Sur un wall, vous pouvez intégrer :
- Graphiques (d’Explorer)
- Flux d’actualités (issus de vos recherches, knowledge topics, etc.)
- Documents (PDF, Excel, etc.)
- Vos newsletters
- Widgets externes (iFrame) à Cikisi (un graphique FRED sur l’exemple ci-dessus)
- Du texte
- Images
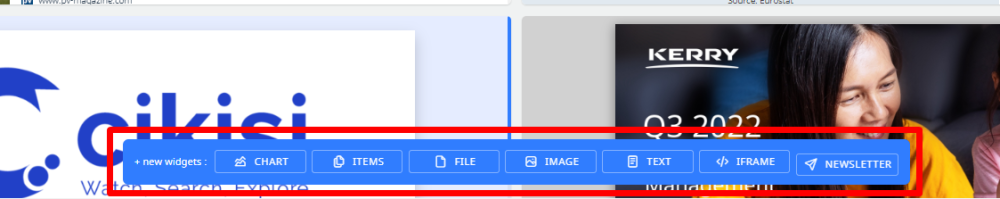
Après avoir cliqué sur le crayon dans le coin supérieur droit du wall (mode édition), ce sous-menu apparaîtra en bas de l’écran :

Ces widgets de contenu sont assez faciles à insérer.
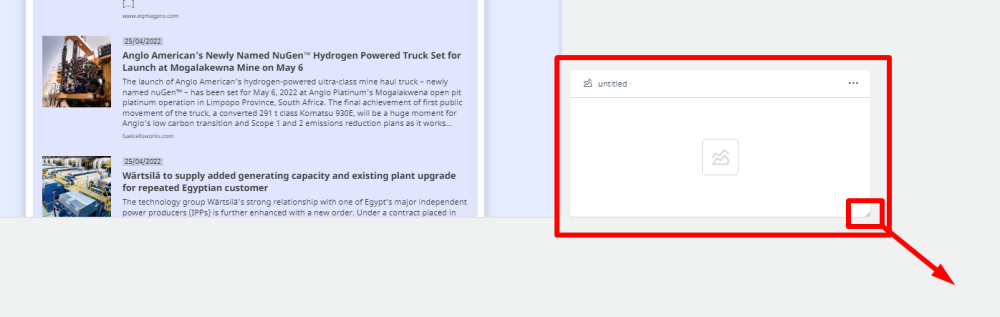
Choisissez le type de module à insérer et faites-le glisser à l’endroit de votre choix et relâchez le clic

Vous pouvez ensuite le déplacer en maintenant le clic enfoncé, lui donner un nom (“sans titre”) ou le compléter (cliquez sur le carré au milieu de la case).

Il vous suffit ensuite de suivre le formulaire de création, très court et bien expliqué.
Nous limiterons ce tutoriel à la création avec vous de graphiques & charts, d’une iFrame et d’une newsletter.
p (pointe de bannière). Déplacez les widgets en maintenant le clic et ajustez sa taille en faisant glisser le coin inférieur droit.
Ajouter un graphique
Cliquez sur le widget “Graphique”, maintenez le clic et faites-le glisser vers l’emplacement de votre choix.

Cliquez ensuite sur le carré du milieu. Le formulaire de création de ce widget “graphique” s’ouvrira.
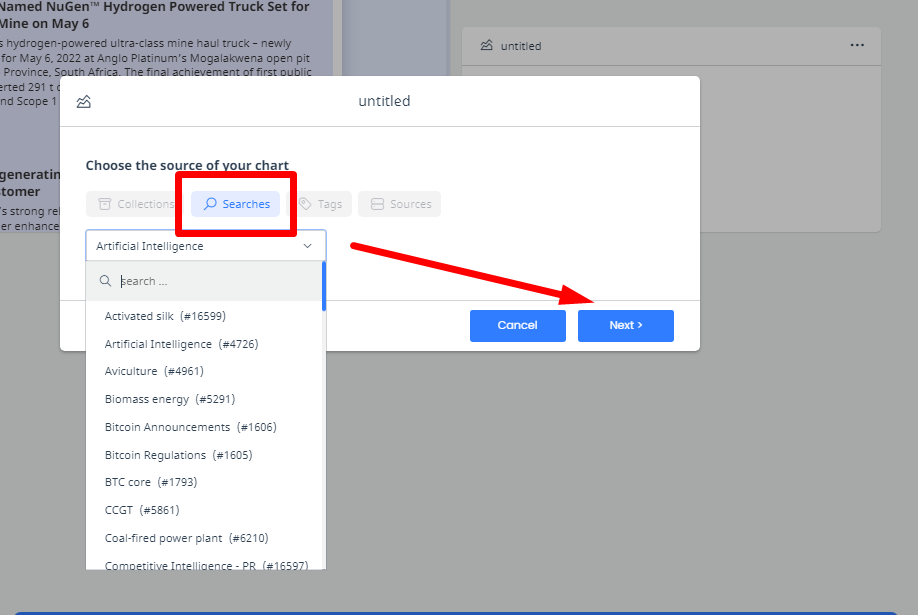
- Sélectionnez d’abord l’origine des articles qui serviront à alimenter votre graphique (une collection, une recherche, des articles regroupés par un tag ou des éléments d’une source) et cliquez sur SUIVANT.

- Sur la page suivante, choisissez le type de données sur lesquelles vous souhaitez construire un graphique (dates de publications, entités IA, coordonnées géographiques, etc.)
Choisissez ensuite parmi les types de graphiques disponibles (linéaire, à barres, à secteurs, etc.) et appuyez sur SUIVANT. - Définissez sur quelle période le graphique chargera vos données d’article (ex. les 7 derniers jours). SUIVANT.
- Voici un récapitulatif. Tout semble en ordre ? Alors, cliquez sur “soumettre”.
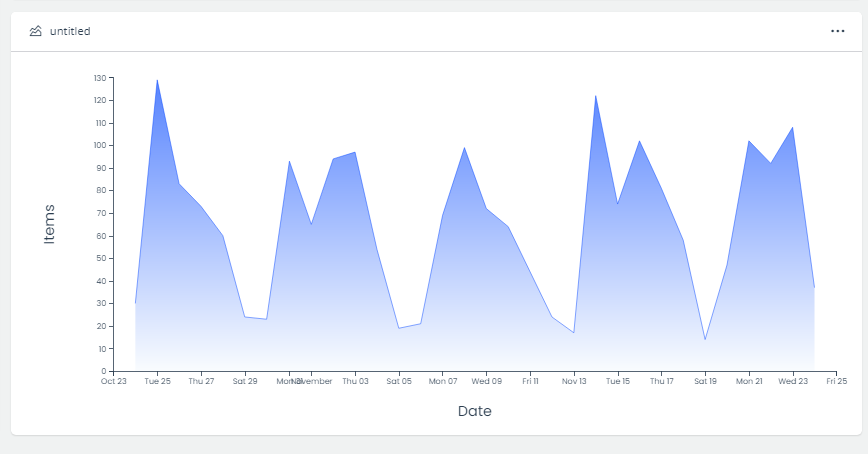
Voici le résultat :

iFrame
Pour le widget iFrame, vous pouvez soit insérer (copier-coller) une URL d’une page web accessible, soit le code d’une iFrame externe.
L’option “URL” vous permettra de prévisualiser une page Web.
Vous trouverez par exemple des iFrames sur des sites financiers pour suivre sous forme graphique l’évolution des valeurs des cryptomonnaies par exemple.
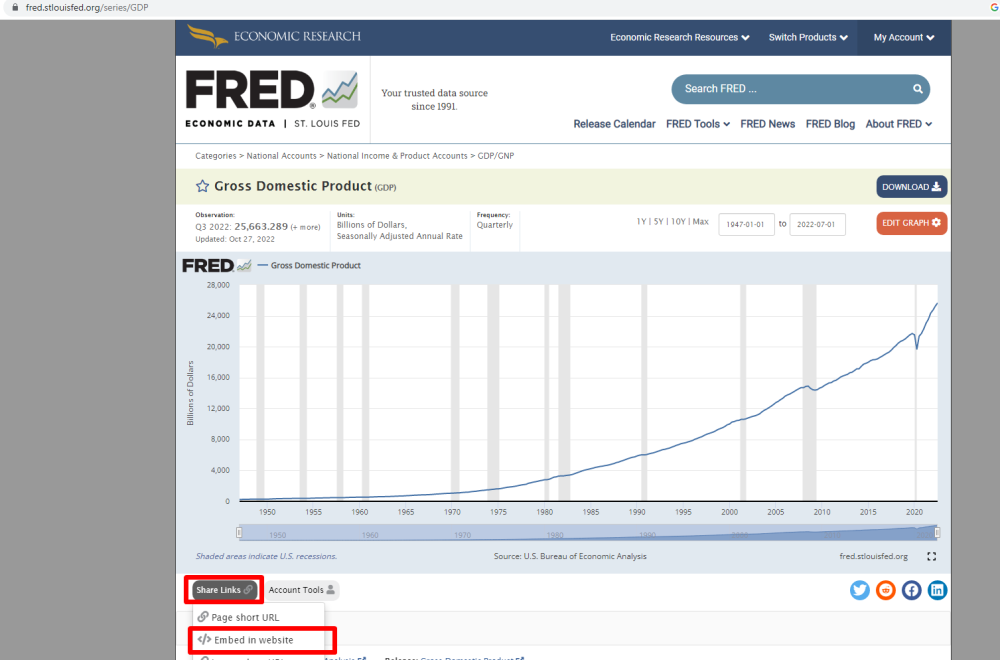
Le site FED des recherches économiques de Saint-Louis propose de bons exemples de Widgets :

Voici le code iFrame à coller dans le widget Cikisi :
< iframe src=“https://fred.stlouisfed.org/graph/graph-landing.php?g=Wa1T&width=670&height=475” scrolling=“no” frameborder=“0” style=“overflow:hidden; width : 670 px ; hauteur : 525 px ;” allowTransparency=“true” chargement=“paresseux”>
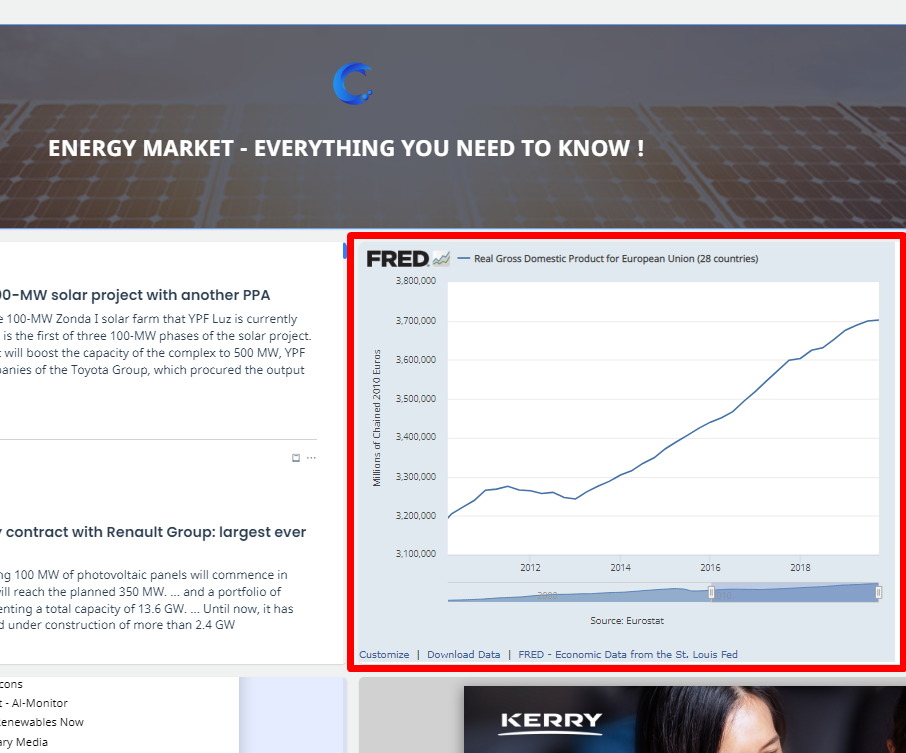
Voici le résultat :

Une newsletter
La newsletter est facile à insérer. Sélectionnez-le simplement dans une liste. Cependant, vous devez le mettre en ligne avant de pouvoir l’afficher sur votre wall.
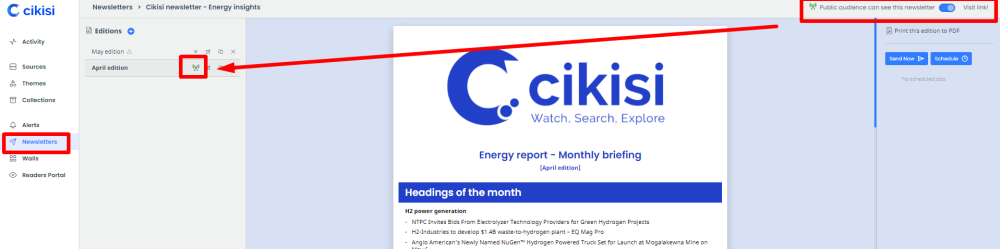
Mettre une newsletter “en ligne”:
- Allez dans le menu “Newsletter” du menu vertical de gauche (fonctionnalités)
- Ouvrez votre newsletter
- En haut à droite, cochez l’option “Visiter le lien”
- Sélectionnez ensuite l’édition à afficher “en ligne”

Retournez ensuite sur votre wall pour remplir le formulaire “Newsletter”.
Autres options
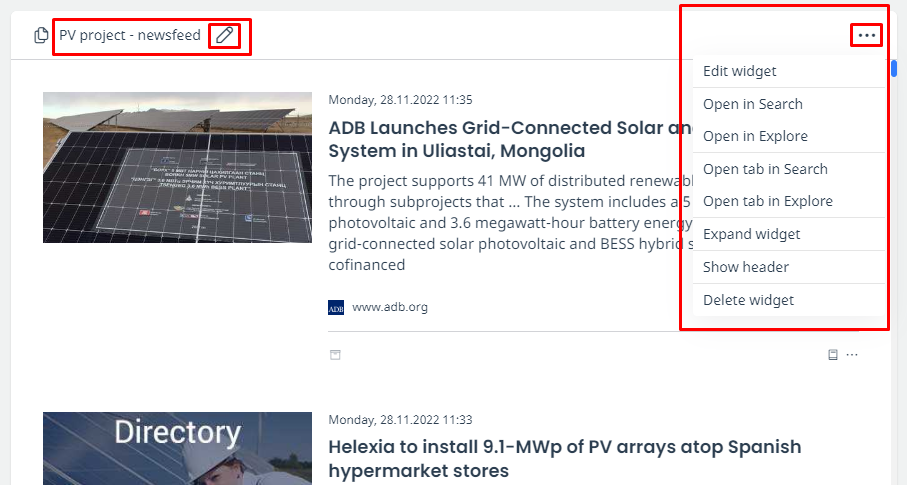
Enfin, si vous cliquez sur les trois petits points en haut à droite de votre widget, vous pourrez :
- supprimer le widget
- Développez-le en plein écran
- ouvrir sa recherche, sa collection, etc. originale
- Afficher ou masquer son titre
Vous pouvez également cliquer sur son titre pour nommer le widget.





Laissez votre avis sur ce sujet.