 Now available, a new “square” CSS class for turning your bullets into squares.
Now available, a new “square” CSS class for turning your bullets into squares.
Here’s how to make a specific set of bullets use square bullets:
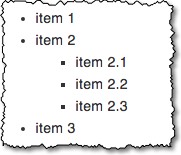
* item 1
* item 2
**(square) item 2.1
** item 2.2
** item 2.3
* item 3
(in the above example, the 2nd level set is made square).
So basically, you set the (square) class on the first bullet in a set.


