Do you want to embed (insert) a calendar on your website?
- In the main menu, click on Calendars.
- Click on Options near the calendar you want to embed.
- Click on Embed.
- Click on Start Installation.
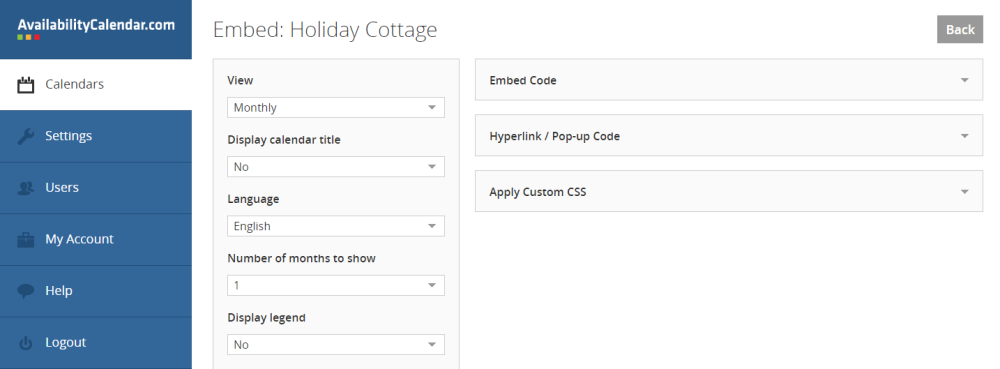
You’re now on the Embed page.
On this embed page you can select some options for the calendar you want to display. Also the embed code is generated here. This is the code you will have to copy and paste into your website. Every time you change a setting, the embed code will be updated automatically.
Embed Options
- View: Choose if you want to show the calendar on a Monthly basis or in a Yearly overview. You can also choose to display Multiple Calendars in one overview.
- Display calendar title: Show or hide the title of the calendar.
- Display booking information: Show or hide the booking information from the text fields as a tooltip in the calendar when a visitors hover the dates with their mouse.
- Language: In what language do you want the calendar to show up?
- Number of months to show: How many months do you want to show?
- Display legend: Should the legend show up near the calendar?
- First day of the week: On which day should the week start?
- Start Date: Do you want the calendar to start on a certain month or year?
- Display history: Do you want to show or hide the booking history for your visitors?
Embed Code
Click on the tab Embed Code to display the embed codes. The Embed Code can easily be copied and pasted into the source code of your web page. You can choose between two Embed Codes: The JavaScript and the iframe code. We recommend to use the JavaScript.
JavaScript
A JavaScript that can be placed into the source code of your website. The advantage of the JavaScript embed code over the iframe embed code is that it automatically detects the height of the calendar, so no scrollbars will ever appear.
Iframe
This is a normal HTML iframe code. The default height of the iframe is 246 pixels (you can find it in the code), which is exactly the height of a calendar month box. If you’re using the iframe code and seeing scroll bars, you might want to increase the height of the iframe manually.
Hyperlink / Pop-up Code
A direct link to the calendar
A normal hyperlink to a blank page with the calendar.
HTML code that opens the calendar in a new window
A HTML link which links to a blank page with the calendar.
HTML code that opens the calendar in a pop-up
A HTML link that opens a pop-up with the calendar.
Apply Custom CSS
You can customize the calendar’s style by adding your own CSS file. Learn more.
Need more help with this?
Don’t hesitate to contact us here.