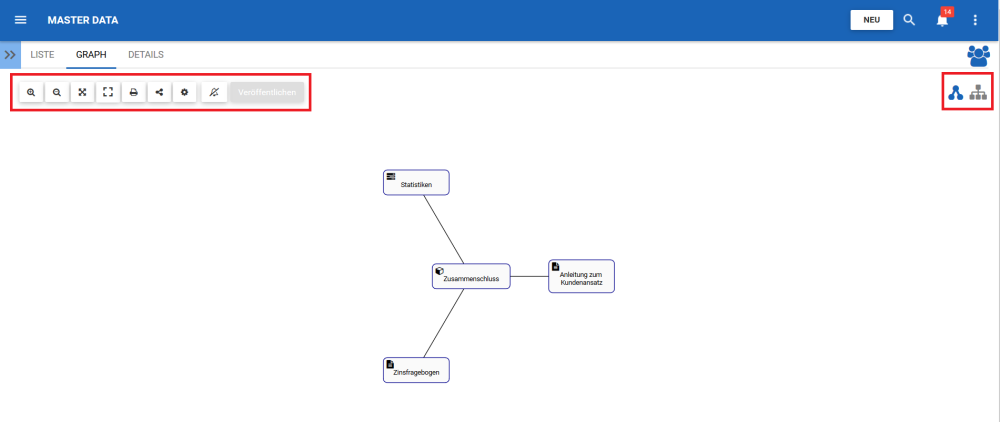
Die Navigation innerhalb des Diagrammabschnitts wird primär über die Symbolleiste oben auf der Seite gesteuert. Die Symbolleiste ist in 2 Abschnitte unterteilt.

Abschnitt 1: Die Elemente konzentrieren sich auf die Benutzeransicht und die Grafikfunktionalität. Eine vollständige Liste und Beschreibung der einzelnen Artikel finden Sie in der folgenden Tabelle.
| Artikel | Symbol | Beschreibung |
|---|---|---|
| Fit Screen | Diese Schaltfläche zentriert das ausgewählte Element auf dem Benutzerbildschirm | |
| Vollbild”:#404 |  |
Diese Schaltfläche vergrößert das Element und passt eine vergrößerte Ansicht an den Bildschirm des Benutzers an |
| Zoom In”:#404 | Diese Schaltfläche ermöglicht es einem Benutzer, heranzuzoomen, um ein Element oder einen Gegenstand besser anzuzeigen | |
| Herauszoomen”:#404 | Diese Schaltfläche ermöglicht es einem Benutzer, herauszuzoomen, um ein Element oder einen Gegenstand besser anzuzeigen | |
| Drucken”:https://www.manula.com/manuals/interfacing-technologies/epc10-webapp/11.5/de/topic/ | Diese Schaltfläche ermöglicht es einem Benutzer, die angezeigte Grafik auszudrucken | |
| ‘‘Optionen”:#404 | Diese Schaltfläche ermöglicht es einem Benutzer, die mit seinen Grafiken verbundenen Einstellungen zu ändern | |
| ‘‘Abonnieren”:#404 | Diese Schaltfläche ermöglicht es einem Benutzer, das angezeigte Dokument zu abonnieren. Das Symbol wird weiß angezeigt, wenn ein Benutzer nicht abonniert ist. Das Symbol wird blau angezeigt, wenn ein Benutzer bei einem Element abgemeldet ist. |
Abschnitt 2: Elemente konzentrieren sich auf die Grafikauswahl. Eine vollständige Liste und Beschreibung der einzelnen Artikel finden Sie in der folgenden Tabelle.
| Artikel | Symbol | Beschreibung |
|---|---|---|
| Aufpralldiagramm”:https://www.manula.com/manuals/interfacing-technologies/epc10-webapp/11.5/de/topic/4-11-3-2-impact-graph |  |
Grafik mit nachgeschalteter Darstellung der zugehörigen Elemente |
| Hierarchiegraph”:#404 | Grafik, die eine Top-Down-Ansicht von Elementen zeigt und zeigt, wie sie in Unternehmen passen |
Haben Sie noch weitere Fragen?
Visit the Support Portal


