Images can be inserted using the image control
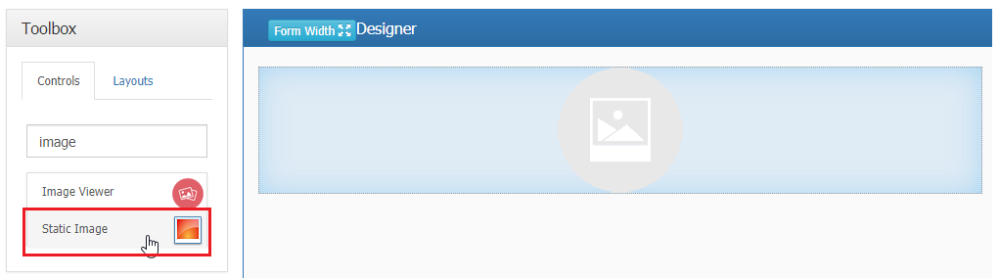
The first step is to set up the “image” control is to insert control in the Form Design. Select the “Static Image” control and drag and drop it into the design canvas

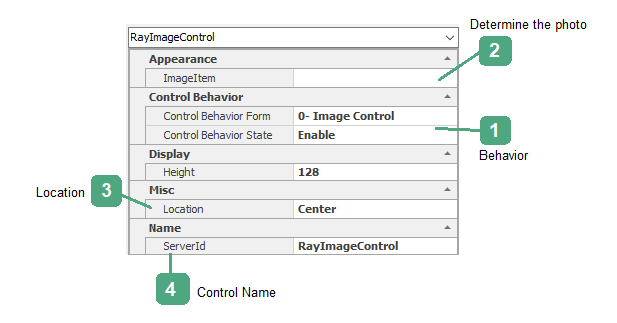
The next step is to specify the desired image and other control properties in the properties panel which is displayed to the right

1. Behavior:

Enable: If this option is selected, the control will be enabled on the web.
Disable: If this option is selected, the control on the web is disabled and cannot be changed by users.
Invisible: If this option is selected, the controls will be invisible to users on the web.
2. Determine the Photo:

Select the image that will be displayed by clicking the button 

By choosing the button 
By choosing the button 
By selecting the button 
By choosing the button 
3. Location:

The position of the image display in the control
4. Control Name:

The name of the control can be edited by clicking on this box.


