In diesem Kapitel erfahren Sie, wie Sie die Icons in der Anwendung gegen eigene Icons austauschen können. Sie lernen auf was Sie beim Erstellen der Icons achten müssen und wie Sie die Icons genau ersetzen.
Vorgehensweise
- Eigene Icons werden als Vektorgrafik (keine Pixelgrafik) mit einem Vektorgrafikprogramm (z.B. Adobe Illustrator) erstellt.
- Im Programm muss eine quadratische Zeichenfläche (z.B. 580×580px) angelegt werden. Die Vektorgrafik (Icon) sollte möglichst groß und mittig auf die Zeichenfläche platziert werden.
(Die genaue Größe der Zeichenfläche bzw. des Icons ist nicht relevant, da es sich um Vektorgrafiken handelt, die ohne Verlust skaliert werden können.) - Um ein Icon auszutauschen muss es exakt den Dateinamen haben, der in der Iconübersicht (2. Spalte) definiert ist.
- Die Vektorgrafik wird als Dateiformat „svg“ gespeichert. Die Dateiendung „.svg“ muss vorhanden sein.
Einzelne Icons ersetzen
Die einzelnen svg-Dateien (Icons) werden in das Verzeichnis “/content /icons.zip” kopiert und die vorhanden svg-Dateien (Icons) ersetzt.
Alle Icons ersetzen
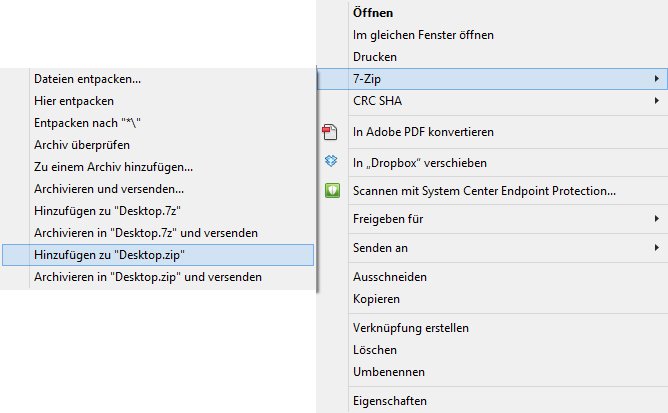
- Alle Icons auswählen und verpacken.
Rechtsklick auf die Dateien -> 7-zip -> Hinzufügen zu „…“

- Den gezippten Ordner in “icons.zip” umbenennen.
- Diesen Ordner in das Verzeichnis “/content/” kopieren und so den vorhandene Ordner ersetzen.
Iconübersicht
Im folgenden eine Übersicht aller verwendete Icons in der Anwendung. Hier finden Sie den passenden Dateinamen (2. Spalte) zu dem Icon welches Sie ersetzen möchten. Um ein Icon auszutauschen muss es exakt den Dateinamen haben, der in der 2. Spalte der Iconübersicht definiert ist.



