Le widget HTML permet l’affichage de contenu provenant de sites Web externes, y compris des vidéos, des actualités, des extraits audio, et plus encore. Les utilisateurs peuvent également saisir un code HTML personnalisé pour présenter du contenu personnalisé tel que des messages ou des annonces. Ce widget polyvalent offre une multitude d’options de personnalisation pour répondre à divers besoins.
Dans cette rubrique, nous explorerons les fonctionnalités générales et comment accéder aux paramètres personnalisables de ce widget.
Fonctionnalités du Widget
- Pour déplacer le widget, cliquez dessus et maintenez, puis faites-le glisser à l’endroit souhaité sur la page.
- Pour redimensionner le widget, survolez le coin inférieur droit, cliquez sur la double flèche (
), et faites glisser pour ajuster la taille souhaitée.
- Pour supprimer n’importe quel widget de la page d’accueil, cliquez sur le menu des points de suspension et sélectionnez “Supprimer le widget”.
- Pour accéder aux paramètres personnalisables du widget, sélectionnez “Paramètres”
Paramètres du Widget
En cliquant sur l’option “Paramètres”, une fenêtre contextuelle s’ouvrira.
Général
- Nom : Personnalisez le nom du widget.
- Icône du globe (
) – Traduction du nom : Personnalisez le nom du widget dans toutes les langues prises en charge dans EPC ou votre organisation. En passant d’une langue d’interface à l’autre, le nom du widget sera automatiquement mis à jour.
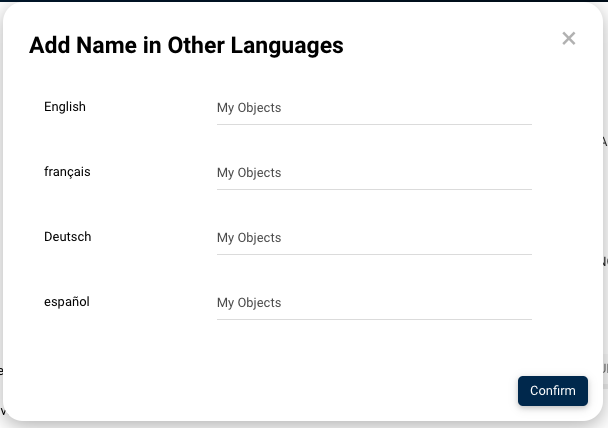
- En cliquant sur l’icône du globe, une fenêtre contextuelle apparaîtra comme indiqué ci-dessous. Saisissez la traduction du nom correspondante pour chaque langue.
- En cliquant sur l’icône du globe, une fenêtre contextuelle apparaîtra comme indiqué ci-dessous. Saisissez la traduction du nom correspondante pour chaque langue.
- Couleur du titre : Sélectionnez la couleur préférée du titre du widget à l’aide d’un code hexadécimal spécifique ou du sélecteur de couleurs.
- Taille du titre (px) : Spécifiez la taille du titre en pixels.
- Icône du titre : Choisissez l’icône souhaitée dans la collection Font Awesome’s version V5. Copiez son code HTML et collez-le dans cette zone de texte. Assurez-vous de supprimer le code HTML supplémentaire au début et à la fin, ne laissant que le nom de l’icône, comme indiqué ci-dessous.
- Masquer le nom : Pour masquer le nom du widget lorsqu’il est affiché sur la page d’accueil, cliquez sur cette case à cocher.
Code

C’est ici que le code HTML peut être saisi pour afficher du contenu externe. Les utilisateurs peuvent créer leur propre code HTML à partir de zéro ou ajouter du contenu à une balise intégrée existante.
Besoin d'aide supplémentaire avec ce sujet?
Visit the Support Portal



 ), et faites glisser pour ajuster la taille souhaitée.
), et faites glisser pour ajuster la taille souhaitée.