The HTML Widget enables the display of content from external websites, including videos, news, audio clips, and more. Users can also input custom HTML code to showcase personalized content like messages or announcements. This versatile widget serves a wide range of purposes and offers extensive customization options to meet various needs.
In this topic, we’ll explore the general functionalities and how to access the customizable settings of this widget.
Functionalities of the Widget
- To move the widget, click and hold it, then drag it to your preferred location in the page.
- To resize the widget, hover over the bottom right corner, click the double-pointed arrow (
), and drag to the desired size.
- To remove any widget from the home page, click on the ellipsis menu and select “Remove widget”
- To access the settings parameters of the widget, select “Settings”
Settings of the Widget
When clicking on the “Settings” option, a pop-up window will be generated.
General
- Name: Customize the name of the widget.
- Globe Icon (
) – Name Translation: Customize the widget name in all supported languages within EPC or your organization. Switching between interface languages will automatically update the widget name.
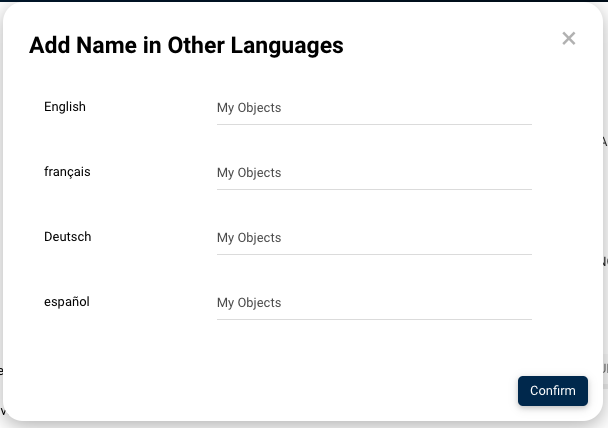
- Upon clicking the globe icon, a pop-up will appear as shown below. Input the corresponding name translation for each language.
- Upon clicking the globe icon, a pop-up will appear as shown below. Input the corresponding name translation for each language.
- Title color: Select the preferred widget title color using a specific hex code or the color picker.
- Title size (px): Specify the title size in pixels.
- Title icon: Choose the desired adjacent icon from Font Awesome’s V5 version collection. Copy its HTML code and paste it into this text box. Please ensure to remove the extra HTML code at the beginning and the end, keeping only the icon’s name, as shown below.
- Hide Name: To hide the widget’s name when viewed in the home page, click this checkbox.
Code

This is where HTML code can be input to display external content. Users can either create their own HTML code from scratch or add content to an existing embedded tag.
Haben Sie noch weitere Fragen?
Visit the Support Portal



 ), and drag to the desired size.
), and drag to the desired size.