Overview
本教程将介绍如何在“页面”和“叠加层”中将一组按钮垂直和水平居中。按照以下步骤,将您的窗口小部件轻松放置在用户界面页面和叠加层中。
过程
“启动构建器”:https://www.manula.com/manuals/kramer/kramer-control/1/zc/topic/opening-builder
“添加小部件”:https://www.manula.com/manuals/kramer/kramer-control/1/zc/topic/adding-buttons
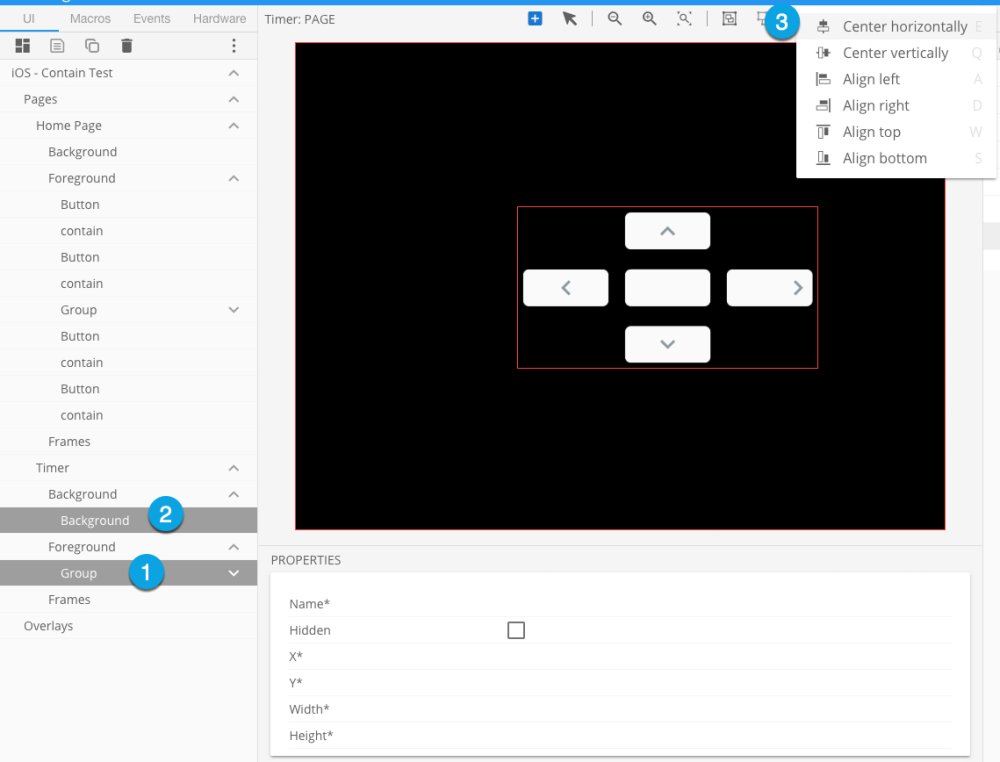
将小部件添加到页面后,类似于以下形状
创建按钮排列后,您将需要给本组按钮“分组”:https://www.manula.com/manuals/kramer/kramer-control/1/zc/topic/groups
下一步是添加一个填充整个区域的空白“背景”:https://www.manula.com/manuals/kramer/kramer-control/1/zc/topic/background
最后的步骤是将“组”按钮与背景对齐:https://www.manula.com/manuals/kramer/kramer-control/1/zc/topic/align-and-spread
- 从左侧窗格中选择”组“
- 在按住Shift键的同时,从左窗格中选择新添加的背景
- 释放Shift键,然后在中央窗格中选择”对齐“按钮。
Last modified:
21 December 2020







Post your comment on this topic.