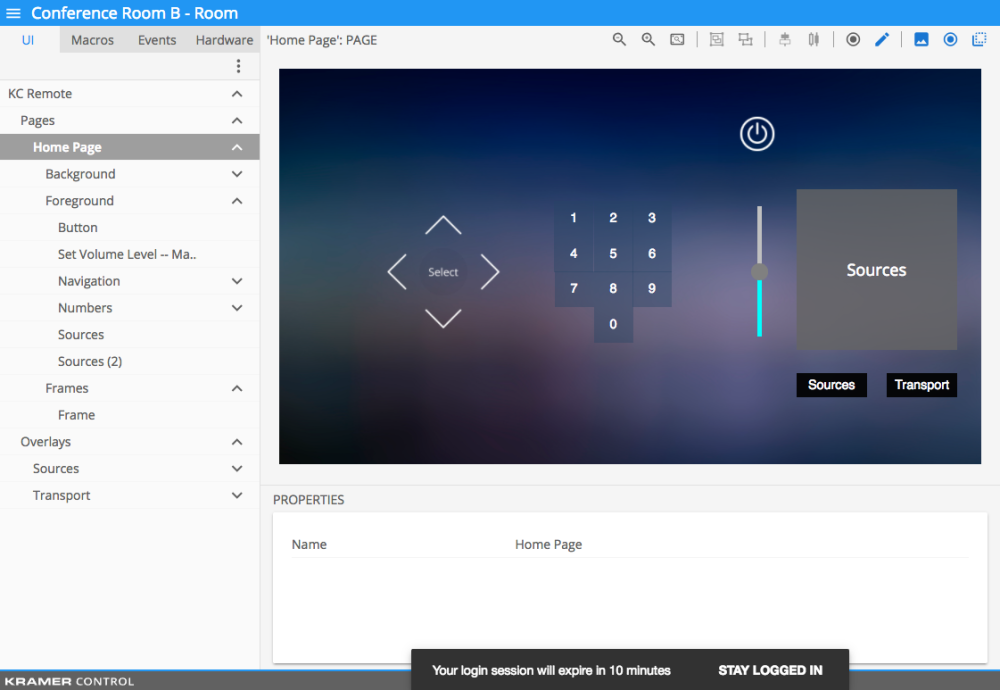
您要构建一个页面界面。为了使所有控件都适合一个页面,您需要在页面上添加一个框架,然后创建一个按钮,使界面用户可以从页面的主要部分到达新框架。
本文介绍了如何创建一个使用户可以交换到其他界面叠加层的按钮。
在执行以下过程之前,确保“创建框架和多个叠加层”:https://www.manula.com/manuals/kramer/kramer-control/1/zc/topic/frames-and-overlays。
- “添加按钮”:https://www.manula.com/manuals/kramer/kramer-control/1/zc/topic/adding-buttons ,可用来更改框架中加载的叠加层。
- 双击其中一个按钮以打开该按钮的编辑屏幕。
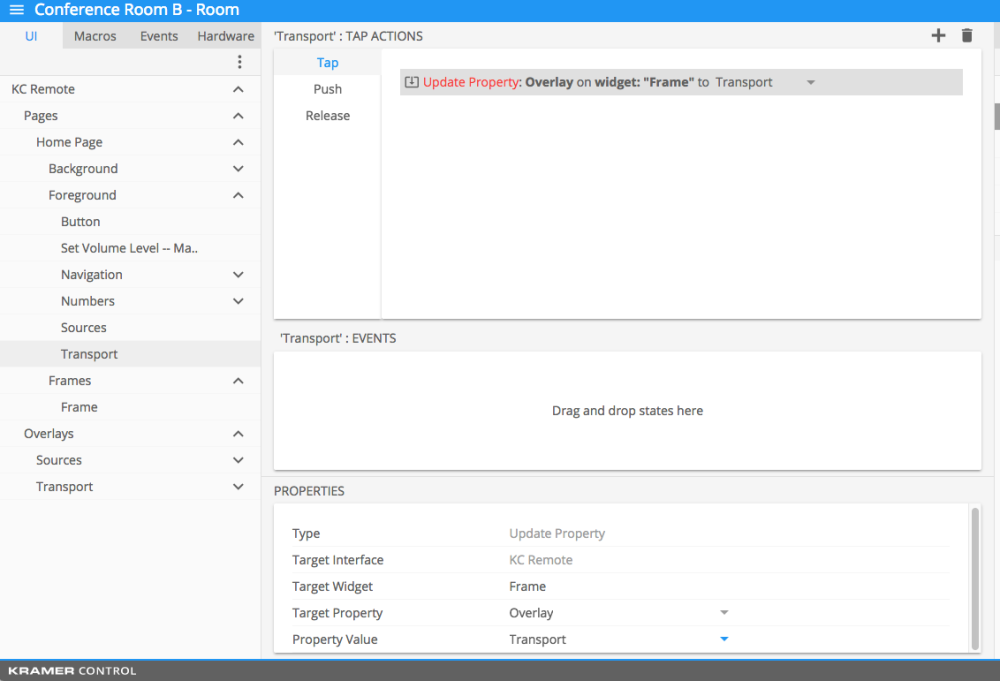
- 单击+图标,然后选择“更新”属性选项。
添加“更新”属性使您可以选择在更新属性的目标窗口小部件中进行任何编辑。默认情况下,目标窗口小部件是当前选定的窗口小部件。 - 要定义目标叠加层(按钮将发送用户的小部件或叠加层),执行以下其中一个操作:
- *将相关的小部件从左窗格拖动到“属性”窗口的目标小部件部分。
- *将按钮图像(在下图中,拖动“新叠加层”)从页面拖到“属性”窗口的目标小部件部分。
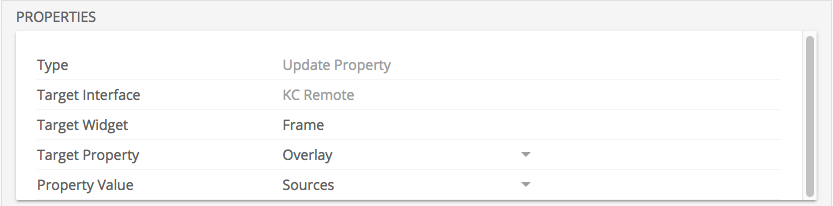
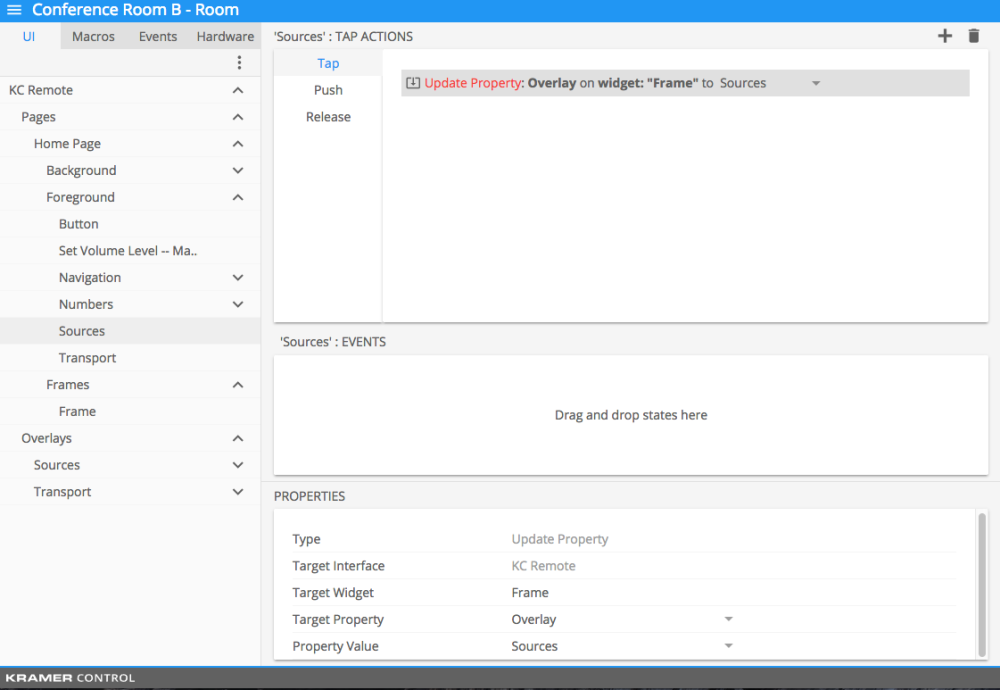
- 将“目标”属性更改为叠加层。
- 从“属性”窗口的“属性值”部分中选择相关叠加层的名称。
对您要使用的每个按钮和新叠加层,重复上述步骤。
Last modified:
21 December 2020







Post your comment on this topic.