Overview
This tutorial will cover how to center a set of buttons both vertically and horizontally within your Pages and Overlays. Follow the steps below to easily center your widgets within your UI pages and Overlays.
Process
After you have added your Widgets to your page it will look something like this

Once you have created your button arrangement you will want to Group this set of buttons

The next step is to add a Blank Background that fills the entire area

The final steps are to Align the Group buttons with the background.
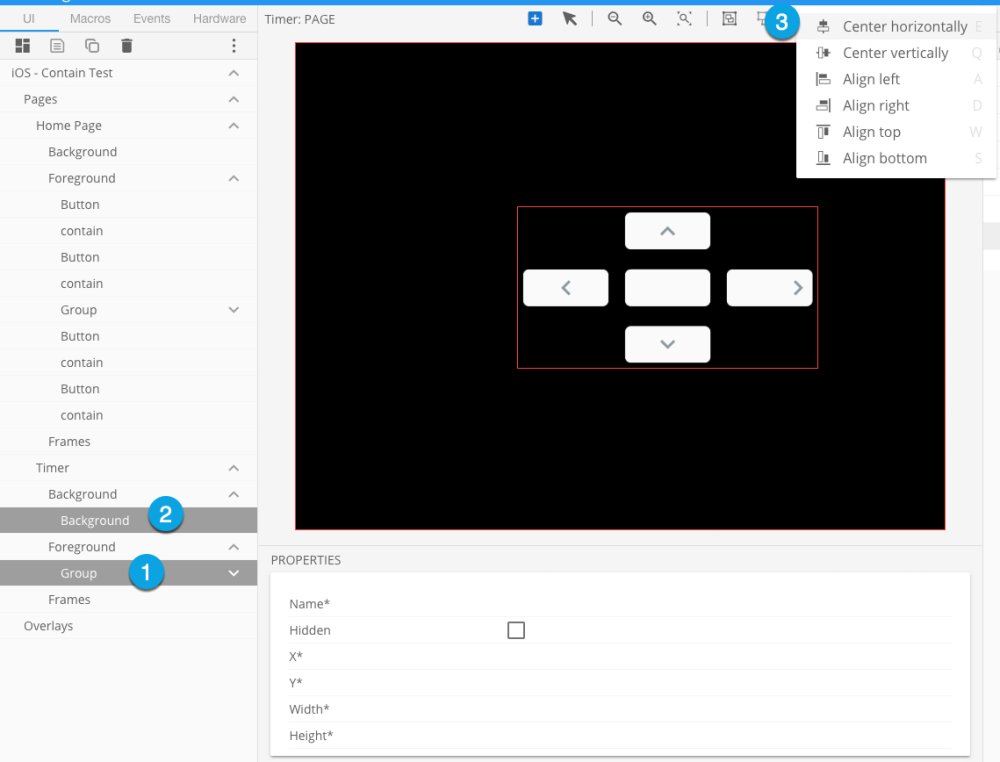
- Select the Group from the Left Pane
- While holding the Shift key select the newly added Background from the Left Pane
- Release the shift key and select the Alignment button in the center pane

Revision:
1
Last modified:
19 December 2018



Post your comment on this topic.