本文向您介绍了构建器界面。单击其中一个项目标题,转到有关所选主题的分步文章。
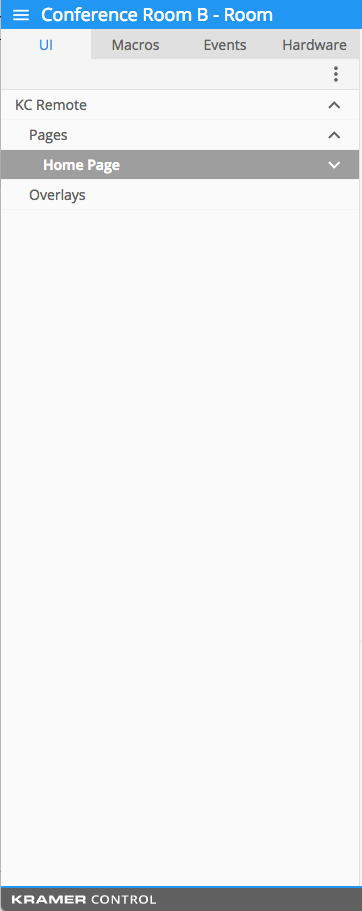
左窗格
- UI(用户界面)”: – 终端用户查看的平面布置。您可以使用“构建器”来配置用户界面。
用户界面包括但不限于:- 背景
- 设备控制,例如:
- 光标命令
- 场景控制
- 照明滑块
- 宏 – 保存的命令序列,可以通过按一次按钮来启动。
下面是将系统打开到Apple TV设备的宏的示例。此宏是创建通用遥控器的第一步:
- 打开显示器(电视,投影仪)电源
- 在切换器上选择信号源。(显示器或其他设备可以用作切换器。)
- 打开音频设备的电源。(可以通过显示器或其他设备定向声音。)
- 在Apple TV上执行菜单命令以唤醒本机。
- 事件 – 在某些条件满足后执行的计划动作。三种类型的事件是:
- 状态 – 在系统中满足一个或一组条件时执行。
例如:当系统状态= ON时,在区域1中执行Light ON命令 - 间隔 – 在定义的时间量后执行。
例如:如果您有需要唤醒的设备,则可以每30分钟执行一次唤醒命令。 - 绝对时间 – 在一天的预定时间执行。
例如:每天晚上11点,系统都会执行系统关闭宏。或在日出时灯熄灭,在日落时灯点亮。
- 状态 – 在系统中满足一个或一组条件时执行。
- 硬件: – 用户界面与受控硬件进行通信的方法。
硬件包括但不限于:- “大脑”硬件
- Kramer硬件
- 远程登录或HTTP连接
中央窗格
中央窗格是您的设计窗格,所有编辑都在此完成。用户界面、宏、事件和网关均在此窗格中配置。
中央窗格中使用的设计工具包括:
- “添加背景”:https://www.manula.com/manuals/kramer/kramer-control/1/zc/topic/background
- “添加按钮”https://www.manula.com/manuals/kramer/kramer-control/1/zc/topic/adding-buttons
- 添加导航元素”
中央窗格还包括“属性部分”:{TOPIC-LINK + properties-section},您可以在此进行以下编辑:
- 字体样式
- 字体颜色
- 背景颜色
- 图像
右窗格
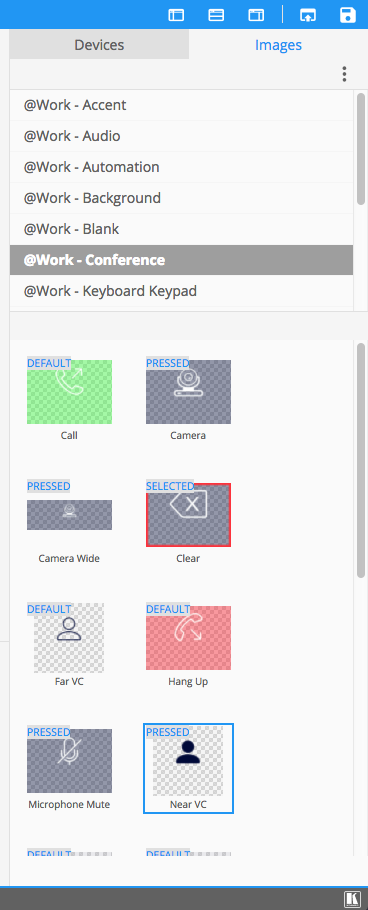
右窗格包括以下选项卡:
蓝色部分中的顶部图标(从左开始)
- 第一图标
- 隐藏左窗格以放大中央窗格
- 第二图标
- 隐藏中央窗格的属性部分
- 第三图标
- 隐藏右窗格以放大中央窗格
- 第四图标
- 将更改发布到大脑
- 最后图标
- 将更改保存到云而无需发布到大脑
“设备“选项卡:https://www.manula.com/manuals/kramer/kramer-control/1/zc/topic/devices – 您可以在此搜索和导入设备驱动程序。每个设备驱动程序包含:
- 功能 – 可执行命令。例如:开机,输入1,关机
- 状态 – 用于跟踪设备上的信息。例如:电源状态 = 开启,关闭,待机,关机
- 设备引用 – 在另一个空间中使用的设备,但仍可以在当前正设计的空间中使用。
例如:位于空间A中的视频矩阵切换器,它也影响空间B-D。您可以在每个空间中使用引用设备,而不必重复导入同一设备四次(每个空间一次),无需将四个设备分配给一个网关。这是连接到单个网关并在多个空间中引用的一个硬件。
所有设备均包含可在用户界面内用于构建宏和事件的功能和状态。
仅当项目中有多个空间时,才能导入设备引用。
图像选项卡-您可以在其中找到先前导入的图像以用作背景和按钮。每个图像可以包含以下多个状态:
- 默认 – 出现在用户界面的初始显示屏上。该图像在界面上为静态,直到被按下按钮或其他事件影响为止。
- 按下 – 单击按钮时出现。通常,所按压的图像在图像周围具有某种色调,以指示状态变化。
- 选定 – 单击并释放按钮后出现。图像的选定状态向用户指示这是用户界面中最后按下的按钮。
- 禁用 – 当按钮不再活动时出现。例如,当系统开机后无法执行切换命令时,将显示禁用的按钮图像。
Last modified:
21 December 2020






Post your comment on this topic.