Building the Form
You can add form elements to your design to capture data and save it as a string. Data must be saved to strings (s1 – s10) and can then be recalled in Breeze by using the {qr1} - {qr10} tokens. You can reorder the form elements on the page by grabbing the left corner and moving up or down.
Click the Add Element button to add a new form field
Field Types
Text Input Fields
Input fields allow you to enter plain text (eg, first and last names), plain text numbers (eg, shirt numbers) email addresses and phone numbers (including support for “autoemail” and “autotext” functionality). Text input fields can be made mandatory by enabling the mandatory toggle. The entered text will be saved to the String Value in the QR code and can be recalled in Breeze using the {qr1} – {qr10} tokens.. If autoemail or autotext is enabled, in addition to saving to the Sting Value, it will also save to the dedicated autoemail and autotext values.
| Item | Description |
|---|---|
| Type | Input |
| Mandatory | Enable to force field to be completed |
| String | s1 – s10 eg: where the data saves to |
| Label | eg: Please enter your name |
| Placeholder | eg: Steve Smith |
| Input Type | Text Box, Email (with autoemail toggle), Phone (with autotext toggle), Number |

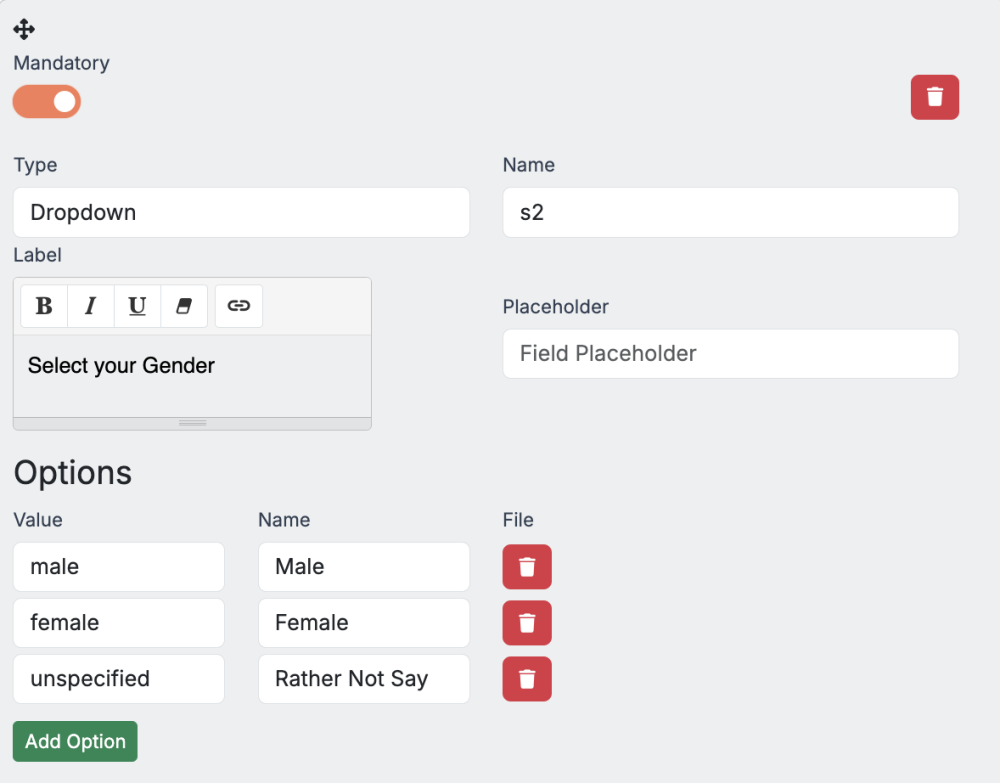
Dropdown
Dropdown lists allow you to enter lists of data. This can be useful for selecting countries or states, or genders. The value of the selected item will be saved to the String Value in the QR code and can be recalled in Breeze using the {qr1} – {qr10} tokens.
Add options to the Dropdown list by pressing the Add Option button. You can add as many as required. Delete Options by pressing the Red Trash Can icon.
| Item | Description |
|---|---|
| Type | Dropdown |
| Mandatory | Enable to force field to be completed |
| String | s1 – s10 eg: where the data saves to |
| Label | eg: Please select your Gender |
| Options | |
| Value | the data saved to s1 – s10 eg: CA |
| Label | the display name of the option eg: California |
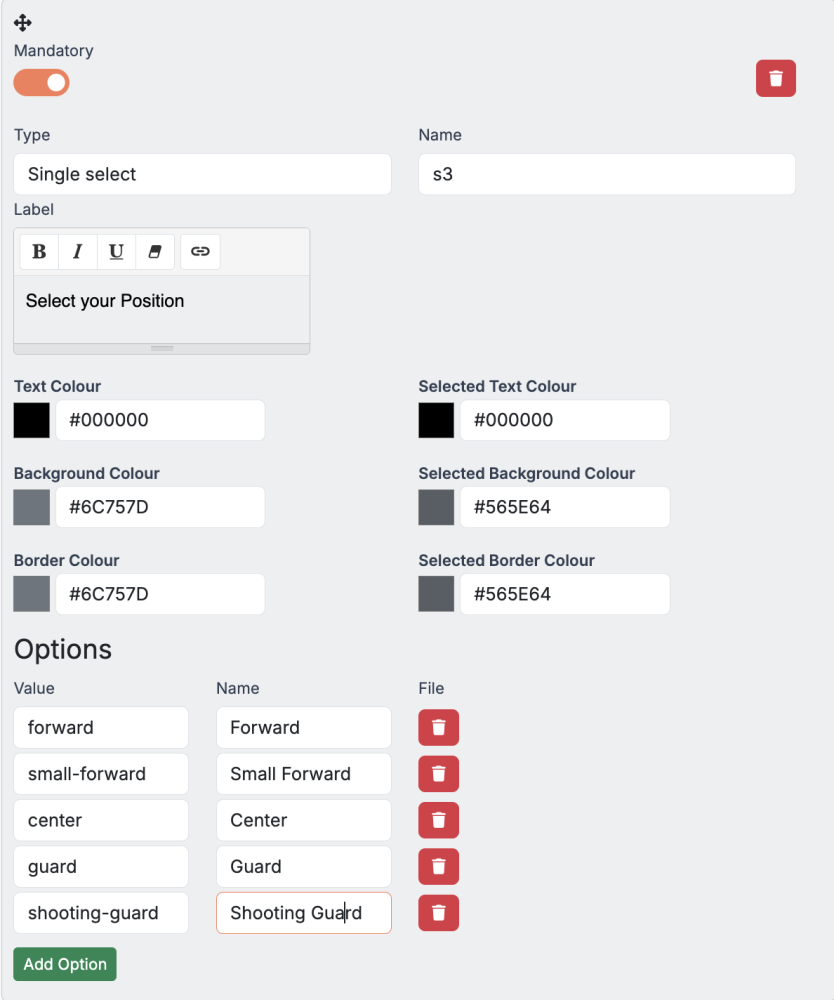
Single Select
Single Select, Single Select (Images) and Single Select (Images and Labels), are radio buttons. You can display multiple options for users to choose from, but only one can be selected. You can adjust the appearance of the button by changing its selected and unselected colors, fonts and outlines. The value of the selected item will be saved to the String Value in the QR code and can be recalled in Breeze using the {qr1} – {qr10} tokens.
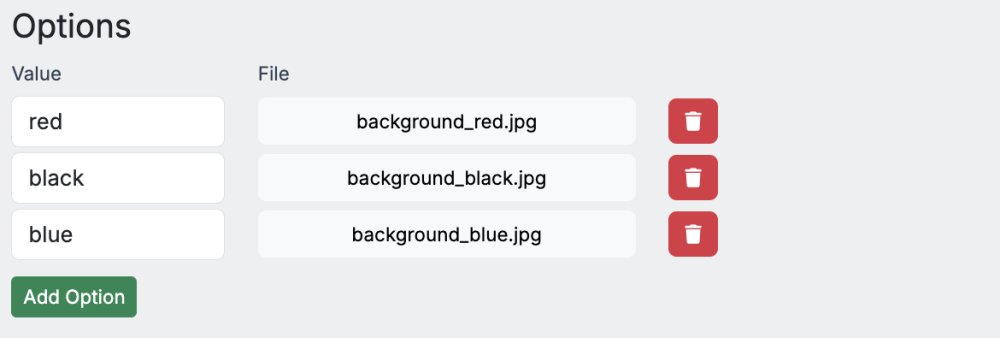
Single Select (Images) allows you to replace the generic button design with an image (eg, image of the background choice). Images must be square cropped and 500×500px.
Single Select (Images and Labels) also include a Label above the graphic.
Add Single Select options by pressing the Add Option button. You can add as many as required. Delete Options by pressing the Red Trash Can icon.
| Item | Description |
|---|---|
| Type | Single Select, Single Select (Images), Single Select (Images and Labels) |
| Mandatory | Enable to force field to be completed |
| String | s1 – s10 eg: where the data saves to |
| Label | eg: Please choose your position |
| Button Colors | |
| Text Color | Color of text when not selected |
| Background Color | Color of button when not selected |
| Border Color | Color of button border when not selected |
| Text Color Selected | Color of button when selected |
| Background Color Selected | Color of button when selected |
| Border Color Selected | Color of button border when selected |
| Options | |
| Value | the data saved to s1 – s10 eg: CA |
| Name | the display name of the option eg: California |
| Image | replaces button with a graphic (when Single Select (Images) is selected as input type |
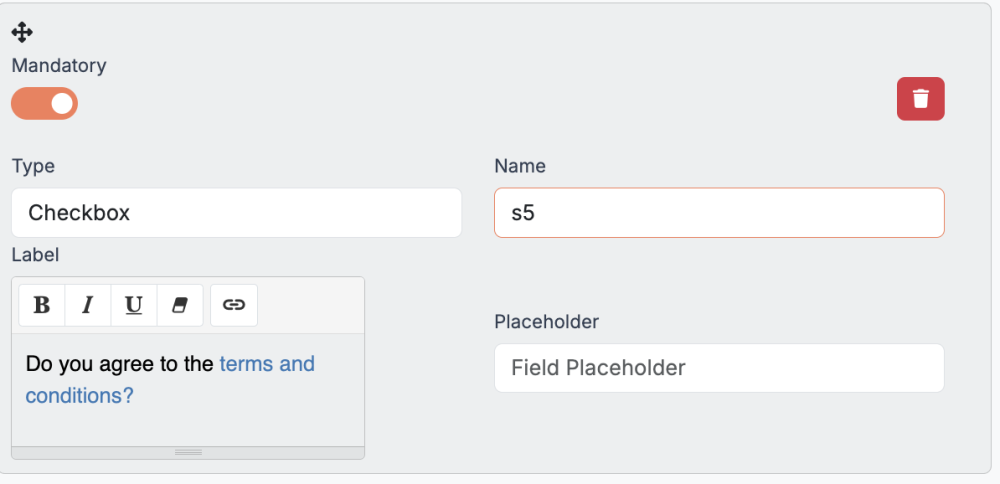
Checkboxes