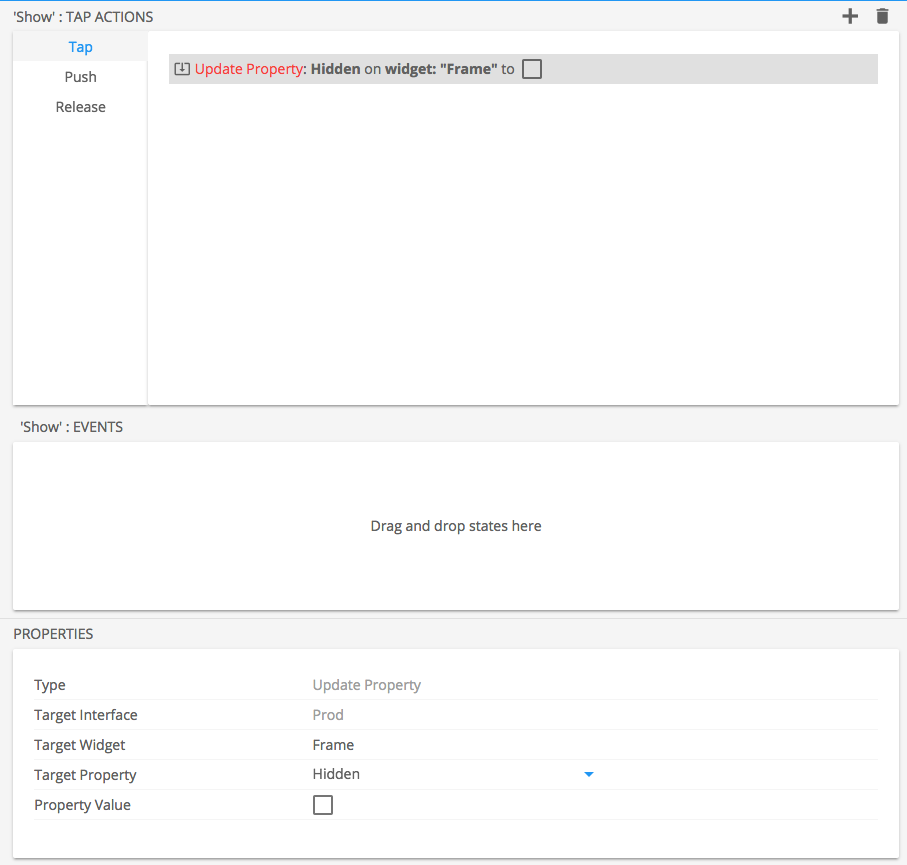
将目标属性更改为*隐藏*
对“隐藏”按钮,重复上述过程,或者从顶部中央窗格复制/粘贴“更新”属性
- 单击更新属性,然后使用键盘快捷键进行复制(* Ctrl + C 或 command + c *)
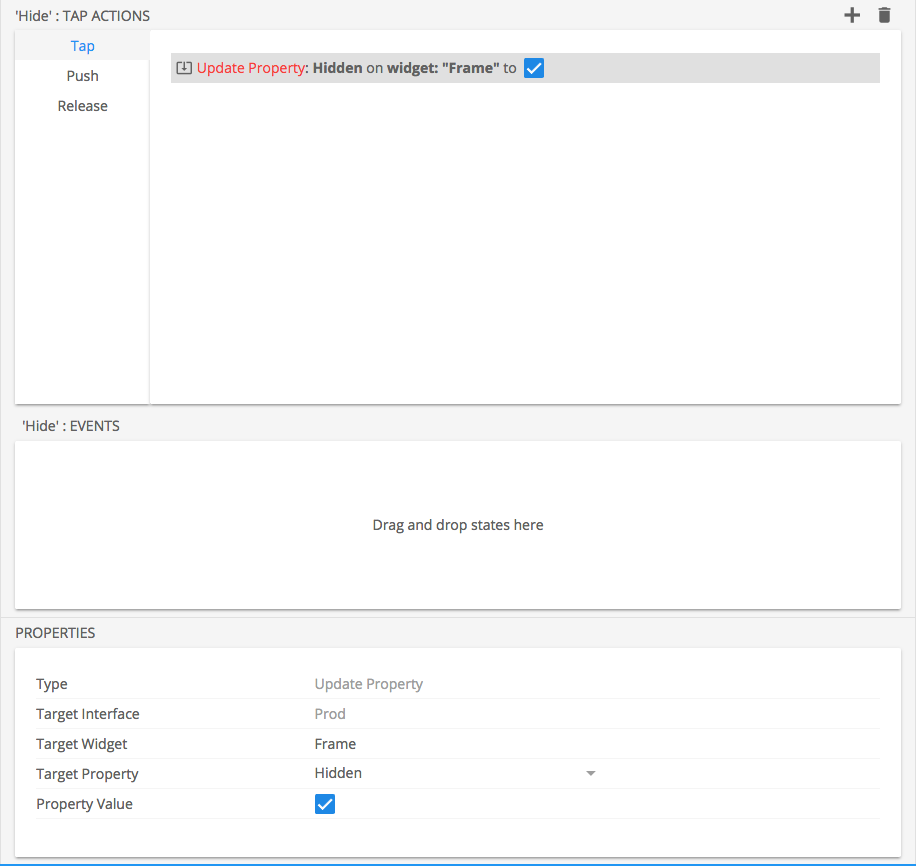
- 双击“隐藏”按钮
- 将“更新”属性粘贴到顶部中央窗格(* Ctrl + V 或 command + v *)
- 单击该框以在属性值上添加一个复选框 – 这表示在按下此按钮后叠加层将被隐藏
在单个显示/隐藏按钮中使用切换属性
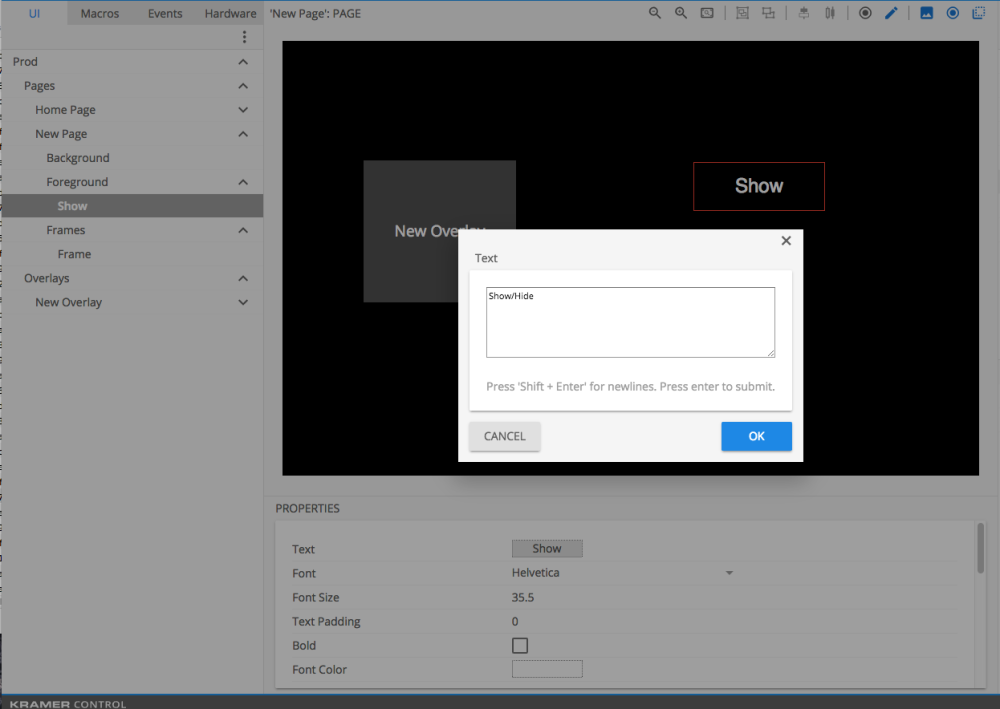
将“显示”按钮的名称更改为“显示/隐藏”(可选)
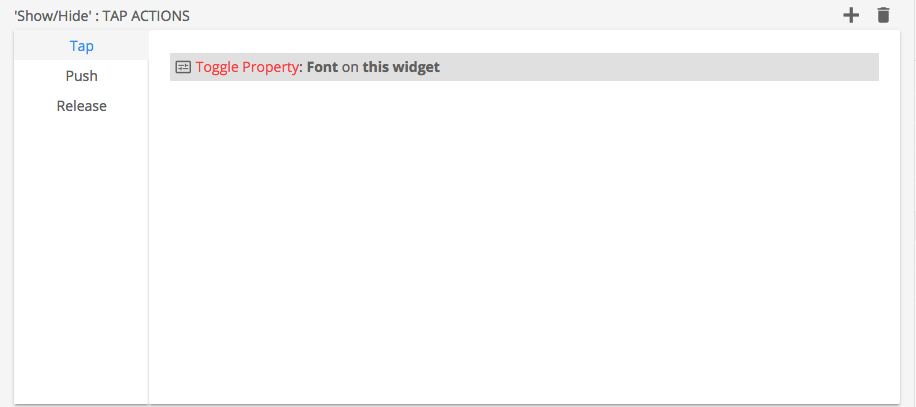
双击显示/隐藏按钮,然后单击+号
选择该选项,添加切换属性
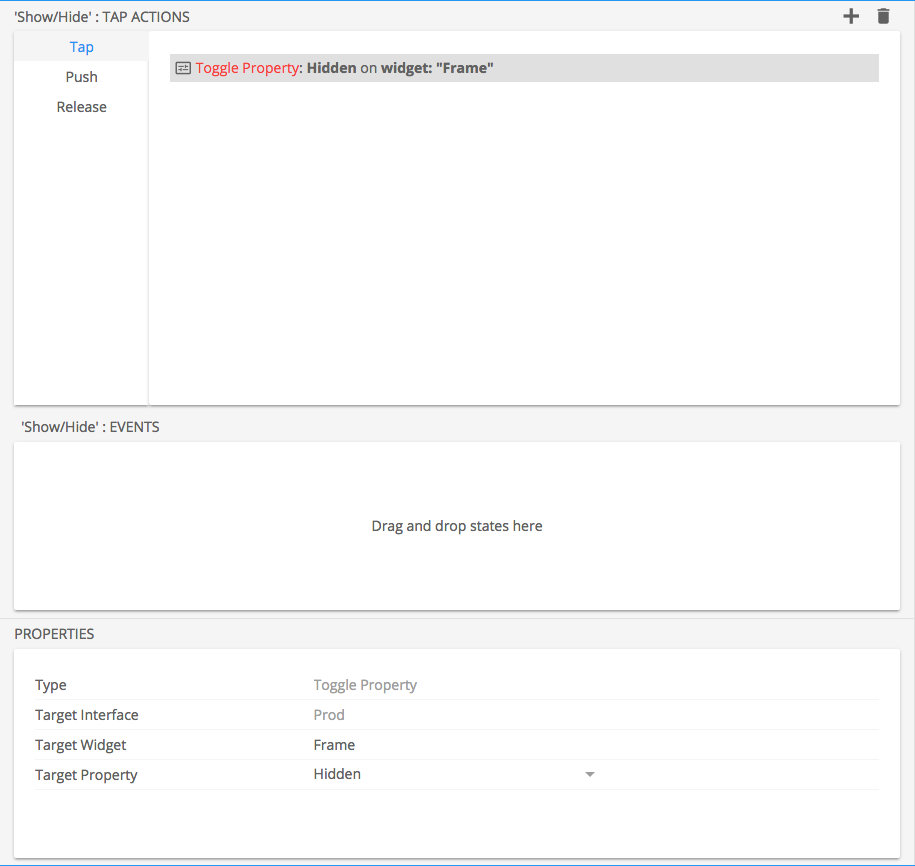
单击并将框架名称从左窗格拖到属性窗口内的目标小部件字段*注释*确保不要单击框架名称,这样做会将属性窗口更改为框架的属性,而不是更新属性
_成功将框架拖动到目标小部件,将更改顶部中央窗格和属性窗口内的信息
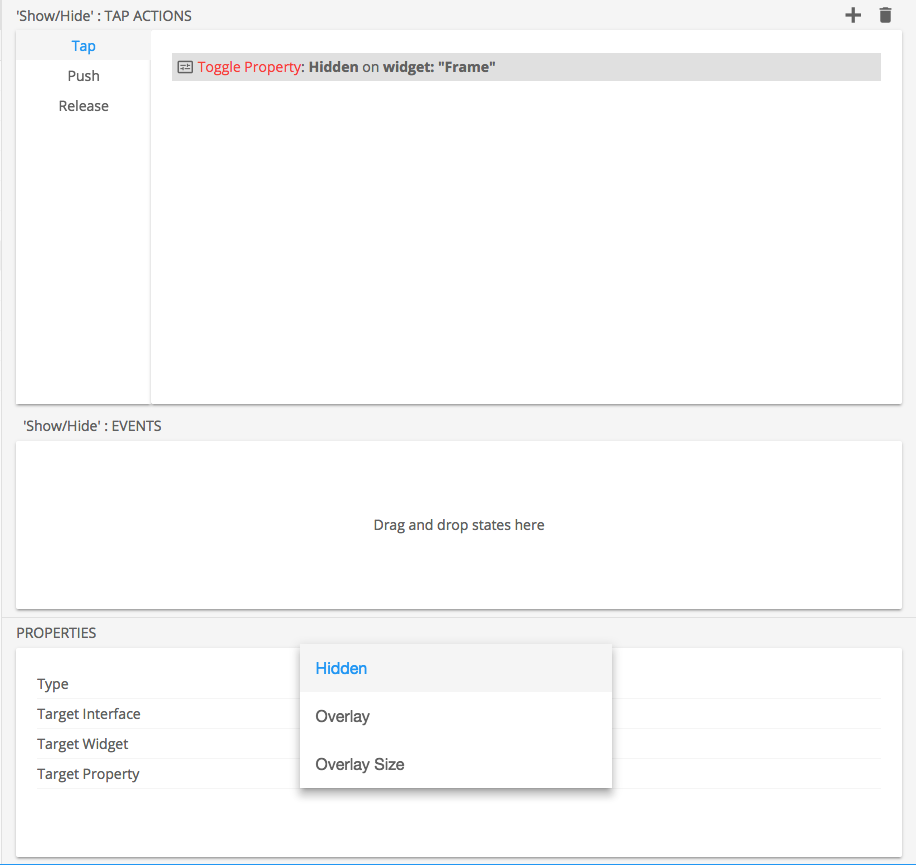
选择“隐藏目标属性“
完成
保存并发布您的更改。在界面中测试您的工作
Last modified:
21 December 2020














Post your comment on this topic.