A rich textbox control is a form element that allows users to input and format text with a wide range of styling options, such as bold and italic text, bullet points, and hyperlinks.

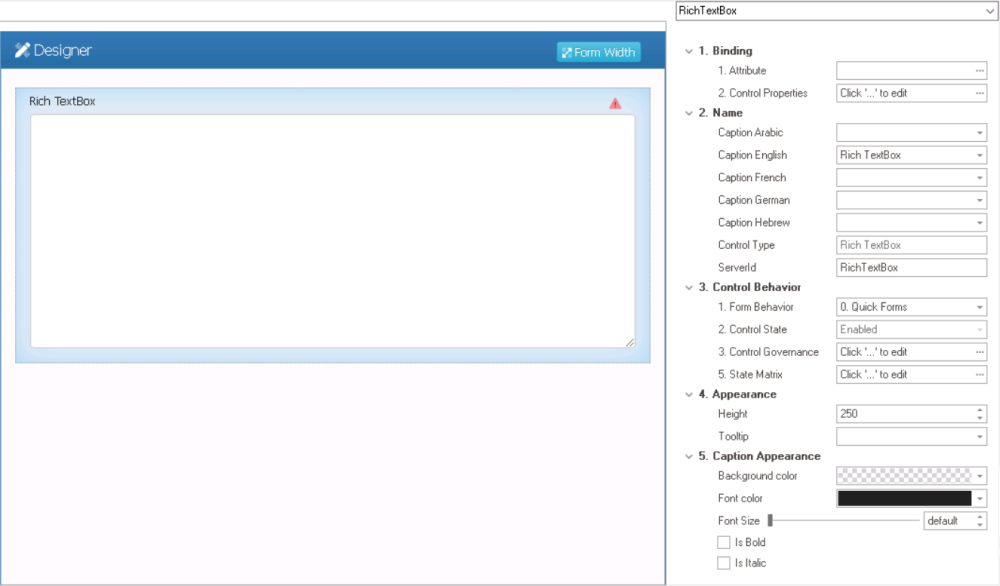
When a rich textbox control is selected in the design environment, its associated properties are displayed in the Control Properties panel.

- Binding: In this category, users can link a control to its corresponding attribute and define its binding properties.
- For more information on the fields in this category, click here.
- Name: In this category, users can access basic properties required for the control’s identification and proper referencing in the code.
- For more information on these properties and how to configure them, click here.
- Control Behavior: In this category, users can configure the behavior of the control and define how it interacts with the form or application.
- For more information on these properties and how to configure them, click here.
- Appearance: In this category, users can customize the visual appearance of the control.
- Height: This is a numeric updown field that allows users to set the height of the control.
- By default, the height is set to 250. To adjust this size, users can enter numbers into the field either manually or by clicking the increment/decrement arrows.
- Tooltip: This field allows users to input a tooltip for the control.
- In the web application, the tooltip is represented by the tooltip icon (
) next to the control.
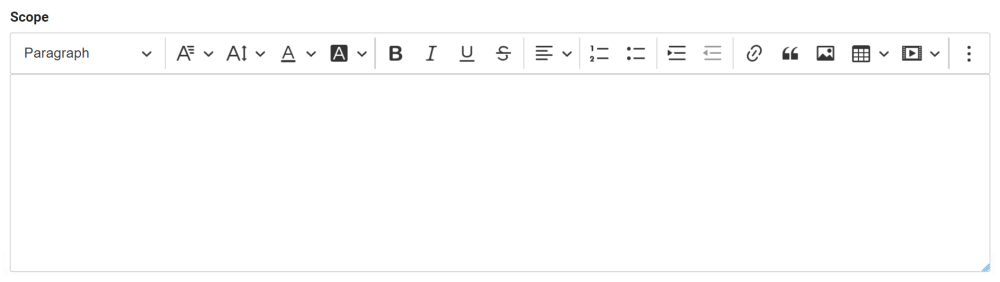
- Rich Textbox Tooltip Preview: Web View
-
- In the web application, the tooltip is represented by the tooltip icon (
- Height: This is a numeric updown field that allows users to set the height of the control.
- Caption Appearance: In this category, users can customize the visual appearance of the control’s caption.
- For more information on the fields in this category, click here.
- Rich Textbox Control Preview: Web View
-
- Quick Forms Application
- To apply the Quick Forms feature to rich textbox controls, take the following steps:
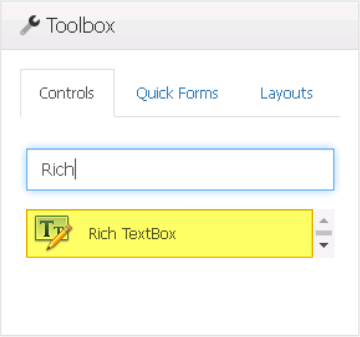
- Drag a rich textbox control from the toolbox and drop it onto the design environment.
- Provide a caption for the control.
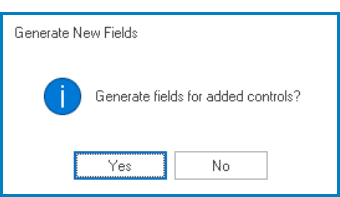
- Save the form and select Yes in response to the following prompt: