Checkboxes are a common feature in user interfaces, providing users with a simple way to make selections.

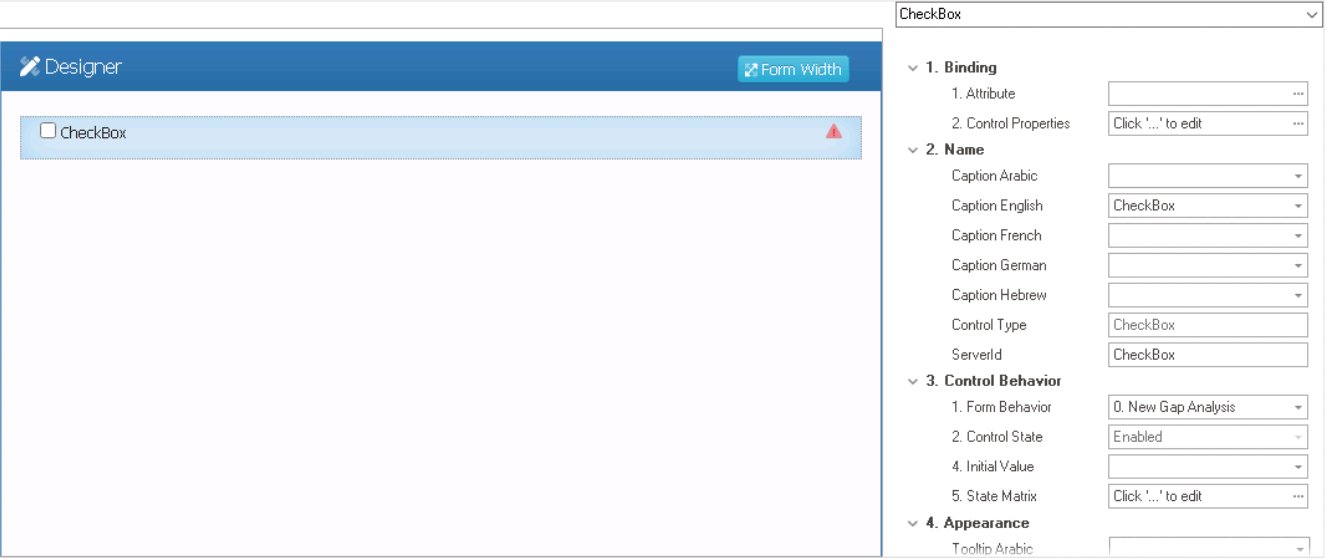
When a checkbox control is selected in the design environment, its associated properties are displayed in the Control Properties panel.
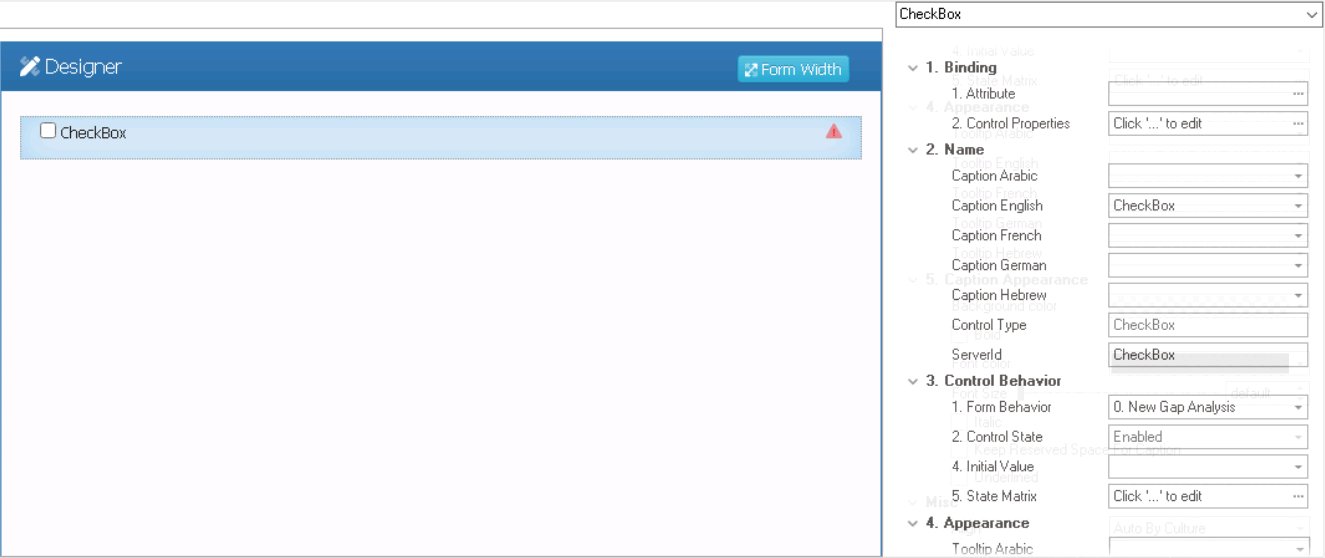
- Binding: In this category, users can link a control to its corresponding attribute and define its binding properties.
- For more information on the fields in this category, click here.
- Name: In this category, users can access basic properties required for the control’s identification and proper referencing in the code.
- For more information on these properties and how to configure them, click here.
- Control Behavior: In this category, users can configure the behavior of the control and define how it interacts with the form or application.
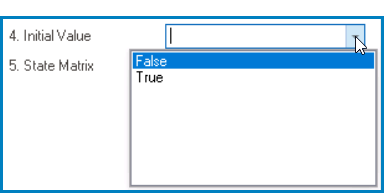
- Checkbox Initial Value
- When configuring the initial value for the checkbox control, users can select either the False (unchecked) or True (checked) option from the dropdown menu.
- For more information on these properties and how to configure them, click here.
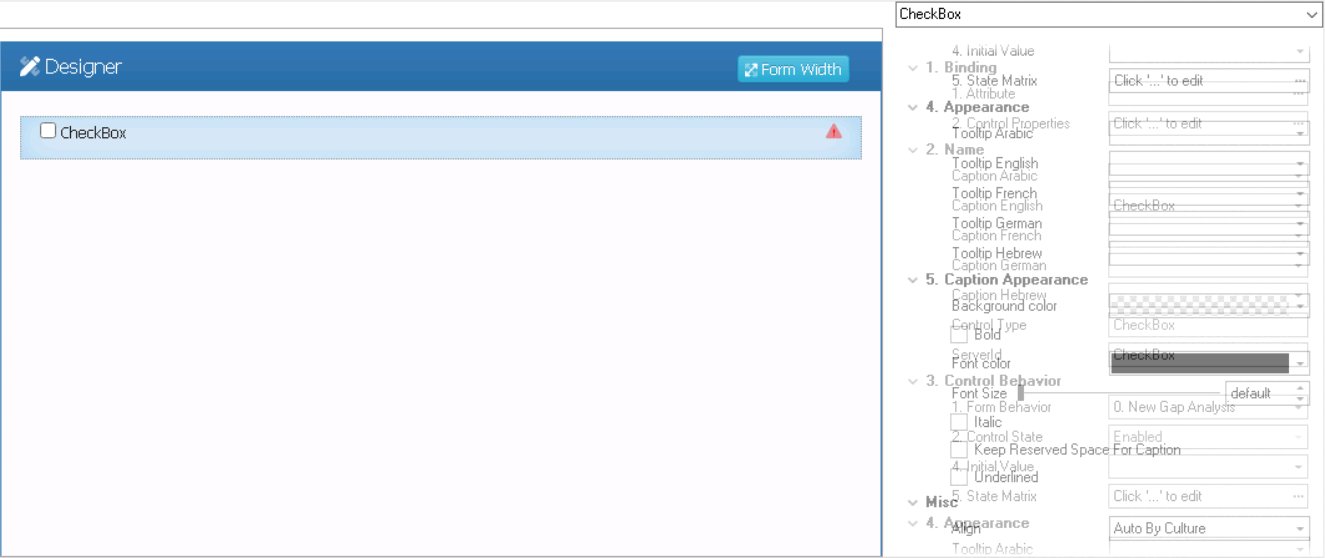
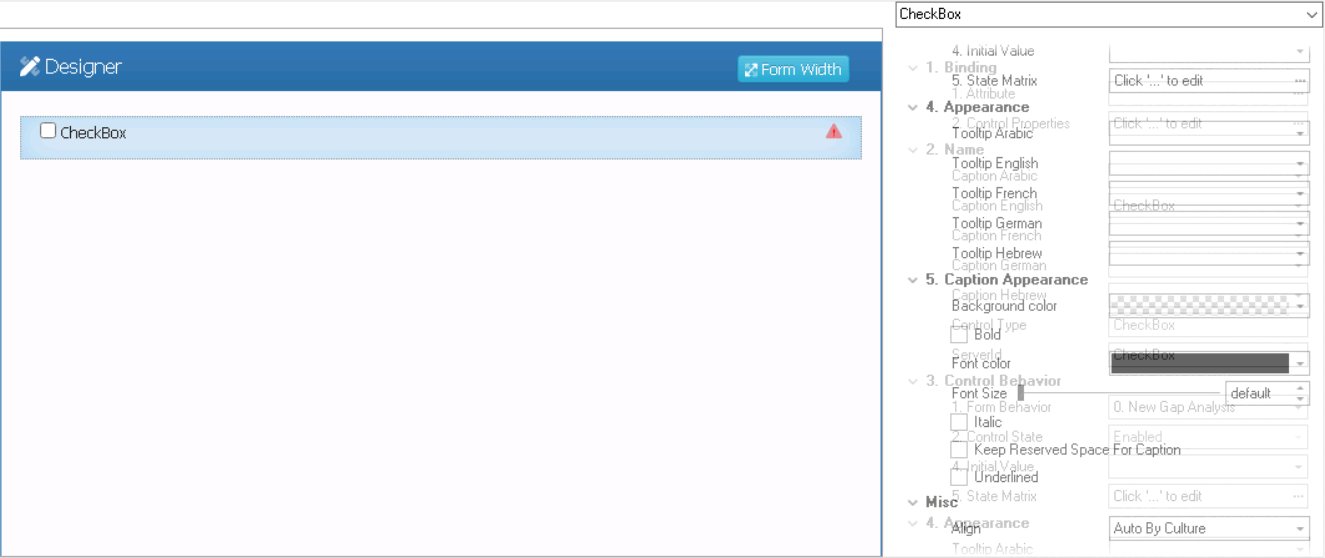
- Appearance: In this category, users can customize the visual appearance of the control.
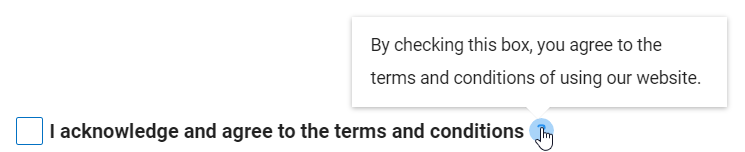
- Tooltip: This field allows users to input a tooltip for the control.
- Users can customize the control tooltip in multiple languages.
- In the web application, the tooltip is represented by the tooltip icon (
) next to the control.
- Checkbox Tooltip Preview: Web View
-
- Users can customize the control tooltip in multiple languages.
- Tooltip: This field allows users to input a tooltip for the control.
- Caption Appearance: In this category, users can customize the visual appearance of the control’s caption.
- For more information on the fields in this category, click here.
- Misc: In this category, users can define additional properties for the control.
- Align: This is a single-select dropdown field that allows users to choose the alignment of the control.
- Alignment Options: Auto By Culture, Right, or Left.
- Auto By Culture: This option aligns the control based on the language or culture setting in the web application.
- Right: This option aligns the control to the right side of the screen.
- Left: This option aligns the control to the left side of the screen.
- Alignment Options: Auto By Culture, Right, or Left.
- Align: This is a single-select dropdown field that allows users to choose the alignment of the control.
- Checkbox Control Preview: Web View
-
- Quick Forms Application
- To apply the Quick Forms feature to checkbox controls, take the following steps:
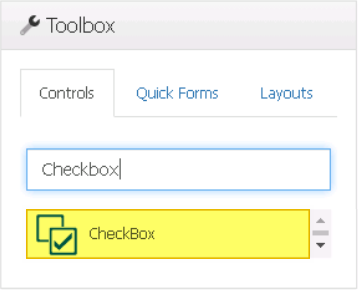
- Drag a checkbox control from the toolbox and drop it onto the design environment.
- Provide a caption for the control.
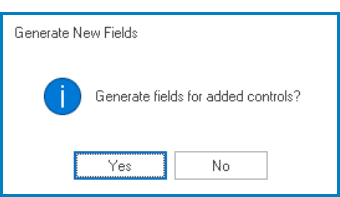
- Save the form and select Yes in response to the following prompt: