カラーオーバーレイ
画像内のすべてのピクセルに色を追加します。このエフェクトはアルファチャンネルに影響しないため画像の形は保持され、色だけが変わります。これは黒で塗りつぶしてシルエットを作成することや、その他のインポートされたアルファチャンネルがある画像のクリエイティブな視覚的用途に有用です。
- 色: 画像内のすべてのピクセルに追加したい色と不透明度の量のコントロールです。
- ブレンドモード: 元のピクセルの色と追加する色を混合するために使用したいブレンドモードです。詳細についてはブレンドモード を参照してください。
インナーグロー
レイヤーのエッジの内側にグローエフェクトを適用します。グローはグラデーションとして適用され、画像に内側に入っていくにつれてフェードアウトします。
- 色: 色見本をクリックしてグローの色を設定します。
- サイズ: グローの幅をピクセル単位で調整します。
- スプレッド: スプレッドを増加するとグローのトランジションをグラデーションのソリッド側を優先して重みが付けられます。結果的にレイヤーエッジの線が太くなり、レイヤー内側のフェザーが小さくなります。
- オフセット: グローの位置を画像に相対的に、X軸上で水平、またはY軸上で垂直にシフトします。
以下の画像は黒いテキストにオレンジ色のインナーグローが付いた例を示します。

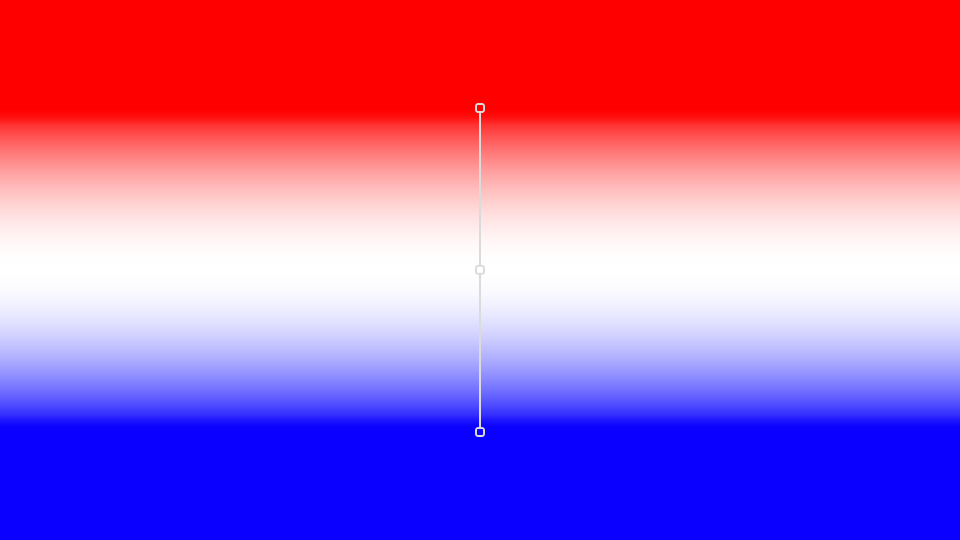
線状グラデーション
ユーザーが選択した色の間に線形を作り出します。
- グラデーションコントロール: グラデーションは現在の色選択を視覚的に表現します。
- 色の編集: グラデーションのどちらか一方の端にある四角形のボックスをダブルクリックしてカラーピッカーを開き、その端で使用したい色を選択します。また、どこかのポイントをダブルクリックしてグラデーションストップを追加できます。最大16のグラデーションストップを指定できます。
- 開始位置: グラデーションの左側のX(水平)およびY(垂直)位置を定義します。X値は左の0から始まり右の100で終わります。Y値は一番上の0から始まり一番下の100で終わります。
- 終了: グラデーションの右側のX(水平)およびY(垂直)位置を定義します。X値は左の0から始まり右の100で終わります。Y値は一番上の0から始まり一番下の100で終わります。
- ブレンドモード: グラデーションとそれが追加されたレイヤーのコンテンツを組み合わせるために使用されるブレンドモードを選択します。 すべてのブレンドモードオプションについての詳細は本マニュアルのブレンドモード ページに記載されています。
- 不透明度: レイヤーのコンテンツに適用されるグラデーションの不透明度を調整します。値を低くするとグラデーションの透明度が増します。
下記に3つのカラーストップ線状グラデーションの例を示します:
アウター グロー
レイヤーのエッジの外側にグローエフェクトを適用します。グローはグラデーションとして適用され、画像に内側に入っていくにつれてフェードアウトします。
- 色: 色見本をクリックしてグローの色を設定します。
- サイズ: グローの幅をピクセル単位で調整します。
- スプレッド: スプレッドを増加するとグローのトランジションをグラデーションのソリッド側を優先して重みが付けられます。 結果的にレイヤーエッジに実線が引かれ、レイヤー内側のフェザーが小さくなります。
- オフセット: グローの位置を画像に相対的に、X軸上で水平、またはY軸上で垂直にシフトします。
以下の画像は黒い外側グローが付いたテキストの例を示します:
アウトライン
レイヤーのエッジに沿って実線を引きます。
- 色: 色見本をクリックしてカラーピッカーを開き、アウトラインの色を選択します。
- 太さ: 線の幅をピクセル単位で設定します。
- 位置: アウトラインが配置される場所を、レイヤーエッジに対する位置で選択します。
- 外側: アウトラインはレイヤーの外側にその全体が配置され、線の内側のエッジがレイヤーの外側エッジに対応します。
- 内側: アウトラインはレイヤーの内側にその全体が配置され、線の外側のエッジがレイヤーの外側エッジに対応します。
- センター: アウトラインはレイヤーのエッジに中央揃えされ、線の半分がレイヤーのレイヤーの内側、もう半分がレイヤーの外側になります。
下記に白いテキスト上の黒いアウトラインの例を示します:

パターン オーバーレイ
パターン オーバーレイにより別の画像をオーバーレイとしてレイヤーのコンテンツ上に適用できます。選択された画像はタイルのパターンとして適用され、常にレイヤーのコンテンツ全体を満たします。
- ファイルセレクター: 右側のファイルアイコンをクリックしてファイルブラウザを開き、画像を選択します。PNG、JPGと8ビットTIFFファイルがサポートされます。
- スケール: 選択された画像のタイル状パターン内の各インスタンスのサイズを調整します。
- オフセット: パターン画像の位置をレイヤーコンテンツに対してX軸上で水平、またはY軸上で垂直にシフトします。
- 回転: パターン画像を中心点を軸に回転させます。
- ブレンドモード: グラデーションとそれが追加されたレイヤーのコンテンツを組み合わせるために使用されるブレンドモードを選択します。 すべてのブレンドモードオプションについての詳細は本マニュアルのブレンドモード ページに記載されています。
- 不透明度: パターンの不透明度を調整します。値を低くするとパターンはより透明になります。
- ミラー: デフォルト設定では、パターン内のすべてのタイルが同じ方向を使用します。このオプションを有効化することで1つおきにタイルを反転し、よりシームレスなパターンを作り出します。
下記に2つのレイヤーから構成されるImergeプロジェクトを示します。下のレイヤーは黒一色の塗りつぶしレイヤーでパターン オーバーレイとビネットが付き、不透明度を減少させ、黒とブレンドしやすく、暗くなるようにしてあります。その後テキストが上に同じパターン オーバーレイ付きで配置されています。この通り、パターン オーバーレイはテキストと塗りつぶしレイヤーの両方に視覚的な効果を出すために使用できます。また、画像レイヤーにも使用できますが、そのレイヤーにアルファチャンネルがある時に最も有用です。

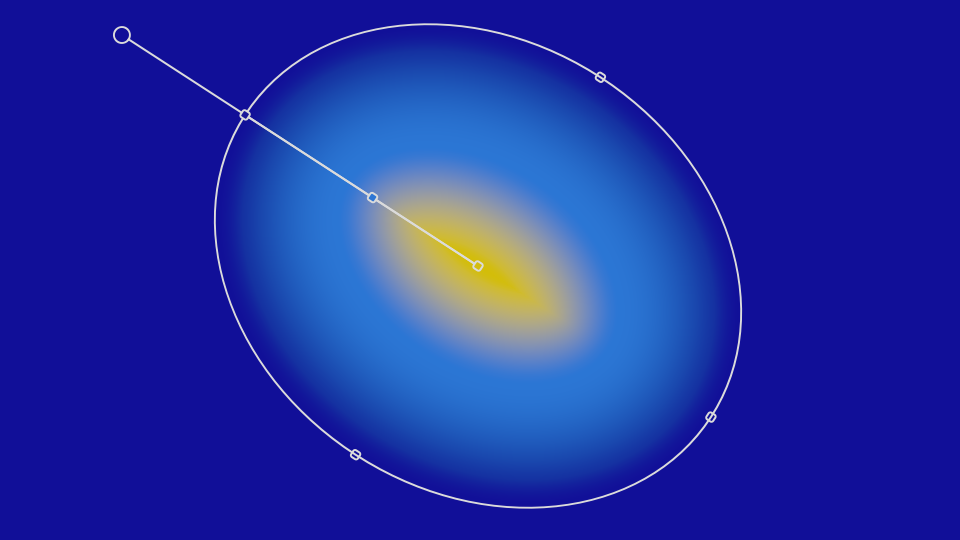
放射状グラデーション
1色の中心色から、半径の外側にあるもう1色の色まで放射状のグラデーションを作り出します。
- グラデーションコントロール: グラデーションは現在の色選択を視覚的に表現します。
- 色の編集: グラデーションのどちらか一方の端にある四角形のボックスをダブルクリックしてカラーピッカーを開き、その端で使用したい色を選択します。 また、グラデーション上のどこかをダブルクリックしてカラーストップを追加できます。最大16のカラーストップを指定できます。
- センター: グラデーション中央のX(水平)およびY(垂直)位置を定義します。X値は左の0から始まり右の100で終わります。Y値は一番上の0から始まり一番下の100で終わります。
- サイズ: グラデーションの垂直および水平の半径をレイヤーの幅と高さの割合として定義します。
- 回転: グラデーションを中央位置の周辺で回します。このオプションは幅と高さのサイズが異なる場合により有用です。
- ソフトにする: グラデーショントランジションの中央位置をシフトします。
- ブレンドモード: グラデーションとそれが追加されたレイヤーのコンテンツを組み合わせるために使用されるブレンドモードを選択します。 すべてのブレンドモードオプションについての詳細は本マニュアルのブレンドモード ページに記載されています。
- 不透明度: レイヤーのコンテンツに適用されるグラデーションの不透明度を調整します。値を低くするとグラデーションの透明度が増します。
下記に3つのストップ放射状グラデーションが中央の黄色から円周の濃い青まで、半分の位置でより明るいブラーになっている例を示します。