It is now possible to use different size for the topic titles in the PDF, depending on the topic level.
Use the following Custom CSS to tweak the sizes of the topic titles based on their “toc level”:
#topic-body .pdf-topic-level-1 h1.topic-header {
border-bottom: 10px solid #FF0000;
font-size: 32px;
color: #FF0000;
}
#topic-body .pdf-topic-level-2 h1.topic-header {
border-bottom: 5px solid #0000FF;
font-size: 26px;
color: #0000FF;
}
#topic-body .pdf-topic-level-3 h1.topic-header {
border-bottom: 3px solid #00FF00;
font-size: 20px;
color: #00FF00;
}
#topic-body .pdf-topic-level-4 h1.topic-header {
border-bottom: 1px solid #808080;
font-size: 14px;
color: #808080;
}


 Now available, a new “square” CSS class for turning your bullets into squares.
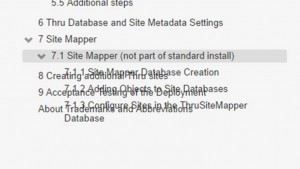
Now available, a new “square” CSS class for turning your bullets into squares. In some cases, collapsing then expanding a topic in the Table of Contents could cause an “overlapping text” display problem.
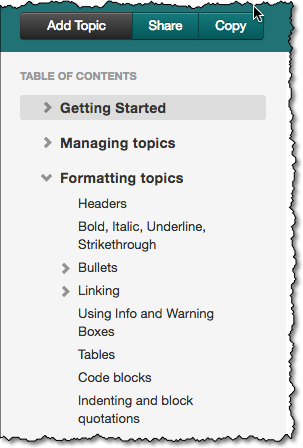
In some cases, collapsing then expanding a topic in the Table of Contents could cause an “overlapping text” display problem. If you have a LOT of topics in your manual, this will make your editing live easier: the Table of Contents in the editor now remembers the expanded/collapsed status of each entry in the ToC.
If you have a LOT of topics in your manual, this will make your editing live easier: the Table of Contents in the editor now remembers the expanded/collapsed status of each entry in the ToC.