Ein Widget kann einen Parameter für andere Widgets bereitstellen. Damit andere Widgets es als Parameterquelle auswählen können, muss es das korrekte Interface implementieren.
In diesem Beispiel wird das TopUserProfilesWidget erstellt, das die erste 3 Benutzerprofile anzeigt und den geklickten Eintrag als Parameter bereitstellt.
Steuerelement
TopUserProfilesWidget implementiert das Interface IProvideWidgetParameter mit Widget Parametertyp OrmsWidgetParameter. Damit werden alle Widgets TopUserProfilesWidgets als Prameterquelle selektieren können, die den Parametertyp benötigen. Falls das Widget die Datentabelle im Voraus bekannt geben wird, muss das Widget das Interface IProvideOrmsWidgetParameter<> implementieren.
[Serializable]
public class TopUserProfilesWidget : Widget, IProvideWidgetParameter<OrmsWidgetParameter>
{
public TopUserProfilesWidget() : base()
{
Id = "669B0B80-6CFC-4388-AA09-FBAC5BC4D213".ToGuid();
ToolboxName = "TopUserProfiles";
Icon = "bank_building";
ControllerName = nameof(TopUserProfilesWidget);
Height = 300;
HeightType = EnumWidgetHeightType.Pixel;
CssClass = "top-user-profiles";
}
public override string GetTSClassName()
{
return "BA.Ui.Widgets.TopUserProfilesWidget";
}
}View Model
Das View Model beinhaltet in dem Fall eine Liste von Tuple<string, OrmData>, mit den EntityTitle und die OrmData für den Parameter im Browser.
public class TopUserProfilesWidgetViewModel
{
public List<(string EntityTitle, OrmData ormData)> TopUserProfiles;
public TopUserProfilesWidgetViewModel()
{
TopUserProfiles = new List<(string EntityTitle, OrmData ormData)>();
}
}
h2. Controller
Der Controller wird die erste 3 BenutzerProfile aus der DB lesen und in das ViewModel ablegen. public class TopUserProfilesWidgetController : WidgetControllerBase
{
public ActionResult Index()
{
TopUserProfilesWidgetViewModel viewModel = new TopUserProfilesWidgetViewModel();
IQueryable<OrmUserProfile> query = API.Api.ORM.GetQuery<OrmUserProfile>();
foreach (OrmUserProfile uProfile in query.OrderBy(ff => ff.LastName).Take(3))
{
OrmData uProfileData = new OrmData()
{
OrmTypeGuid = uProfile.OrmType,
OrmGuid = uProfile.Oid,
CacheId = uProfile.RecordCacheId,
TemporaryKey = uProfile.TemporaryKey
};
viewModel.TopUserProfiles.Add((uProfile.EntityTitle, uProfileData));
}
return PartialView(viewModel);
}
}View
/Views/TopUserProfilesWidget/Index.cshtml
@model BA.Core.Models.TopUserProfilesWidgetViewModel
<div>
<ul>
@foreach ((string entityTitle, BA.Core.Configuration.Pages.Parameters.OrmData ormData) in Model.TopUserProfiles)
{
string jsonOrmData = Newtonsoft.Json.JsonConvert.SerializeObject(ormData);
<li data-ormdata="@jsonOrmData">@entityTitle</li>
}
</ul>
</div>Script
Die TypeScript Klasse überschreibt die OnContentLoaded Funktion, um die Click-Events auf die Einträge abzufangen. Wenn ein Eintrag geklickt wird, wird den Parameter vom TopUserProfilesWidget aktualisiert und alle Widgets, die ihn konsumieren, werden darauf reagieren.
module BA.Ui.Widgets {
"use strict";
export class TopUserProfilesWidget extends Widget {
public override OnContentLoaded(): void {
let othis: TopUserProfilesWidget = this; $(this.GetWidgetJQIdSelector() + “ ul li”).click(function () {
let parameter: BA.Ui.Widgets.Parameters.OrmsWidgetParameter = new BA.Ui.Widgets.Parameters.OrmsWidgetParameter();
parameter.Orms.push($(this).data(“ormdata”));
othis.SetProvidedParameter(“OrmsWidgetParameter”, parameter);
});
}
}
}
Eine Alternative ist das Objekt OrmData im Browser zu nutzen. In dem Fall kann man damit eine Instanz von OrmData in .ts erstellen.
Die Funktion SetProvidedParameter bekommt den Name des Parametertyps als String und den neuen Parameter.
Ergebnisse
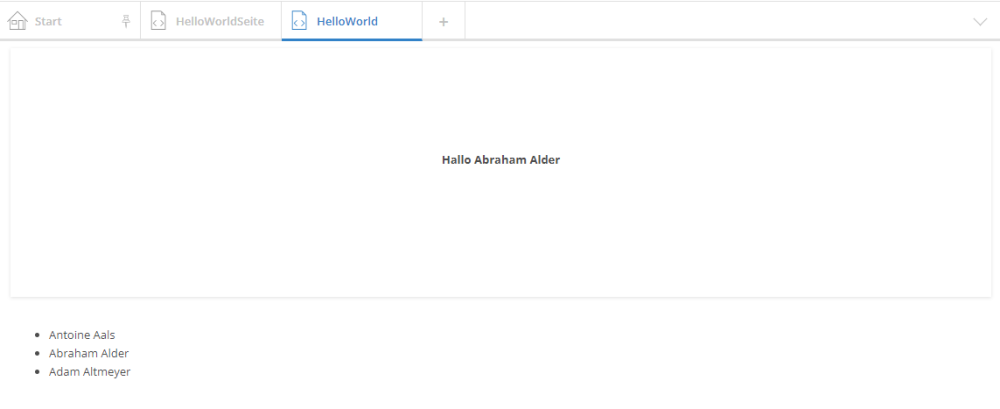
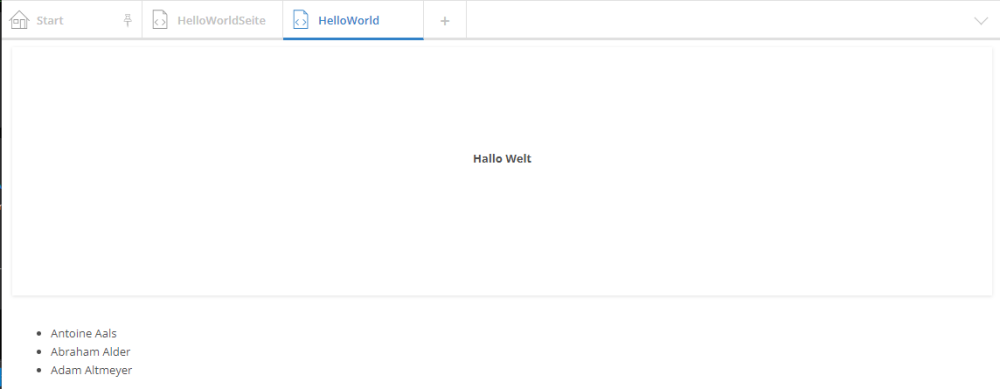
Nun kann das Widget in einer Seite konfiguriert werden. Als Beispiel wird es mit einem HelloWorldWidget konfiguriert, das von TopUserProfilesWidget den Parameter liest.

Beim Laden kann das HelloWorldWidget keinen Parameter lesen, wenn nichts angeklickt war.

Auf „Abraham Alder“ Klicken: