グラデーションマスクは線形の黒から白へのアルファグラデーションに基づき、柔らかいエッジを持つマスクを作成します。アルファグラデーションは見えませんが、グラデーションの黒い端は完全に透明に見え、白い端は完全に不透明に見えます。グラデーションの方向と長さはビューアまたはレイヤーのサイドバーコントロールで調整できます。
ビューアコントロール

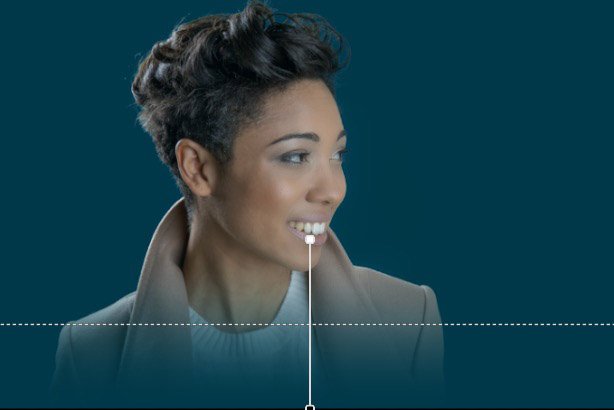
上記二番目の画像上に重なっているビューアコントロールはマスクの現在のレイアウトを表示し、ここでさらに編集することができます。
- 実線: 実線はグラデーションの方向を示します。各端のハンドルはグラデーションの白い端(不透明)と黒い端(透明)を示します。
- 点線: 点線はグラデーションの中央線を示します。 グラデーションがかなり短いもの場合、グラデーションの配置を確認するにも有用です。点線が長ければ長いほど角度の角度の微細な変化が見やすくなります。
- ハンドル: 実線の両端にあるハンドルには、グラデーションの白い端(不透明)と黒い端(透明)の中央点が含まれます。
サイドバーコントロール
- 開始位置: グラデーションの透明側のX(水平)およびY(垂直)位置を定義します。X値は左の0から始まり右の100で終わります。Y値は一番上の0から始まり一番下の100で終わります。
- 終了: グラデーションの不透明側のX(水平)およびY(垂直)位置を定義します。 X値は左の0から始まり右の100で終わります。 Y値は一番上の0から始まり一番下の100で終わります。