This page describes how to programmatically configure the Lightning Conductor Web Part (LCWP). This page uses the following scenario to describe how to program the LCWP:
Scenario: You wish to configure the LCWP, which is located in some site, in such way, that it will roll up all documents from the current site, excluding sub sites. You wish to display those files that were created within the last 5 days, display the content in a grid with paging enabled, and setting each page limit to 10 items.
The following steps describes how you might achieve this:
- Add a LCWP on a page in the site, where you want to programmatically configure a LCWP and configure the Web Part as you would to achieve the same results as you want to achieve programmatically. For our scenario the important aspects for the configuration are as follows:
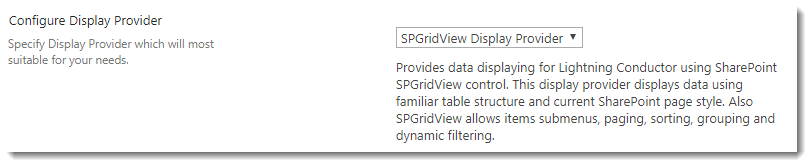
- On the Web Part tab, in the Configure Display Provider section, select SPGridView Display Provider if it is not already selected.
- On the Data Source tab:
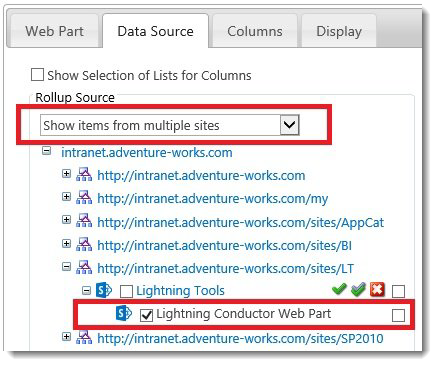
- In the Rollup Source list, select Show items from multiple sites if not already selected, and then select one of the sites from the hierarchy tree. Ensure you do not include the include sub sites checkbox. Also no not select any list or library.
- In the List Type list, select Document Library.
- In the Rollup Source list, select Show items from multiple sites if not already selected, and then select one of the sites from the hierarchy tree. Ensure you do not include the include sub sites checkbox. Also no not select any list or library.
- On the Columns tab:
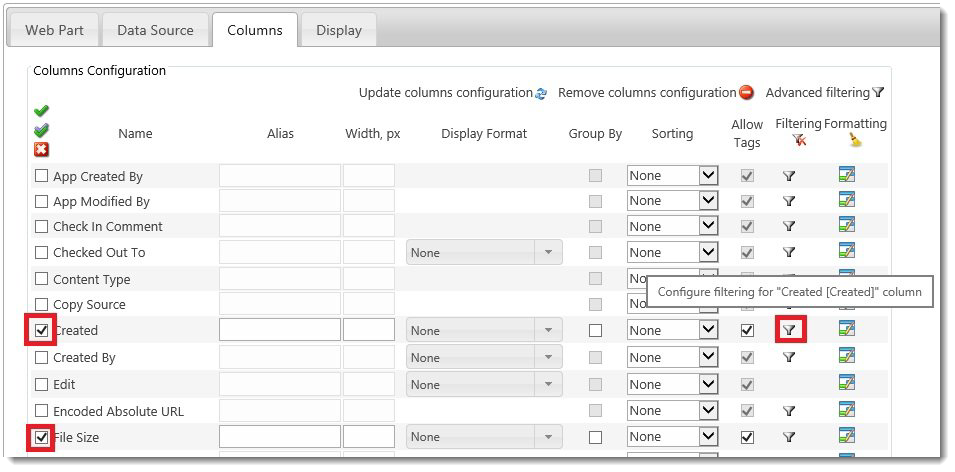
- Select the columns you wish to display, for example, Name, File Size and Created.
- Then to the right of Created, click the Filter icon.
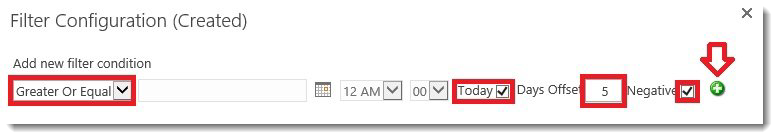
- On the Filter Configuration (Created) Column dialog:
- Select Greater or Equal,
- Select the Today check box,
- Type 5 in the Days Offset text box
- Select the Negative check box
- Click the Save new filter condition icon.
- Select Greater or Equal,
- Click OK to the close the dialog box with the message: Filters configuration have been updated successfully.
- Select the columns you wish to display, for example, Name, File Size and Created.
- On the Display tab, in the Paging section, type 10 in the Items Per Page text box.
- Click Save. The LCWP displays the documents from the document libraries in the chosen site.
- Save the page.
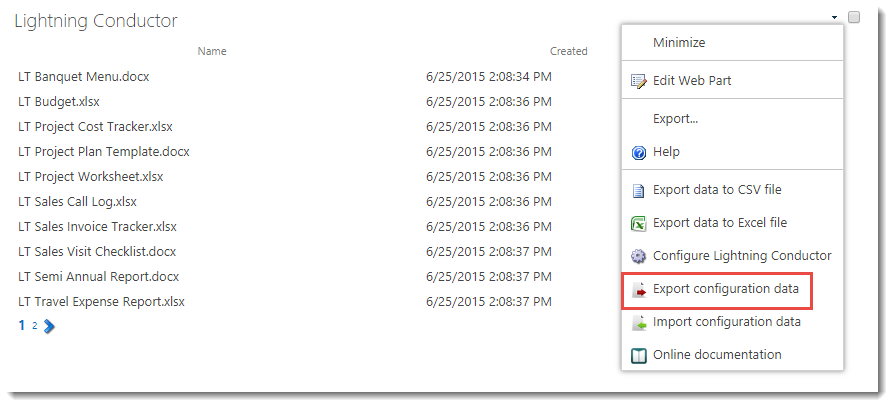
- From the Web Part menu of the LCWP, click Export Configuration Data and then save the XML file to your desktop or to a folder on your computer.
- If necessary modify the configuration xml file and use the supported LCWP custom tokens, in place of some the Id attributes. Custom tokens are similar to variables which you can refer to in your code to obtain information. The LCWP supports the following custom tokens:
- #CurrentWebAppId#. Use this custom token for the value of the Id attribute of the Application element, which is the child element of the SearchScopeTree element. LCWP replaces this token with the id of current web application at runtime.
- #CurrentSiteId#. Use this custom token for the value of the Id attribute of the SiteCollection element, which is the child element of the SearchScopeTree element. LCWP replaces this token with the id of current site collection at runtime.
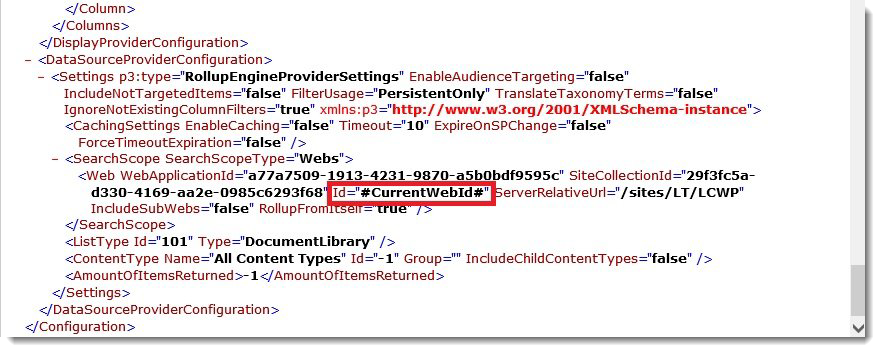
- #CurrentWebId#. Use this custom token for the value of Id attribute of the Web element, which is the child element of the SearchScopeTree. LCWP replaces this token with the Id of current web at runtime. Note developers refer to sites as webs, and site collections a sites.
- #CurrentWebId#. Use this custom token as value of the WebId attribute of the List element, which is the child element of the SearchScopeTree element. LCWP uses value of Title attribute at runtime to find the list from current site with given title and replaces value of WebId attribute with Id of found list.
For our example we need to modify the Id attribute of the Web element to use the #CurrentWebId# custom token. After the modification, the DataSourceProviderConfiguration portion of the xml file will look similar to the following figure:
- Programmatically modify the configuration of the LCWP using data from the saved xml file.
- First in your Visual Studio project, add a reference to the Lightning Conductor Web Part:
c:\Windows\Microsoft.NET\assembly\GAC_MSIL\LightningTools.WebParts.LCWP\v4.0_1.0.0.0__3c1c941f3875b35a\LightningTools.WebParts.LCWP.dll
- Then add code to modify the LCWP configuration, which will be similar to the following code:
// retrieve 4 (WebPart, Common, RollupEngineEngineProvider and DisplayProvider)
// configuration parts from configuration xml
XElement configXml = XElement.Parse(File.ReadAllText(“C:\\LCWPConfig.xml”));
XElement wpConfigElement = configXml.Element(XName.Get(“WebPartConfiguration”));
XElement commonConfigElement = configXml.Element(XName.Get(“CommonConfiguration”));
XElement rollupConfigElement =
configXml.Element(XName.Get(“RollupEngineProviderConfiguration”));
XElement displayConfigElement = configXml.Element(XName.Get(“DisplayProviderConfiguration”));
// change the names of root element to “Configuration”
wpConfigElement.Name = XName.Get(“Configuration”);
commonConfigElement.Name = XName.Get(“Configuration”);
rollupConfigElement.Name = XName.Get(“Configuration”);
displayConfigElement.Name = XName.Get(“Configuration”);
// In our scenario, the LCWP that we want to configure programmatically is located
// on the page http://sp2013ara/SitePages/LCWPPage.aspx
using (SPSite site = new SPSite(“http://sp2013ara”))
using (SPWeb web = site.OpenWeb())
using(SPLimitedWebPartManager wpMgr =
web.GetLimitedWebPartManager(“SitePages/LCWPPage.aspx”, PersonalizationScope.Shared))
using (wpMgr.Web)
{
//get LCWP using web part manager of that page
LightningConductor2010WebPart lcwp =
wpMgr.WebParts [0] as LightningConductor2010WebPart;
//set LCWP properties
lcwp.strWebPartConfiguration = wpConfigElement.ToString();
lcwp.strCommonConfiguration = commonConfigElement.ToString();
lcwp.strRollupEngineProviderConfiguration = rollupConfigElement.ToString();
lcwp.strDisplayProviderConfiguration = displayConfigElement.ToString();
lcwp.strConfigurationVersion = “3.1.0.0”; //LCWP current version
//update LCWP
wpMgr.SaveChanges(lcwp);
}











Post your comment on this topic.