Erstellen von Berichten
Nachdem Masken konfiguriert wurden und Daten im System vorhanden sind, werden diese über den Report Designer ausgegeben und visualisiert.
Hierfür enthält das System einen eingebauten Berichtsgenerator von DevExpress, der Ihnen hilft, Daten aus den unterschiedlichen Bereichen zusammenzufassen und darzustellen.
Die umfangreiche und vollständige Beschreibung des Report Designers finden Sie auf folgender Seite (Englisch): Handbuch zum Report Designer
In diesen Kapiteln erfahren Sie u.a. die verfügbaren Reporttypen, wie ein Report generiert wird, die Beschreibung der Reportelemente, die Beschreibung der Oberfläche, verfügbare Wizards und die Dokumentenvorschau. Mit vielen Bildern werden die Bereich anschaulich erläutert.
Folgende Texte erläutern wie Sie Ihr System als Datenquelle dem Report Designer bereitstellen. Mit diesem Wissen sind auch viele YouTube Videos für Ihre Einarbeitung sinnvoll anzusehen: Report Designer Videos (teilweise Englisch).
Ideen, wie gute Reports mit dem Report Designer aussehen können erhalten Sie auf dieser Seite (English): Ideen für das Design von Reports.
Bericht mit einer Datenquelle erstellen
Hierzu wechseln Sie in die Anwendungskonfiguration. Zum Erstellen des Berichts führen Sie die Aktion „Bericht“ aus. Es erscheint eine Maske, in der zunächst die primäre Datentabelle gewählt wird. Als weiteres muss ein Name für den Bericht eingegeben werden. Dieser sollte in ein bis drei Worten den Bericht umschreiben. Im Feld für die Beschreibung kann eine ausführlichere Beschreibung erstellt werden.
Nach dem Betätigen des Buttons „Erstellen“ erscheint in einem zweiten Tab (neuer Browser Tab) nun der Berichtsgenerator. Sollte dieser nicht geöffnet werden, so liegt dies in der Regel an einem Pop-ups-Blocker des jeweiligen Browsers. Gehen Sie in den jeweiligen Einstellungen für Popup -Blocker ihres Browsers und erlauben Sie das Verwenden von Pop-ups für den Server, auf dem Sie sich aktuell mit der Anwendung befinden.
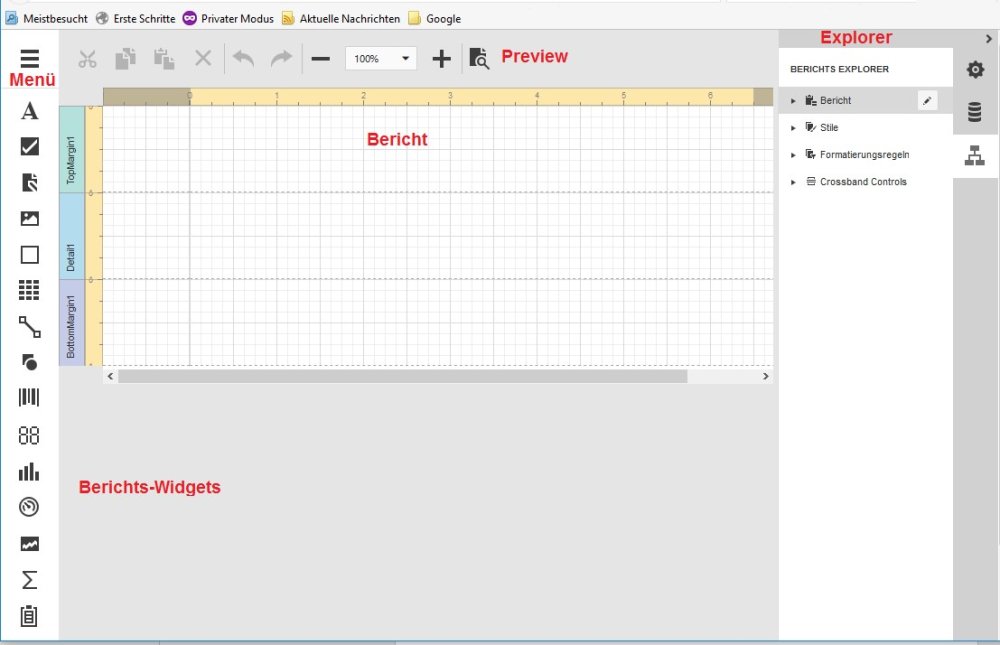
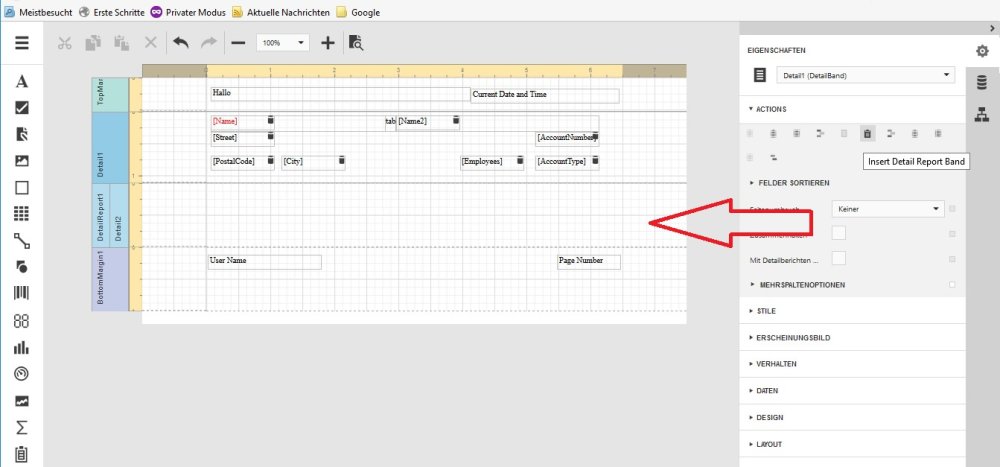
Konnte der Berichtsgenerator geöffnet werden, so erscheint nun folgendes Fenster:

- Bericht: die Basis eines Berichtes teilt sich in Berichtskopf, -detailbereich und -fuß auf. Hier werden alle Widgets/Elemente platziert. Der Detailbereich wiederum kann aufgeteilt werden in Gruppen mit Kopf und Fuß, Unterberichten und Tabellen
- Menü: Beinhaltet Aktionen wie Berichts-Assistenten, Speichern und Schließen, Ausscheiden, Einfügen etc.
- Preview: ermöglicht es, eine erste Übersicht mit einer Teilmenge der Daten zu erhalten
- Berichts-Widgets: enthält Widgets/Elemente zur Darstellung von Text, Balkendiagramme, Tabellen, Unterberichte usw.
- Explorer: Der Explorer teilt sich in drei Bereiche auf:
- Eigenschaften: Zeigt und ändert alle die Eigenschaften eines Widgets/Elementes im Bericht
- Feldliste: Zeigt alle Felder der gewählten Tabelle an, sowie zeigt und ändert die berechneten Felder und Parametereingaben
- Berichts-Explorer: zeigt die Berichtsstruktur in Form einen Tree-Views an. Von hier kann ein Widget/Element gewählt und im Eigenschaften-Explorer geändert werden.
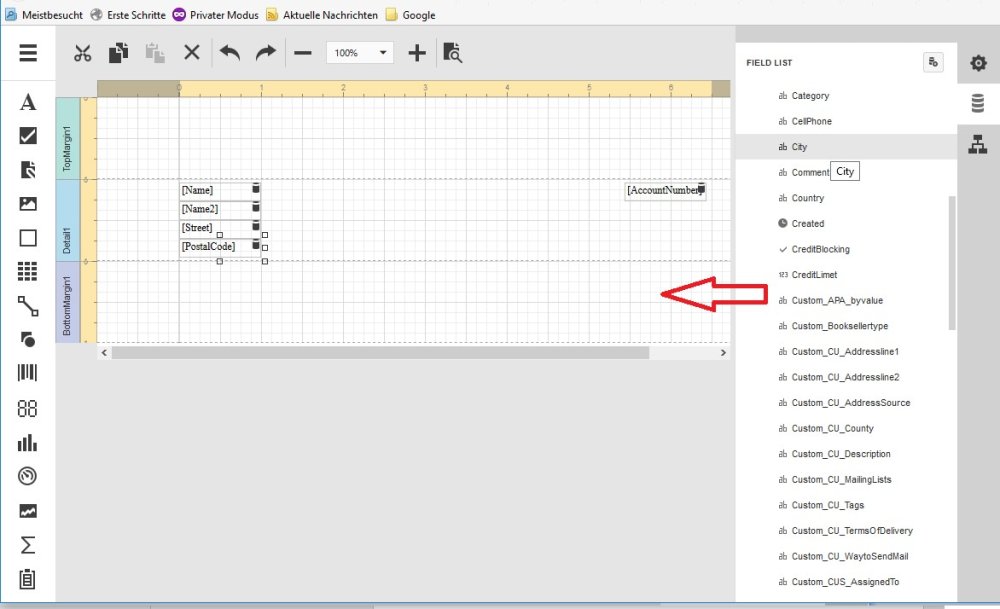
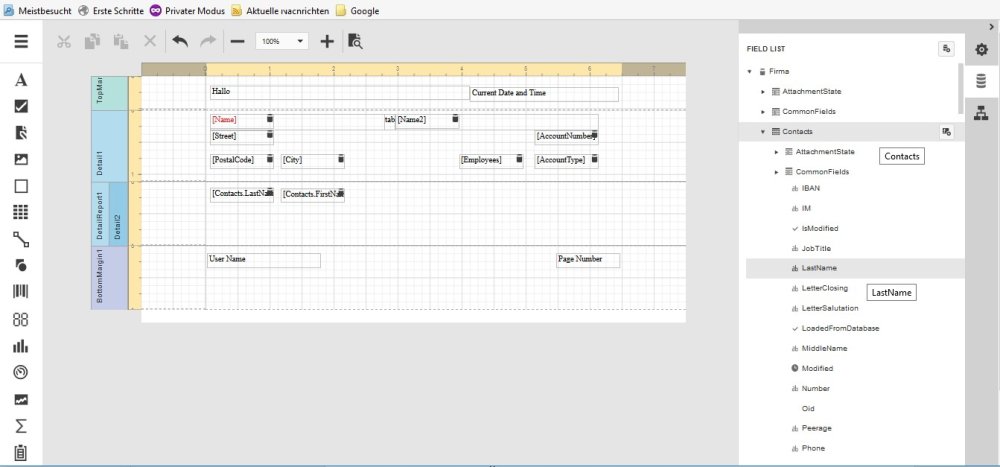
Via Drag&Drop können nun aus dem Feldlist-Explorer die Felder und/oder berechneten Felder in den Bericht gezogen werden. Über den Eigenschaften-Explorer können die Eigenschaften jedes einzelnen Feldes bearbeitet werden. Um die Eigenschaften für ein Feld zu aktivieren, genügt es diese dann im Bericht zu selektieren.

Nachdem man einen ersten Draft eines Berichtes erstellt hat, sollte man diesen über das Menü speichern.
Einbinden von erstellten Berichten in das System
Um den Bericht verwenden zu können, muss dieser in eine Navigation eingebunden werden. Hierzu wechselt man in die Anwendungskonfiguration zurück und öffnet die für den Bericht geplante Navigation. Diese kann eine Ansichts- oder Maskennavigation sein.
In einer Ansichtsnavigation wird der Bericht auf alle oder einer selektierten Menge von Datensätzen ausgeführt. Dies geschieht durch die Aktion „Report from Grid“.
In einer Maskennavigation wird der Bericht nur auf den primären Datensatz in der Maske ausgeführt. Dies geschieht durch die Aktion „Report from Form“.
Die Konfiguration hierzu ist in vorherigen Kapitel zu lesen.
Bericht mit einer primären und mehreren sekundären Datenquelle
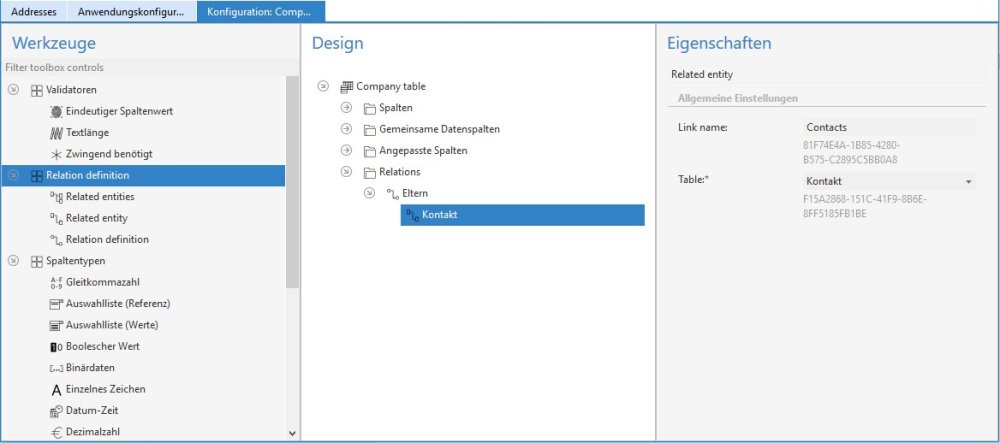
Um ein oder mehrere sekundäre Datenquellen nutzen zu können, muss zunächst in der primären Datentabelle die entsprechenden Relationen zu den sekundären Datentabellen angelegt werden.

Unter dem Abschnitt Relationen wird zunächst eine Relationsdefinition via Drag & Drop eingebunden. Es muss dann ein entsprechender Relationstyp ausgewählt werden. In der Regel ist der Typ „Eltern“. Anschließend wird via Drag & Drop unter der Relationsdefinition die Beziehungen zu einer oder mehreren Datentabellen eingefügt. Die Beziehung muss eine Bezeichnung haben, unter der man später im Field Explorer diese gefunden werden kann. Hat man alle Beziehungen definiert, muss die Anwendung über das Systemmenü neu gestartet werden, damit die Beziehungen dem System bekannt gemacht werden können.
Weiter geht es zunächst mit dem Kapitel Bericht mit einer Datenquelle. Um nun sekundäre Datenquellen einzubinden, muss zunächst ein Detailreich in den Bericht eingefügt werden.

Anschließend können aus dem Field Explorer wie gewohnt die Felder aus der Beziehung in den Detailbereich übertragen und formatiert werden.

Umgang mit Datensätzen im Papierkorb
In Berichten werden entweder ausgewählte Datensätze (unabhängig ihres Lösch-Status) verarbeitet oder sie werden auf alle Datensätze einer Datentabelle angewendet (hier werden Datensätze im Papierkorb ausgeschlossen). Daten aus referenzierten Datensätzen werden auch für Datensätze im Papierkorb angezeigt. Zum Löschen gibt es hier weitere zusammenhängende Informationen.
HTML-Felder mit Bildern in Reports
Das RichText-Steuerelement von Berichten kann auch den Inhalt von HTML-Feldern in BusinessApp anzeigen. Allerdings sind Bilder in E-Mail Body o.ä. in Wirklichkeit Dateianhänge, auf die im Text verwiesen wird. Da Reports keine Dateianhänge haben, können diese Bilder dabei nicht angezeigt werden.
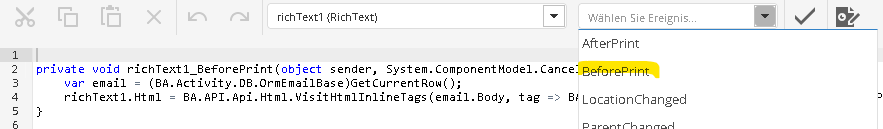
Als Abhilfe müssen die Bilder im HTML-Text in eingebettete Bilder umgerechnet werden. Dazu muss die Skript-Funktion des Report-Designers verwendet werden. Man wählt dort zuerst das betreffende RichText-Element aus dem Bericht und anschließend das Ereignis “BeforePrint”:
Dadurch wird ein leerer Funktionsrumpf erzeugt, in den man folgenden Code einfügen muss:
var record = (BA.Activity.DB.OrmEmailBase)GetCurrentRow();
richText1.Html = BA.API.Api.Html.VisitHtmlInlineTags(record.Body, tag => BA.API.Api.Html.VisitImgSrc(tag, src => BA.API.Api.Html.InlineAttachmentToBase64Image(src)));Der Datentyp (hier BA.Activity.DB.OrmEmailBase), der Feldname (hier Body) und das Ziel (hier richText1) müssen entsprechend angepasst werden.
Eine Datenbindung in der Designer-Ansicht ist danach nicht mehr erforderlich.