By popular demand: it is now possible to link to a section within another topic, using anchor links.
Here’s how this works:
First, define an anchor id in the destination topic
Define the anchor you want to link to is done by setting an ID on a header or paragraph, like so:
h2(#multiline). Multiline Code Blocks
or
p(#multiline). Showing blocks of code with multiple lines can be done… bla bla …
Then, create the link to the defined anchor
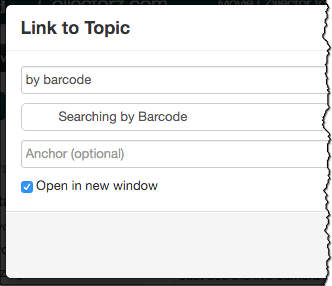
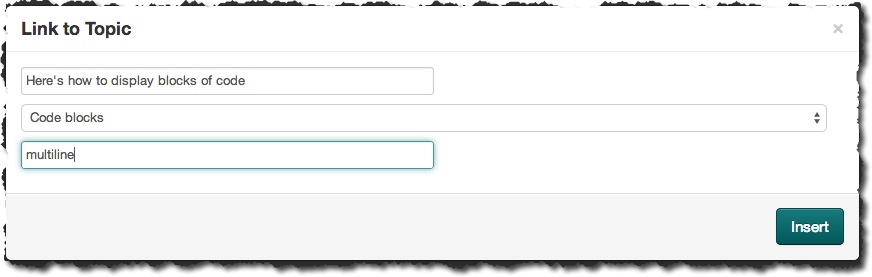
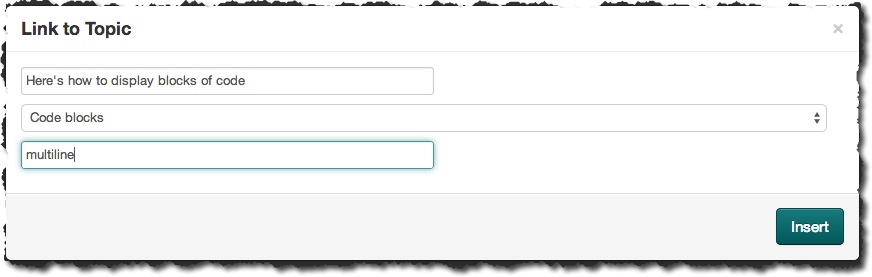
Create the topic link like you normally do in the Link to Topic screen, but now, also fill in the topic “Anchor” field with the ID you defined earlier (without the hash # sign!).

After clicking Insert, the inserted Textile code will look like this:
“Here’s how to display blocks of code”:{TOPIC-LINK+code-blocks+multiline}
Enjoy!