You may want to create your own JSON file to display results in a custom way, or use examples provided by Lightning Tools. When the JSON Display Provider is selected, you will notice that the Display tab provides you with the following configuration settings:

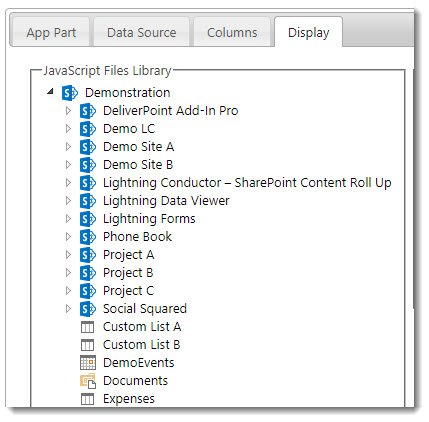
- JavaScript Files Library – Use the tree to locate the JavaScript Files Library path where your custom .js files are stored.
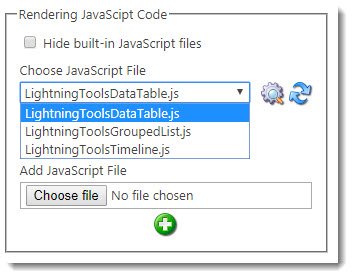
- Hide built-in JavaScript Files checkbox – Hides the Lightning Tools provided examples from the subsequent drop down box, so that only custom files are available.
- Choose JavaScript File – Lightning Tools provides a few examples that can be used. The following JSON examples are available:
- LightningToolsDataTable.js – A JSON based file demonstrating how results can be formatted into a table using JSON.
- LightningToolsGroupedList.js – A JSON based file demonstrating how results can be grouped using JSON.
- LightningToolsTimeline.js – A JSON based file displaying results from Task lists in a Timeline view.
- Add JavaScript File – Select Choose File to upload your own JavaScript file.





Post your comment on this topic.