Dans notre engagement continu à optimiser l’expérience utilisateur avec l’application Éléments d’action, nous avons mis en œuvre une série d’améliorations visant à élever son interface.
Les modifications apportées à cette dernière version incluent :
- Navigation et structure simplifiées
Pour améliorer l’expérience utilisateur, nous avons rationalisé la navigation vers l’application Éléments d’action, simplifiant ainsi la structure globale de la plateforme. Désormais, bien que l’application Action Items fasse toujours partie de la suite d’applications QMS, elle n’est plus imbriquée dans la catégorie QMS. Ce changement a réduit le nombre d’étapes nécessaires pour accéder à l’application et à ses modules.

- Iconographie améliorée
Nous avons également mis à jour les icônes utilisées pour représenter l’application Éléments d’action et ses modules, atteignant deux objectifs clés :
- Identité distincte de l’application : Nous avons modifié l’icône de l’application Éléments d’action pour la rendre plus reconnaissable et mieux l’aligner sur son objectif prévu.
- Styles d’icônes cohérents : Pour créer une expérience visuelle plus cohérente à la fois au sein de l’application et dans l’ensemble de la suite QMS, nous avons standardisé les styles d’icônes pour les modules dotés de fonctions similaires.
- Par exemple, les modules présentant des listes, tels que Liste d’action, partagent désormais la même icône Liste. Les modules permettant de créer de nouveaux éléments, tels que Nouvelle action, utilisent la même icône Ajouter.
- Par exemple, les modules présentant des listes, tels que Liste d’action, partagent désormais la même icône Liste. Les modules permettant de créer de nouveaux éléments, tels que Nouvelle action, utilisent la même icône Ajouter.
- Design moderne : Dans le cadre de l’évolution de notre conception, illustrée dans les graphiques ci-dessus, nous avons adopté un style d’icône plus fin, adoptant une esthétique plus élégante et plus moderne.
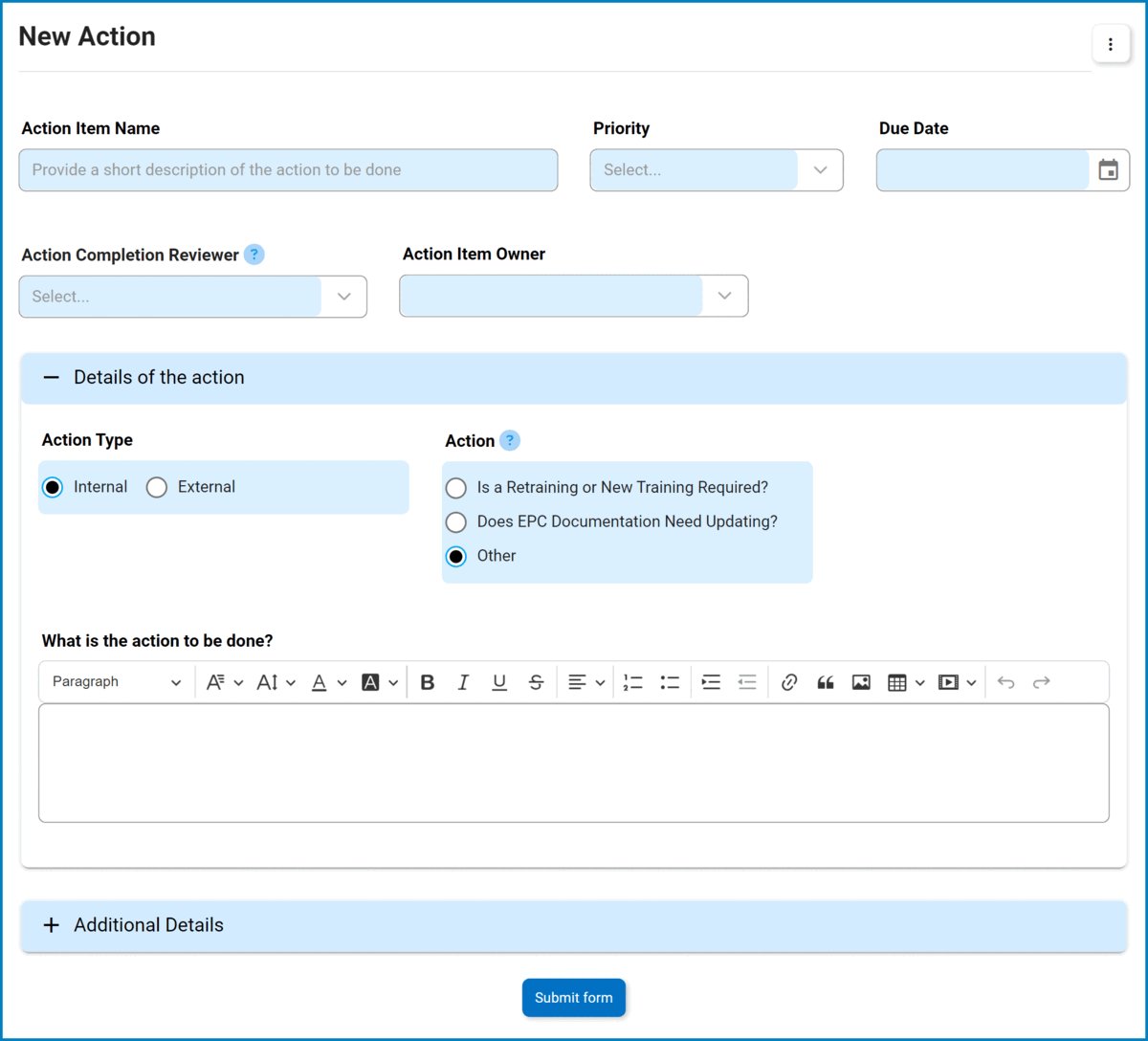
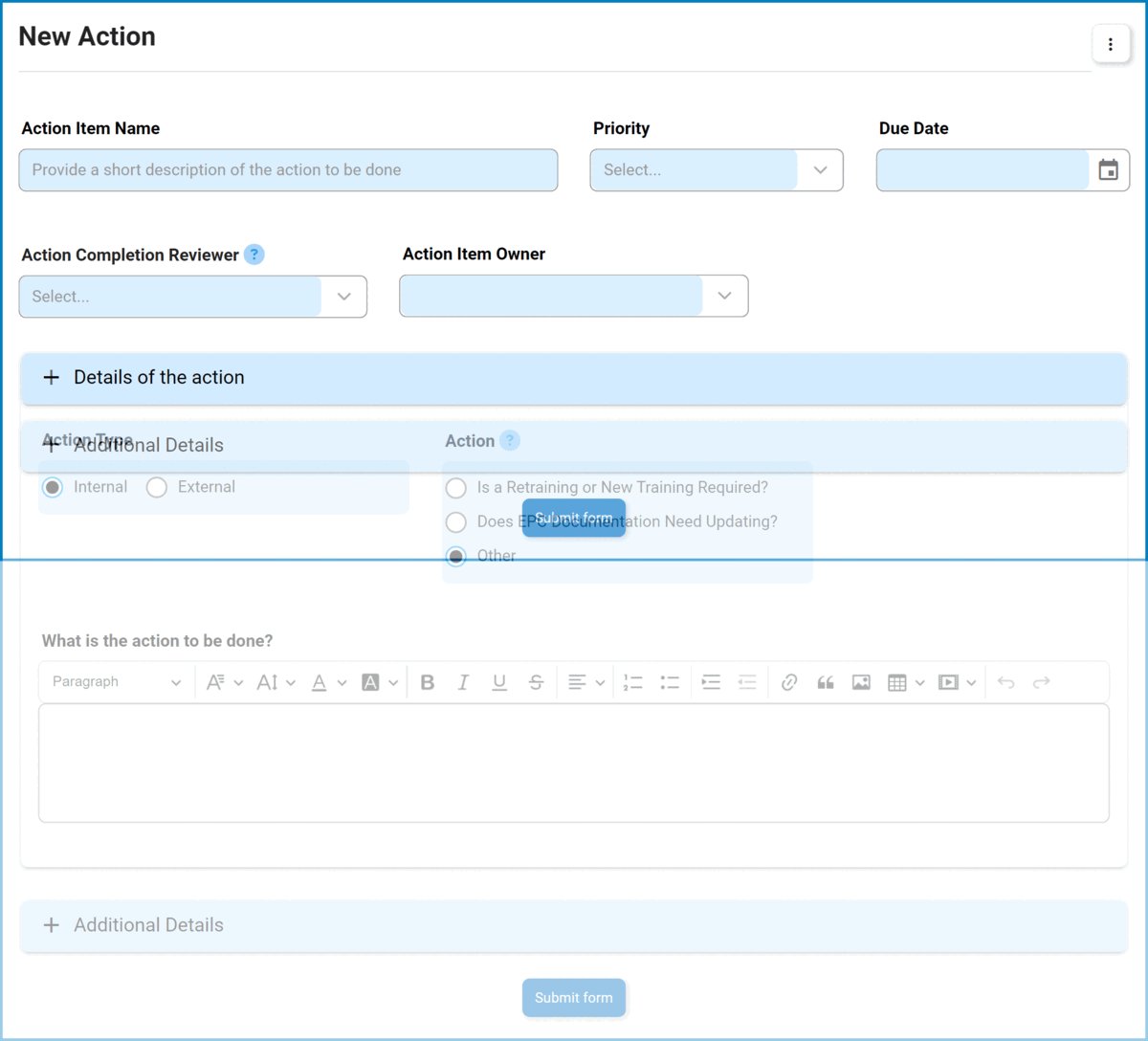
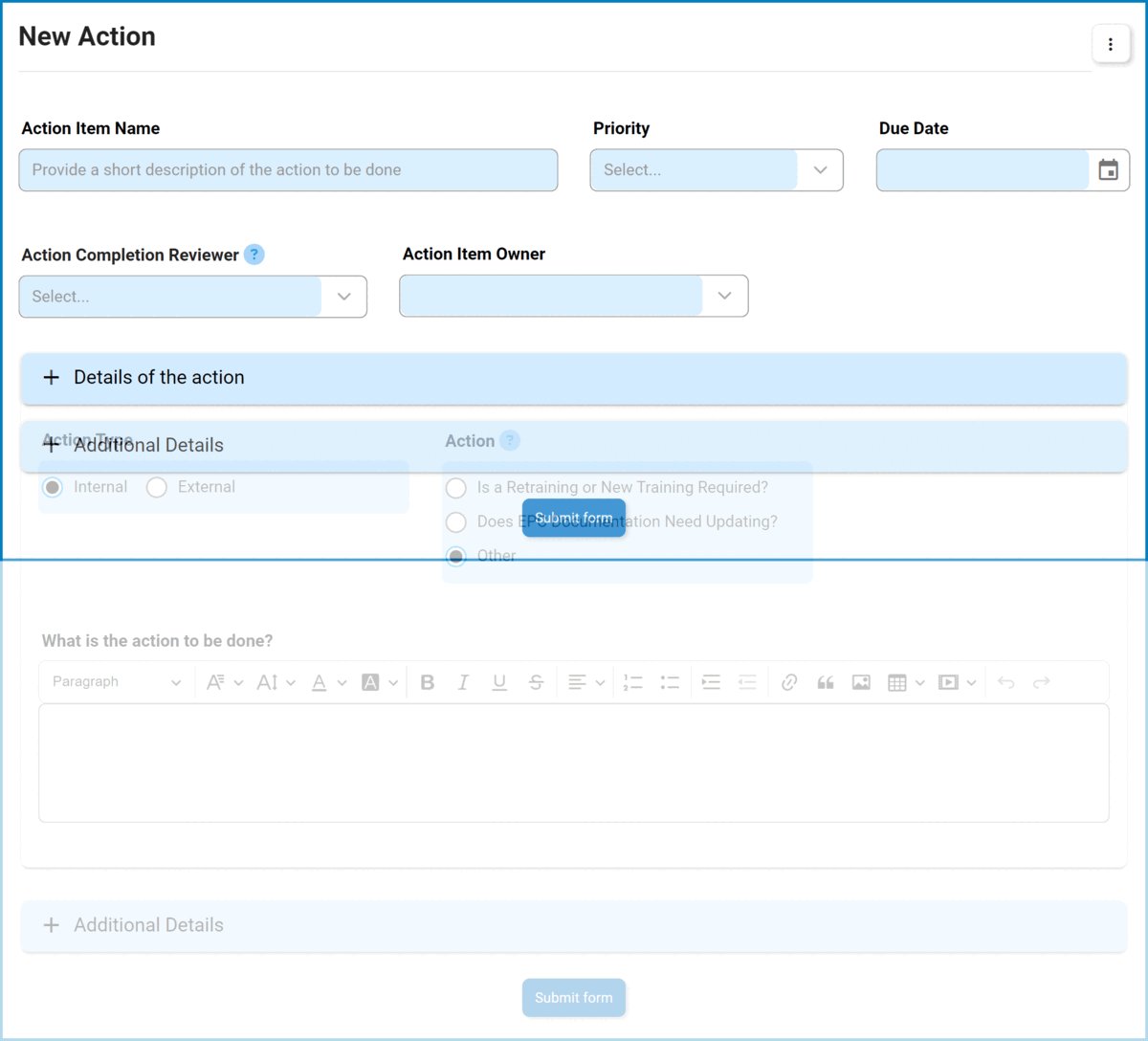
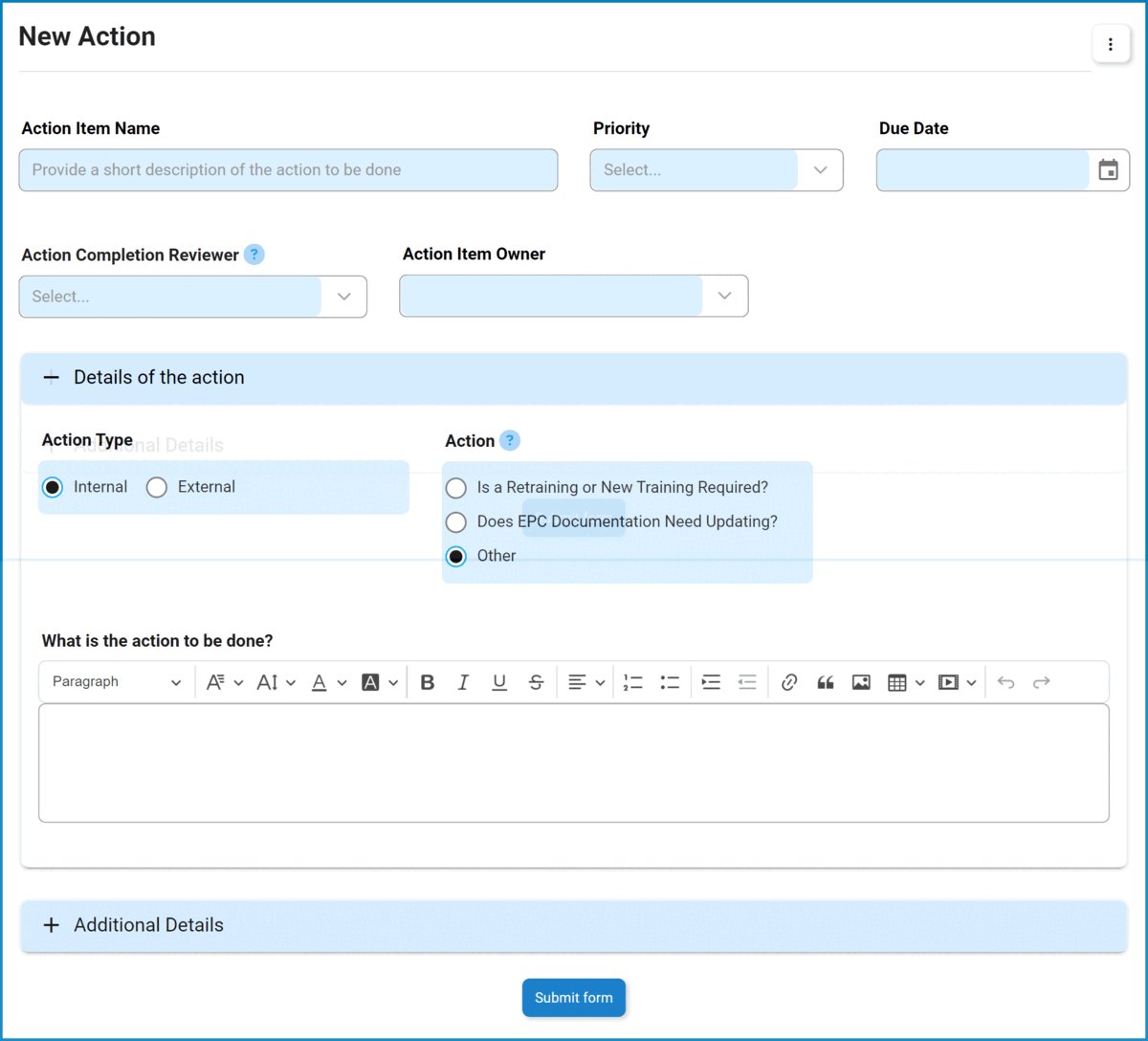
- Conception et mise en page de formulaire améliorées
Nous avons repensé nos formulaires pour les rendre plus intuitifs et moins encombrants. Cela inclut la réorganisation des champs pour garantir un flux logique, l’amélioration des étiquettes de champ pour plus de clarté et de compréhension, et la suppression des éléments inutiles pour simplifier et désencombrer l’interface.
Nous sommes également passés des onglets aux accordéons, un changement qui améliore non seulement l’esthétique et la lisibilité, mais permet également une interaction plus ciblée avec le contenu. Les utilisateurs peuvent désormais naviguer facilement dans les formulaires, révélant progressivement les informations selon leurs besoins.




Laissez votre avis sur ce sujet.