To create and upload you own custom XSLT view for the Data Viewer App use the following steps:
- Select the Web Part tab on the Data Viewer App Configuration dialog.
- In the Display Provider section, select XSL display provider.
- On the Data Source tab, navigate to a site and select a list or library.
- On the Columns tab, select the columns that the XSL will use.
- Select the Display tab,
- In the XSL Styles section, select one of the predefined styles.
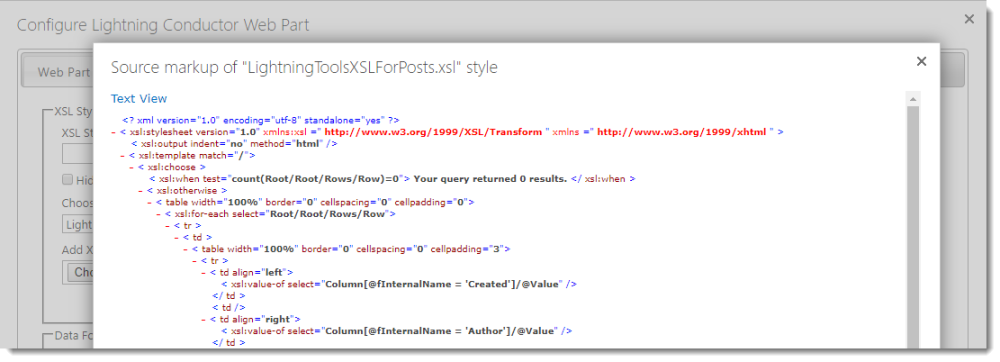
- Click the code icon
![Code icon Code icon]() to view the XSLT source.
to view the XSLT source.
![]()
Copy the source into Visual Studio or Notepad if you want to modify them, and save your XSLT to a file with either a .xsl or .xslt extension.
On the
Display tab on the
Data Viewer App Configuration dialog:
Click
Browse to display the
Choose File to Upload dialog box.
Navigate to your amended XSL file and click
Open.
Click the upload icon
![Upload icon Upload icon]()
to save your new style sheet file to the
Style Library at the top level site of the site collection.
In the
Choose XSL Style list, select the file you have just uploaded.
Tip: To view a preview of the content rendered using the XSL file, click the magnify icon
![magnify icon magnify icon]()
.
Configure any column, sorting or filtering requirements, and then click
Save.
Using an XSLT view →
to view the XSLT source.




Post your comment on this topic.