Cette nouvelle fonctionnalité permet aux organisations de personnaliser l’apparence du texte enrichi dans la vue Détails et dans les livres d’objets générés à l’aide de CSS personnalisé. Cette mise à jour permet d’ajuster divers attributs de texte tels que la police, la couleur, la taille, la hauteur de ligne et les styles de liste, offrant un aspect cohérent et de marque dans EPC et les livres d’objets.
Fonctionnement
Les administrateurs système peuvent appliquer du CSS personnalisé en insérant le code dans les Paramètres Avancés :
- RICHTEXT_CUSTOM_STYLE: CSS personnalisé pour les champs de texte enrichi dans la vue Détails, utilisant HTML.
- BOOK_HTML_STYLES: CSS personnalisé pour les livres d’objets, utilisant JSON.
Voici des exemples de code utilisé dans ces paramètres et leur apparence résultante.
RICHTEXT_CUSTOM_STYLE – HTML
<style>
p {
font-family: Verdana, sans-serif;
font-size: 16px;
line-height: 1.6;
color: #0033A0;
}
h1, h2, h3, h4, h5, h6 {
font-family: Georgia, serif;
color: #FFA500;
}
ul {
font-family: Verdana, sans-serif;
font-size: 16px;
color: #004D40;
list-style-type: square;
margin-left: 20px;
}
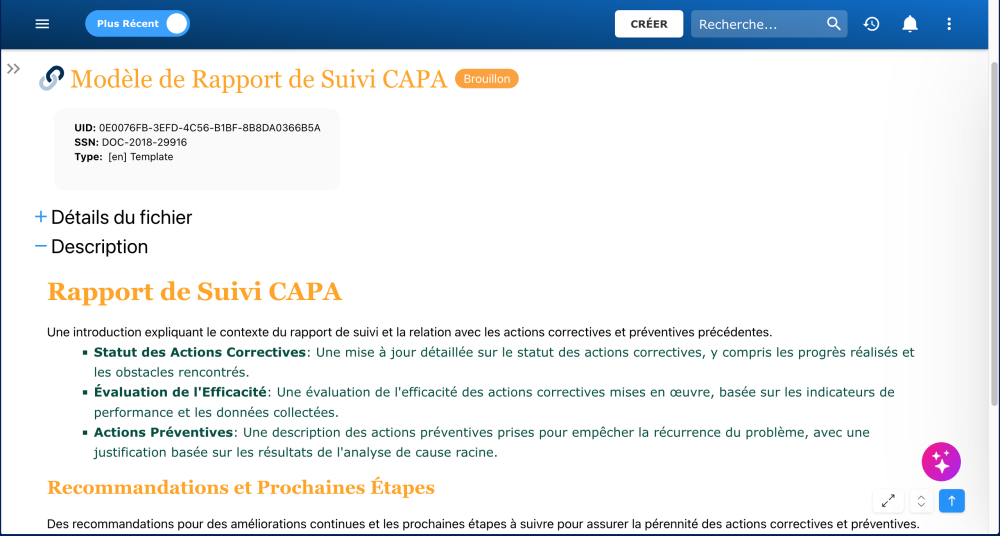
</style>Résultats dans la vue Détails
BOOK_HTML_STYLES – JSON
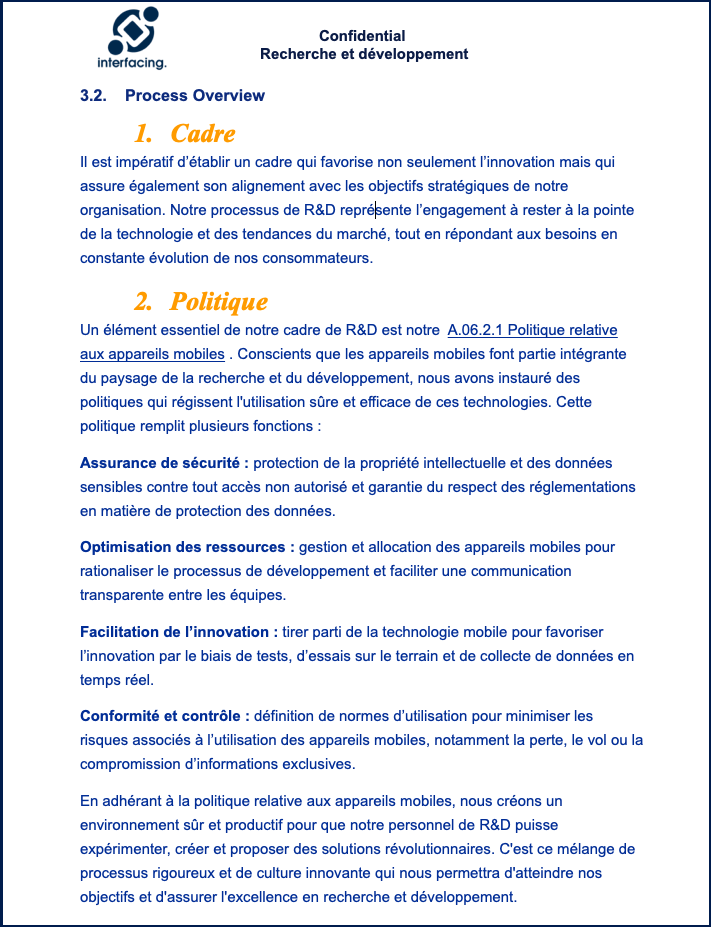
{ "<JSoup CSS Selector>": "<style", ... }{ "p": "font-family: Verdana, sans-serif; font-size: 16px; line-height: 1.6; color: #0033A0;", "h1, h2, h3, h4, h5, h6": "font-family: Georgia, serif; font-size: 28px; color: #FFA500;" }Résultats dans les Livres d’Objets
Besoin d'aide supplémentaire avec ce sujet?
Visit the Support Portal