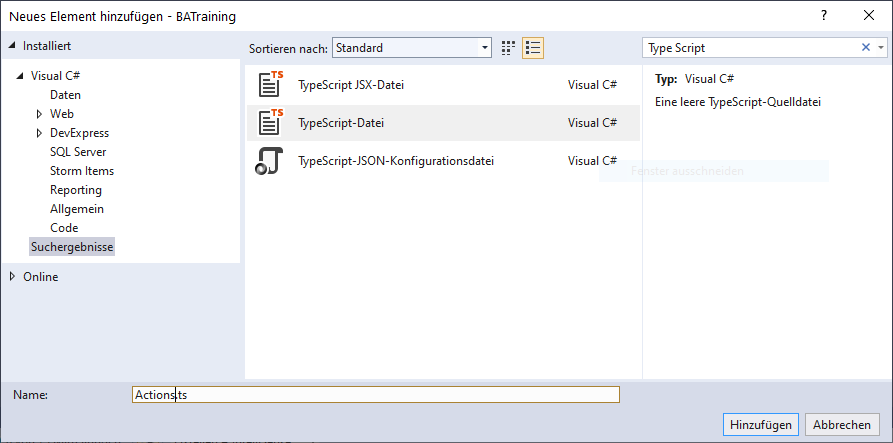
Zur Anlage und Integration der ersten Bibliothek sollte ein eigener Ordner unterhalb des “Scripts” Ordner angelegt werden. In diesem Ordner wird die neue Type Script Bibliothek erstellt.

In der Datei wird das
module und die erste Klasse definiert.
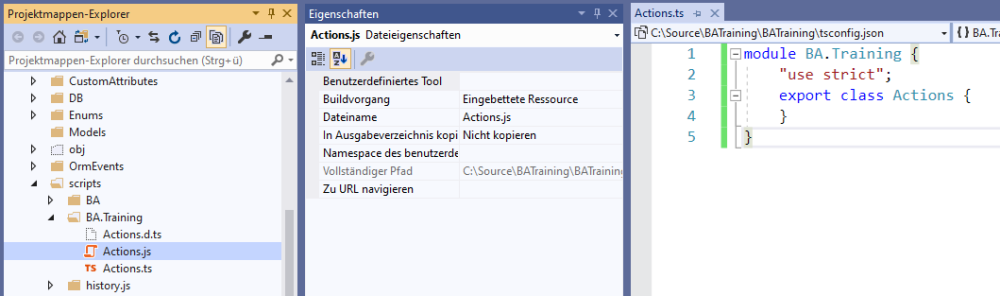
module BA.Training {
"use strict";
export class Actions {
}
}Nun wird das Projekt kompiliert, damit die entsprechenden *.js und *.d.ts Dateien erzeugt werden. Es sollte der Modus “Alle Dateien anzeigen” aktiv sein. Falls die erzeugten Dateien nicht sichtbar sind, “Aktualisieren” sie die Anzeige im “Projektmappen-Explorer”. Die erzeugte Java Script Datei wird dem Projekt hinzugefügt, und in den Eigenschaften wird bei “Build Vorgang” “Embedded Resource” eingestellt.

Nun wird eine Klasse BundleConfig im Ordner “App_Start” erstellt. Die Klasse muss das Interface IBundleConfig implementieren und im Standard-Namesspace des Projektes liegen. Das wesentliche Bundle in BA ist “~/bundles/scripts”, dort wird die Java Script Datei hinzugefügt.
public void RegisterBundles(BundleCollection bundles)
{
string assemblyName = GetType().Assembly.GetName().Name;
Bundle bundle = bundles.FirstOrDefault(ff => ff.Path == "~/bundles/scripts");
if (bundle == null)
{
bundle = new ScriptBundle("~/bundles/scripts");
bundles.Add(bundle);
}
bundle.Include(
$"~/scripts/BA.Training/Actions.js?{assemblyName}"
);
}Damit steht nun alles in der UI zur Verfügung, was in diesen Dateien definiert wird.


