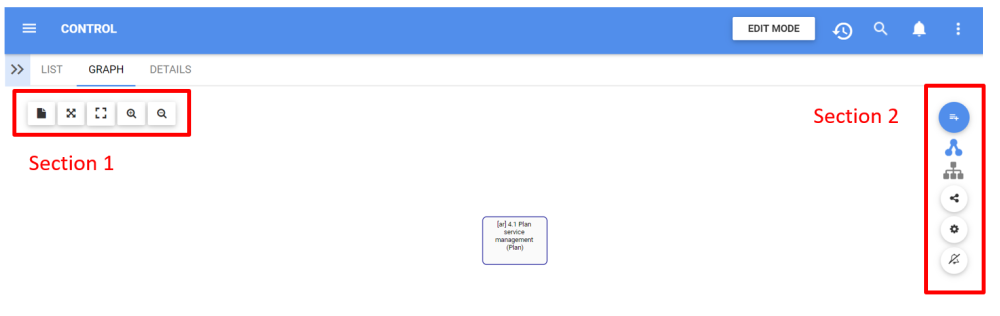
La navigation dans la section graphique est principalement contrôlée par la barre d’outils en haut de la page. La barre d’outils est divisée en 2 sections.

Section 1: les éléments sont axés sur la visualisation des utilisateurs et la fonctionnalité graphique. Veuillez consulter le tableau ci-dessous pour une liste complète et une description de chaque article.
| Élément | Icône | Description |
|---|---|---|
| Process Book |  |
Ce bouton ouvrira la fenêtre de sélection du modèle |
| Fit Screen |  |
Ce bouton centrera l’élément sélectionné sur l’écran des utilisateurs |
| Plein écran |  |
Ce bouton permet d’agrandir l’élément et d’ajuster une vue à grande échelle à l’écran des utilisateurs |
| Zoom avant |  |
Ce bouton permettra à un utilisateur de zoomer pour mieux voir un article ou un article |
| Zoom arrière |  |
Ce bouton permettra à un utilisateur de faire un zoom arrière pour mieux voir un élément ou un élément |
Section 2: les éléments sont concentrés sur la sélection du graphique. Veuillez consulter le tableau ci-dessous pour une liste complète et une description de chaque article.
| Élément | Icône | Description |
|---|---|---|
| Graphique d’impact |  |
Graphique montrant la représentation en aval des éléments associés |
| Graphique de hiérarchie |  |
Graphique montrant une vue descendante des éléments et comment ils s’intègrent au sein des organisations |
| Partager | Ce bouton permettra à un utilisateur de partager le processus en cours de visualisation | |
| Paramètres |  |
Ce bouton permettra à un utilisateur de modifier les paramètres associés à ses graphiques |
| S’abonner |   |
Ce bouton permettra à un utilisateur de s’abonner au document affiché. L’icône s’affiche en blanc lorsqu’un utilisateur n’est * pas abonné * à un élément L’icône s’affiche en bleu lorsqu’un utilisateur est * abonné * à un élément. |
Besoin d'aide supplémentaire avec ce sujet?
Visit the Support Portal


