Formatting can be applied to the content of your Data Viewer Web Part based upon a condition being true or false. For example, if you are displaying Task items from a Task List app, you may want to display Tasks that are past their due date in red font rather than black font. It is possible to have multiple conditions using the And and Or operators.
To apply conditional formatting:
- On the Display tab, in the Display Columns section, click the formatting icon
next to the column that contains the value which you want to use for the condition. For example, you would click the formatting icon
to the right of the UnitsInStock column, if you wanted to format products that have less than 10 units in stock.
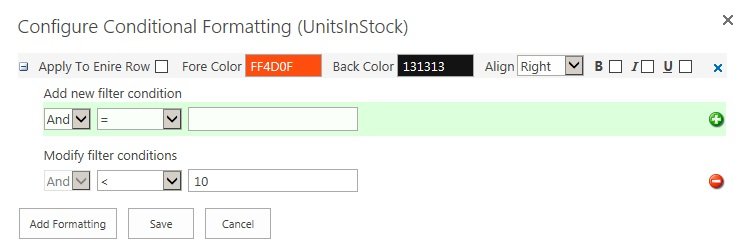
- Select the Apply To Entire Row check box when you want the entire row to be formatted rather than the column value.
- Select the Fore Color, Back Color, Align, B old, I talic, U nderline options as required.
- Under Add New Filter Condition, set the condition.
- Click the green plus icon
, to set the condition. You can modify, delete or add additional conditions.
- Optionally, click Add Formatting to add additional formatting options.
- Click Save to apply the formatting to the Web Part.
The remove formatting iconappears to the right of the formatting icon.
indicating that you have configured conditionally formatting using the UnitsInStock column.
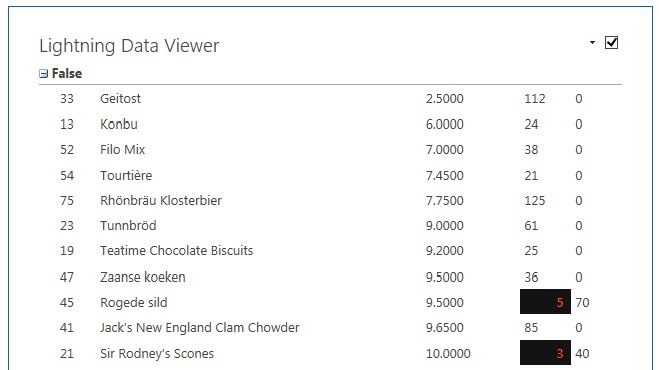
When you save your configuration, the Data Viewer Web Part displays the data similar to the following screenshot.





Post your comment on this topic.