向页面添加按钮、滑块和列表框等多个元素会造成混乱。拖放每个项目很容易,但要使它们井井有条却不然。对齐和展开工具可帮助您组织页面元素。
请按照本文中的步骤,在“构建器”的中心页面内对齐和间隔元素。
h2. S选择多个界面元素
通过以下方式选择多个界面元素:
- 单击并在一组图像周围拖动一个框。
- 单击第一个元素,然后按住“控制”键并单击,以选择附加元素。
所有选定元素周围都会出现一个红色框。
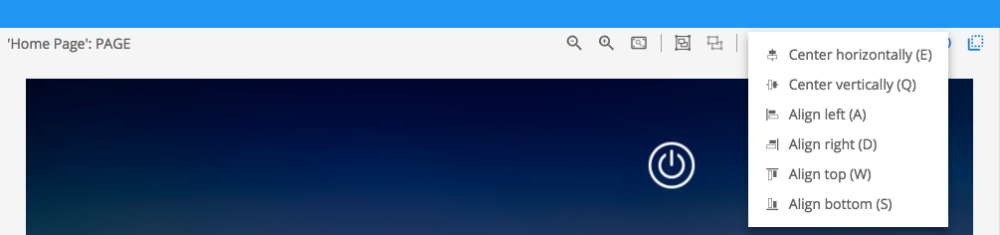
对齐元素 ![]()
选择相关图像后,单击以下选项之一,将这些元素与锚点元素对齐:
- 水平居中 – 根据突出显示区域的中心X坐标移动图像。
- 垂直居中 – 垂直居中图像将根据突出显示区域的Y坐标移动副像。
- 左对齐 – 根据突出显示区域的最低X坐标排列所有项目。
- 右对齐 – 根据突出显示区域的最高X坐标排列所有项目。
- 顶部对齐 – 根据突出显示区域的最低Y坐标排列所有项目。
- 底部对齐 – 根据突出显示区域的最高Y坐标排列项目。
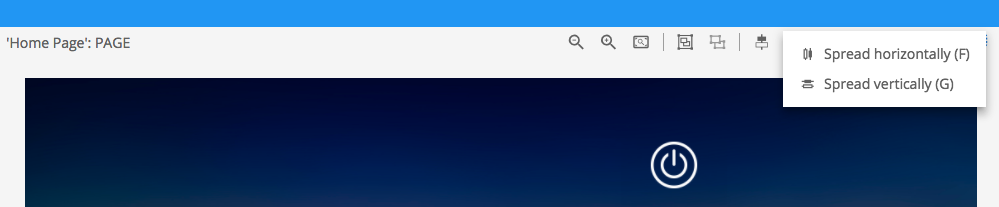
间隔 ![]()
间隔工具用于在突出显示项目的X或Y坐标之间创建相等距离。
- 水平扩展项目将调整项目在页面行中的位置。
通过确定突出显示区域的X坐标的总距离以及该区域内存在的项目数来计算间距 - 垂直分布项目将调整项目在页面列内的位置
通过突出显示区域的Y坐标的总距离和该区域内存在的项目数来计算间距
Last modified:
21 December 2020








Post your comment on this topic.